一:创建一个UI文件
1.笔者在这里使用的是PS,不是专业美术,画的不好请见谅。
2.开通通道,保存成tag各式。
二:创建一个UI蓝图类
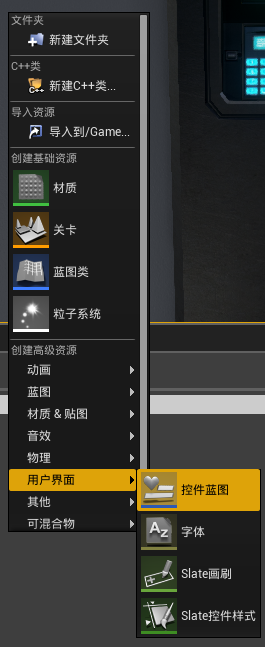
1.添加一个控件。
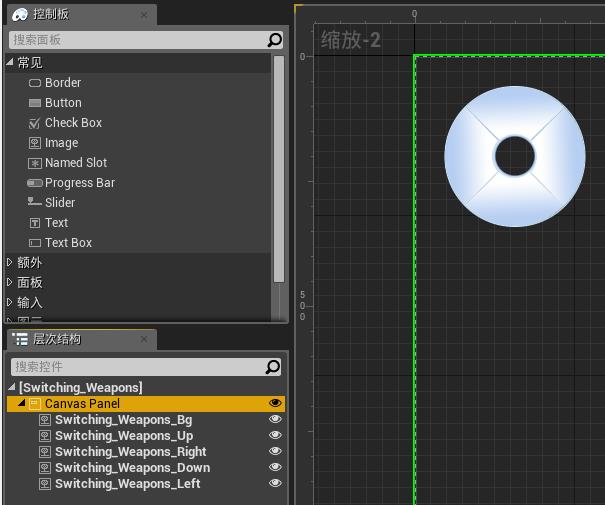
2.拖动一个图片控件image到界面上。
3.在详情里的Appearance的Brush中,选择添加的UI文件。
4.调整图片尺寸。

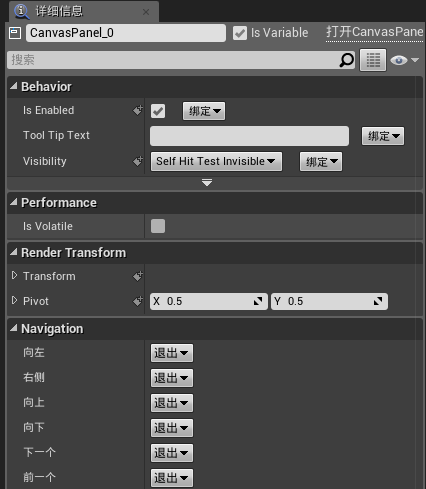
5.重点:在其他类里要调用到的目标,必须在右上角的is Variable打钩。
三:在角色类里添加蓝图
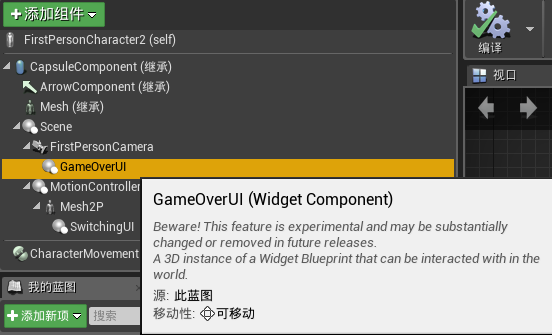
1.在角色的类里,添加一个新的widget组件。
2.设置组建信息,在User Interface里的Widget Class中选择需要的蓝图类。
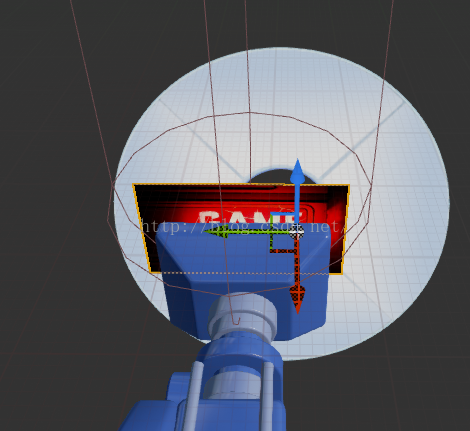
3.进入到视口里,因为UI组件只显示一个角度,缩小目标放大视野,旋转找到UI。
4.如果想要在摄像机里看到UI,把默认的UI旋转180度。
四:隐藏UI组件
1.方法一:直接隐藏组件使用Set Visbility
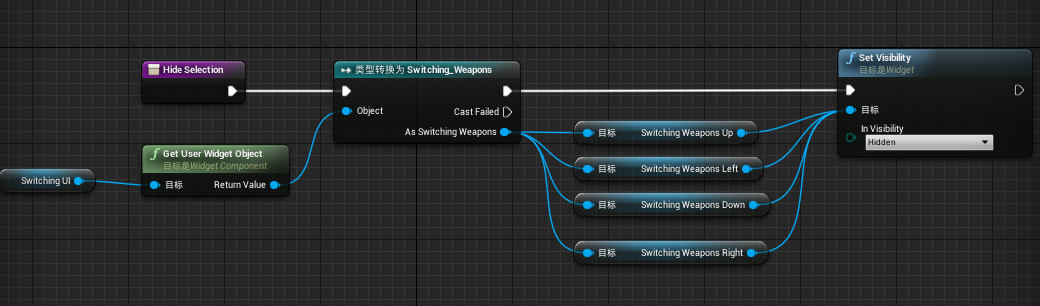
2.方法二:隐藏组件里的部分UI
UI组件->getUserWidgetObject->类型转换(蓝图类)->隐藏的目标(必须是公共的,二.5所提到的打勾)
五:改变透明度运行时候没有效果
1.方法一:通过代码改变透明度setOpacity或者setColorOrOpacity。
2.方法二:直接在UI蓝图文件里的ColorOrOpacity最后一个参数0-1之间调整透明度。
六:UI的旋转方法,Transform里面的Angle。
七:缩小UI清晰度不变:在UMG里尽量使用大的图标,然后在3维空间里缩。
一:创建一个UI文件
1.笔者在这里使用的是PS,不是专业美术,画的不好请见谅。
2.开通通道,保存成tag各式。
二:创建一个UI蓝图类
1.添加一个控件。
2.拖动一个图片控件image到界面上。
3.在详情里的Appearance的Brush中,选择添加的UI文件。
4.调整图片尺寸。
5.重点:在其他类里要调用到的目标,必须在右上角的is Variable打钩。
三:在角色类里添加蓝图
1.在角色的类里,添加一个新的widget组件。
2.设置组建信息,在User Interface里的Widget Class中选择需要的蓝图类。
3.进入到视口里,因为UI组件只显示一个角度,缩小目标放大视野,旋转找到UI。
4.如果想要在摄像机里看到UI,把默认的UI旋转180度。
四:隐藏UI组件
1.方法一:直接隐藏组件使用Set Visbility
2.方法二:隐藏组件里的部分UI
UI组件->getUserWidgetObject->类型转换(蓝图类)->隐藏的目标(必须是公共的,二.5所提到的打勾)
五:改变透明度运行时候没有效果
1.方法一:通过代码改变透明度setOpacity或者setColorOrOpacity。
2.方法二:直接在UI蓝图文件里的ColorOrOpacity最后一个参数0-1之间调整透明度。
六:UI的旋转方法,Transform里面的Angle。
七:缩小UI清晰度不变:在UMG里尽量使用大的图标,然后在3维空间里缩。