CSS
层叠样式表 用于:**改变HTML元素的显示样式 **
CSS的语法
选择器 {
属性:值
}
CSS引入了三种样式表:
外部样式表 内部样式表 内联(嵌入)样式表
css的选择器
元素选择器(标签选择器)
需要改啥就在Style里面 指定对应标签的样式即可
注意:上面的p h1仅仅针对对应的名字。 若下面来了个h2 则不会被h1的风格影响。
类选择器
先给类定义 p01 p02 然后在上面 赋予 自己的风格(通过 点 . 来找到这个已经定义的类。)
id选择器
不同于类选择器的是 ID选择器是通过# 在上面找到这个已经定义的id的
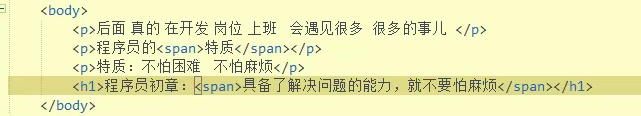
span标签
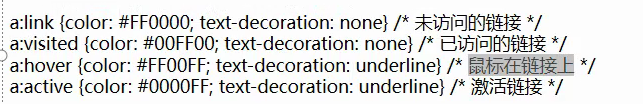
伪类和伪元素选择器
语法:
选择器:关键字
a:就是选择器 关键字就是visited
这就是伪类
图里面包含了四种常用的关键字
复合选择器
交集选择器
这里ppt里面的 p 和special中间是点 是由于special是一个类选择器(见下面) 若是id选择器则需要用井号 #
需要满足2个条件:1.是span 2.类选择器样式是span01
并级选择器
为多个span同时声明
span标签执行这种样式,span01也执行这个样式。
如图,span 和 span class = span01 和下面的 p 标签都变了颜色 因为下面的p标签也有class= span01样式 ,所以也变蓝色了。
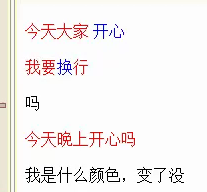
后代选择器
栗子:
后代选择器:为P标签里面制定的子标签指定样式
P标签(元素选择器)的优先级最低。 然后是类选择器 然后是ID选择器。但是ID选择器是唯一的(body里面的id只能有一个,而类标签可以被重复使用)
可以直接在
css里面写样式
但是发现颜色并没有改变。
是因为需要在 html文件里面 通过link 引入css文件。
然后就变颜色了~~~
优先级问题
但是这个优先级是最低的。
会被body上面新声明的覆盖
然后body上面的又会被body内部定义的样式覆盖。
内联(标签里面定义的样式)> 内部(head标签里面style标签里面定义的样式)>外部(css文件)。
但是在以后编程的时候,倡导将样式 (style)全都写在css文件里,html里面只有内容(各种标签),没有样式。
在head里面定义相同的样式,后定义的会覆盖前一个定义的样式。
在写代码的时候有一个习惯, 先引入插件里面的,再引入我们自己的代码。
Css总结
背景颜色
1px 一个像素 solid实线 黑色black
文字格式
文字大小
颜色定义
长度单位
字体样式
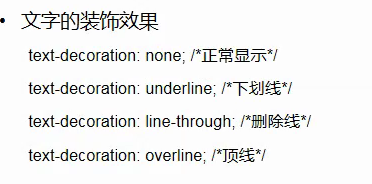
文字装饰效果(下划线、顶线、删除线 )
段落样式
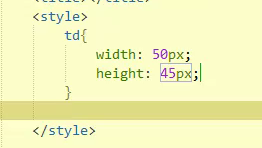
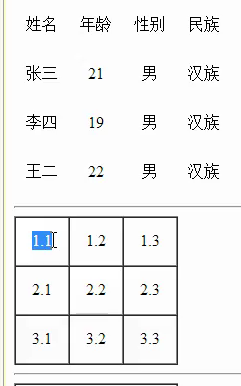
栗子:给表格添加 高度宽度
居中:
设置背景颜色与图像
定义区分块文本
块级元素一次性占一行,即使没有写完也会占
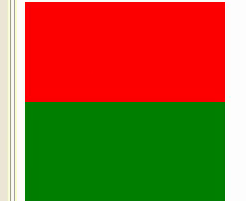
浮动:脱离标准文档流 显示在最前面,若是当前位置有东西则直接覆盖。
通过float 红色脱离了标准文档流 相当于在黄色、绿色外边的位置,所以把黄色的覆盖了。
三个这个时候都脱离标准文档流了,就谁也不覆盖谁了。
盒子模型
padding 外边距
容器与父容器之间的距离
margin 内边距
不建议这样写,以后会混淆。
还是使用padding -top :
padding-left: 20px
这类的便于以后区分。