在vue中引入内部css文件
1.新建base.css文件,目录:assets/css/base.css

2.在main.js中写:import './assets/css/base.css';

(此时会报错,需要安装依赖)
3.安装依赖
npm install style-loader --save-dev
npm install css-loader --save-dev
npm install stylus-loader --save-dev
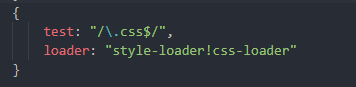
之后修改webpack.base.config.js文件


结束