关于scroll-view嵌套for循环的问题
这是一个对新手很烦的一个坑吧
直接上代码,重点最后有总结
wxml的代码
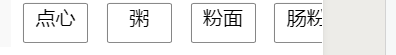
<scroll-view class='scroll-list' scroll-x="true">
<view class='scroll-for' wx:for='{{second}}' wx:key="unique" data-index='{{index}}'>
<view class='scroll-list-item'>{{item}}</view>
</view>
</scroll-view>
wxss的代码
.scroll-list{
height: 300px;
margin-left: 70px;
display: flex;
white-space: nowrap;
}
.scroll-for{
display: inline-block;
text-align: center;
}
.scroll-list-item {
height: 30px;
width: 50px;
display: inline-block;
border: gray solid 1px;
border-radius: 5%;
margin: 5px;
margin-left: 10px;
}
js的代码(这里的js代码没有什么参考价值,因为大部分都是在后台获取数据的,我只是方便大家看)
second: ['点心' , '粥' , '粉面' , '肠粉' , '茶叶' , '其他' , ],

(本人新手,难免会有不对的地方,请大佬们指导)
重点:
white-space: //nowrap;保证不换行,如果没有这个属性,子元素到达屏幕最右侧后,剩下显示不到的元素会换行
display: inline-block;//行内块元素,这个是最重要的,没有这个的话,子元素会竖向显示(这个要写在for循环的那个样式里,不能写在子元素的样式里)
最主要的就是这两个属性