常用的文本 css 样式
- 概览
| 参数 | 释义 | 举例 |
|---|---|---|
| color | 设置文字的颜色 | color:red; |
| font-size | 设置文字的大小 | font-size:12px; |
| font-family | 设置文字的字体 | font-family:'微软雅黑'; |
| font-style | 设置字体是否倾斜 | font-style:'normal'; 设置不倾斜 font-style:'italic'; 设置倾斜 |
| font-weight | 设置文字是否加粗 | font-weight:bold; 设置加粗 font-weight:normal; 设置不加粗 |
| line-height | 设置文字的行高 | line-height:24px; |
| text-decoration | 设置文字的下划线 | text-decoration:none; 将文字下划线去掉 |
| text-indent | 设置文字首行缩进 | text-indent:24px; 设置文字首行缩进24px |
| text-align | 设置文字水平对齐方式 | text-align:center; 设置文字水平居中 |
- 举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>>
<style type="text/css">
.box{
color: red; /* 设置字体为红色 */
font-size: 20px; /* 设置字体大小为 20px */
font-family: consolas; /* 设置字体为 consolas */
font-style: normal; /* 设置字体不倾斜 */
font-weight: bold; /* 字体加粗 */
line-height: 20px; /* 设置文字行高 */
text-decoration: none; /* 不设下划线 */
text-indent: 30px; /* 首行缩进 30px */
text-align: center; /* 设置文字水平居中 */
}
</style>
</head>
<body>
<div class="box">
1234567890 <br>
abcdefghijklmnopqrstuvwxyz <br>
一二三四五六七八九十 <br>
</div>
</body>
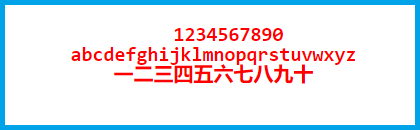
</html>- 效果截图

- 补充:为了便于观察,上图的蓝色边框是截图后加的