版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/lily2016n/article/details/80053075
在我们创建的vue项目中,为了使页面更加简洁,我们通常把公共的css和单个组件的css写道外面单个引入。
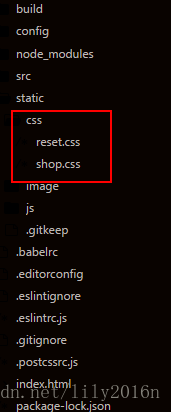
文件目录如下

加公共的css
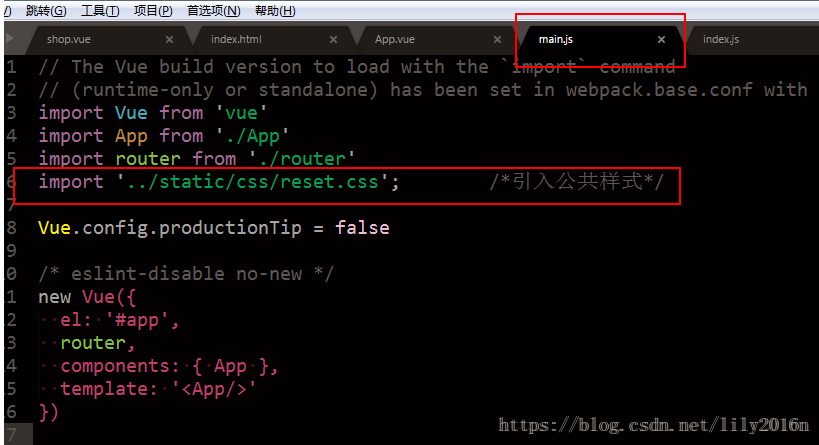
①在main.js中加入@import '../static/css/reset.css'(main.js 是我们的入口文件,主要作用是初始化vue实例并使用需要的插件;App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。其实你也可以理解为所有的路由也是App.vue的子组件。所以我将router标示为App.vue的子组件。)

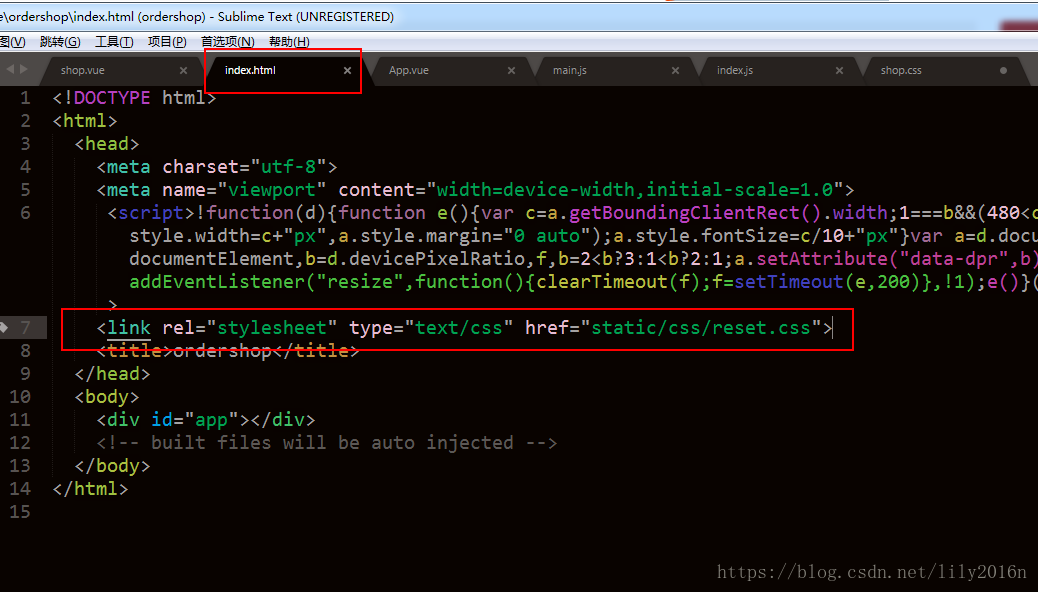
②在index.html中直接加 <link rel="stylesheet" type="text/css" href="static/css/reset.css">

③在app.vue中直接加@import '../static/css/reset.css'
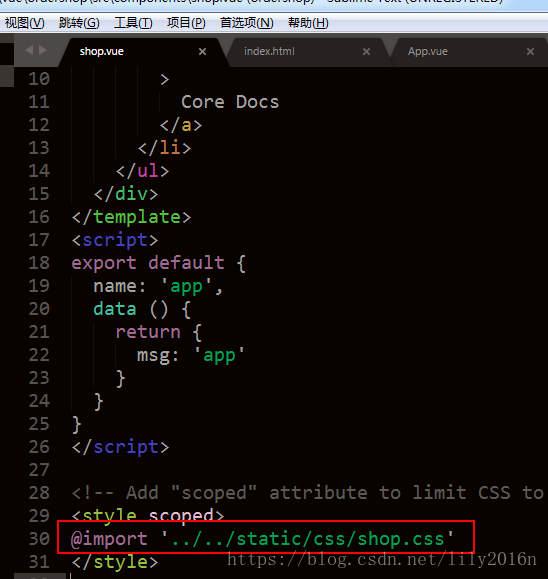
在对应的模板.vue文件中引入