html中表格table的内容垂直居中显示 ,在css文件中给td指定 text-align: center;vertical-align: middle !important; 即可
示例
.demo td /*设置表格文字左右和上下居中对齐*/
{
text-align: center;
vertical-align: middle !important;
}
<table class='demo'>
<tr>
<td>
表格文字左右和上下居中对齐<br/>
表格文字左右和上下居中对齐
</td>
<td>表格文字左右和上下居中对齐</td>
<td>表格文字左右和上下居中对齐</td>
</tr>
</table>
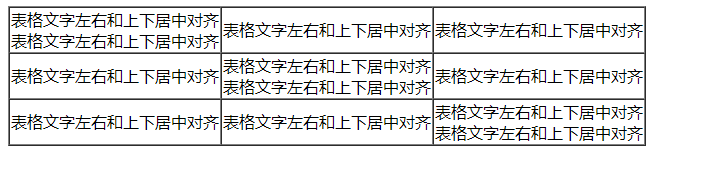
效果图