介绍原型设计工具“墨刀”
工作区介绍
菜单栏:

包含文件、编辑、显示、窗口、帮助5部分
| 详细介绍 |
|
| 文件 |
打开新文件、关闭当前文件 |
| 编辑 |
撤销、重做、剪切、拷贝、粘贴、全部选择、屏幕取色 |
| 显示 |
重新载入、强制刷新、实际大小、放大、缩小、全屏模式 |
| 窗口 |
窗口最小化 |
| 帮助 |
检查更新、了解更多、关于 |
功能栏

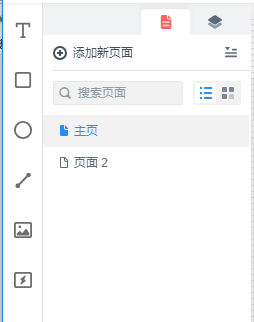
左侧
【分为页面和元素】,【文字、矩形、圆、直线、图片、连接区域】


分别显示页面信息以及页面中元素的信息
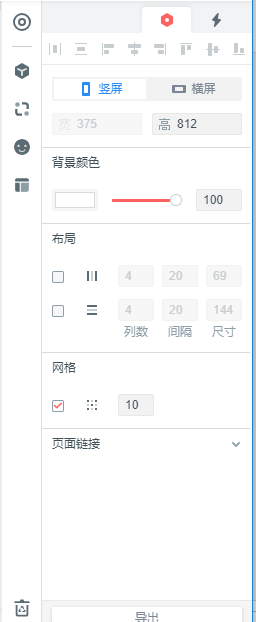
右侧

| 部件 |
展示 |
文字说明 |
| 状态 |
 |
改变状态或添加新状态 |
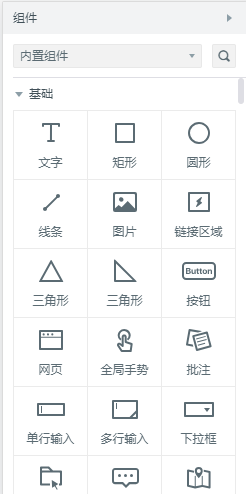
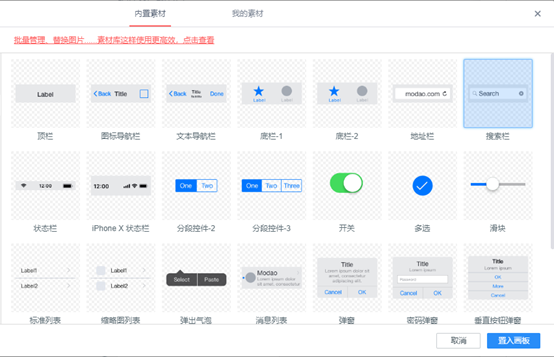
| 内置组件 |
 |
可直接拖动添加常用组件 |
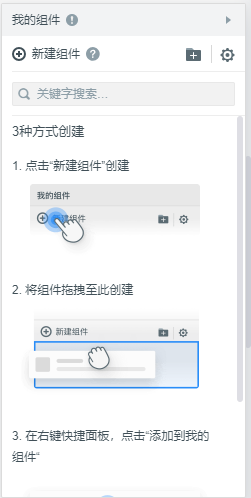
| 我的组件 |
 |
可创建并保存自己的组件 |
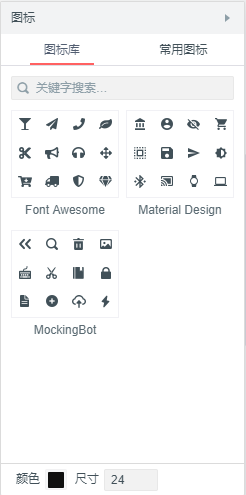
| 图标 |
 |
自带图标库,以及常用图标,可直接拖拽添加到页面中;同时可以改变图标的颜色及大小 |
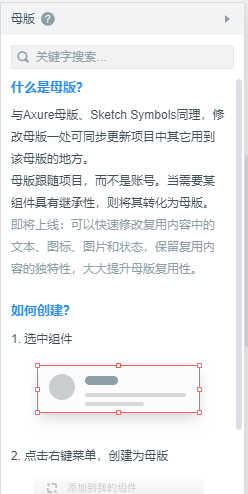
| 母版 |
 |
可创建或添加母版到项目中,使操作更加便捷省时 |
中间工作区

功能演示:【参照“叨叨记账”】
创建一个项目演示墨刀的主要功能
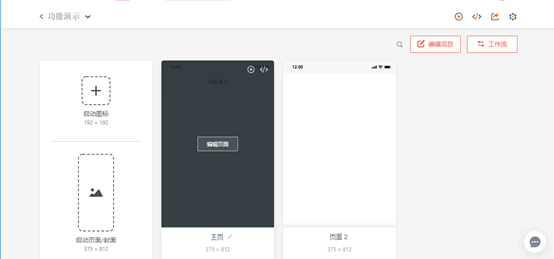
创建一个名为“功能演示”的空白项目,创建完成后


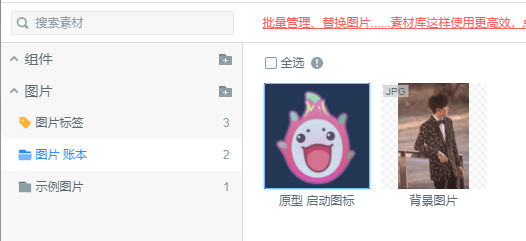
按上图左侧提示设置启动图标及封面,
① 设置启动图标


② 设置封面


点击右上方“编辑项目”,开始原型设计
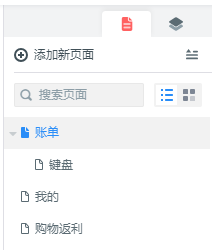
重命名页面名称,新名称分别为“账单”、“我的”


点击“添加新页面”,新建一个名为“购物返利”的页面


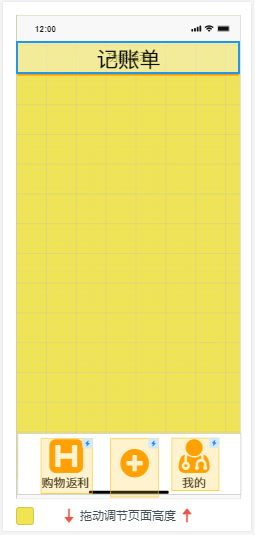
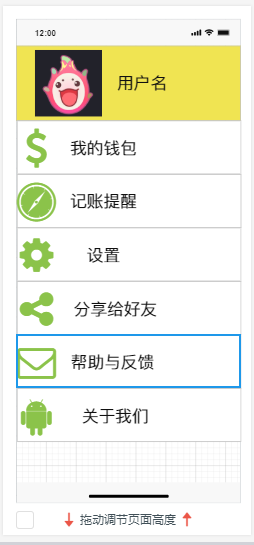
编辑“账单”页面
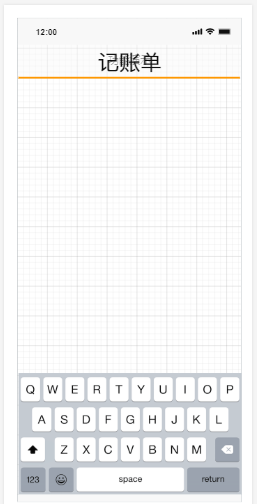
① 隐藏标题栏文字,添加文本框输入“记账本”


② 在下方拖入矩形框,依次拖入三个图标并插入文字说明


③ 将图标与其下方文字组合,组合成功前后




【对于组合后的组件,可执行打散操作】
④ 将图标链接到对应的页面
拖动链接区域覆盖于对应的图标上


设置链接【分别链接到“购物返利”、“我的”页面】
选择触发动作为“单击”,行为“跳转页面”,延迟“100ms”




⑤ 在标题框下方插入直线
设置为橙色,磅值为3


⑥ 在“账单”页面新建名为“键盘”的子页面


⑦ 复制“账单”标题栏组件到“键盘”页面,并置入键盘




⑧ 将“账单”页面与“键盘”页面链接,按默认值创建链接即可


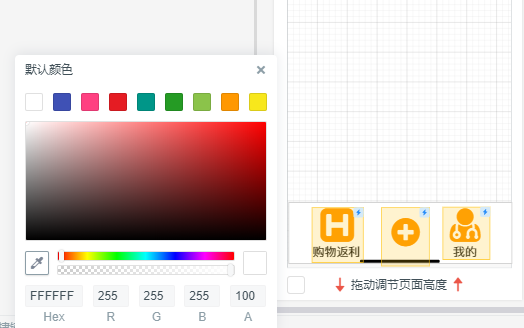
⑨ 设置页面背景颜色,点击“设置页面背景”


设置完成


⑩ 编辑“我的”页面,插入矩形框,填充底色


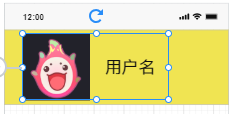
⑪ 插入图片
将所需图片置入“我的素材库”


“置入画板”【保持页面为“我的”】


置入成功


⑫ 插入文本框,并设置组合
设置字体大小及布局


组合


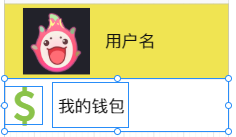
⑬ 插入矩形框,文本框,及图标后组合


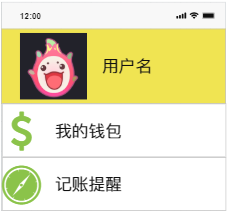
⑭ 复制并粘贴13的组件,做部分修改后


⑮ 多次执行操作14,并设置背景后


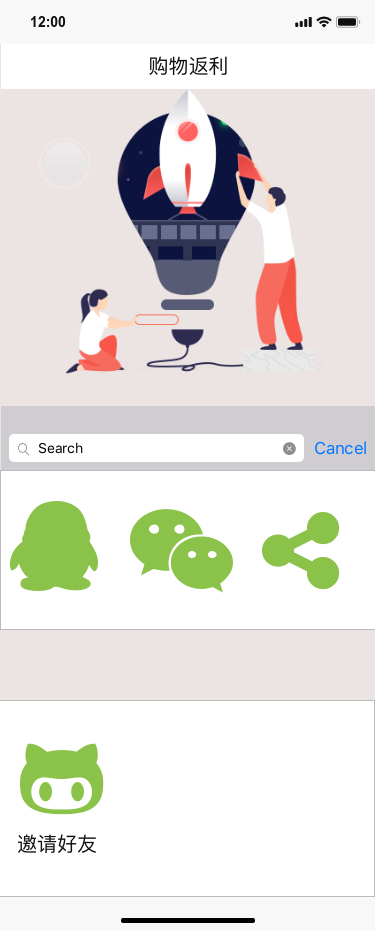
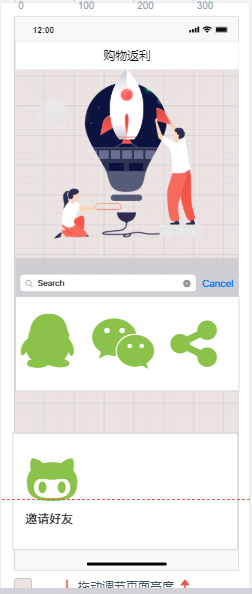
⑯ 编辑“购物返利”页面
置入顶栏及搜索栏


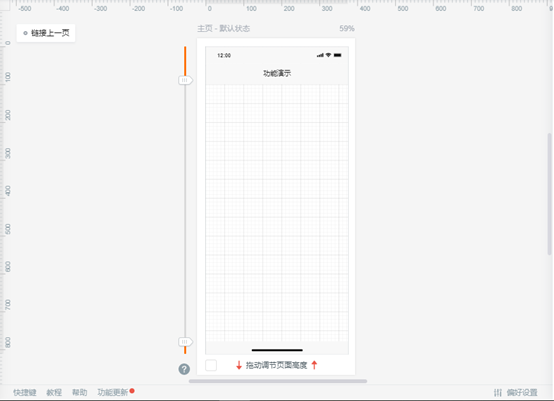
⑰ 调节页面长度


⑱ 继续原型设计,具体操作不再赘述

导出页面