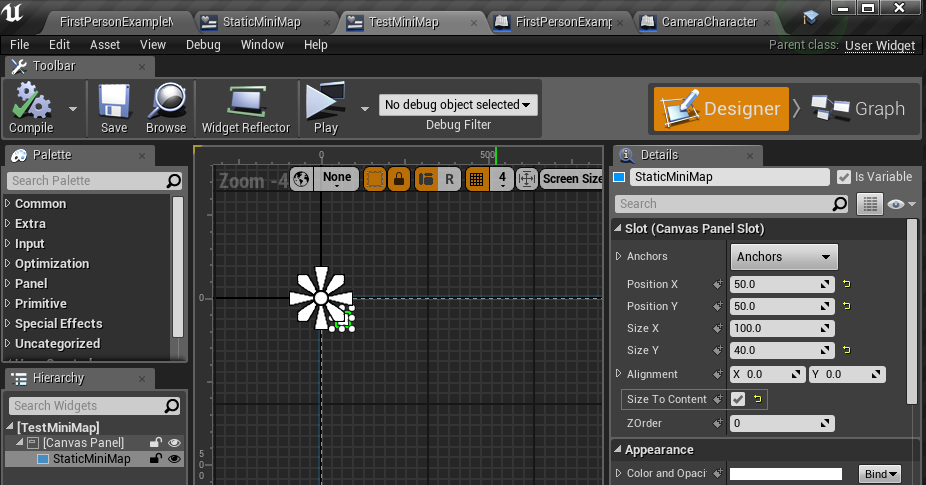
一、新建一个名为TestMiniMap的UserWidget用来使用小地图StaticMiniMap。

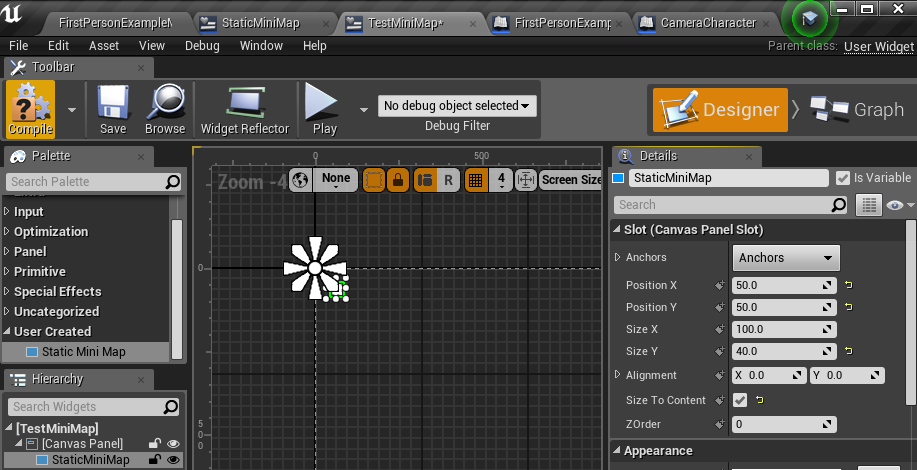
二、在左侧“User Created”面板中可以看到除自身以外的其他所有用户创建的UserWidget。把“Static Mini Map”拖放进来,并勾选“Size To Content”。
Static Mini Map只有与小地图逻辑相关的功能(如何移动、如何旋转等等),而小地图怎么使用,则放在“TestMiniMap”中,这样分开比较合理。

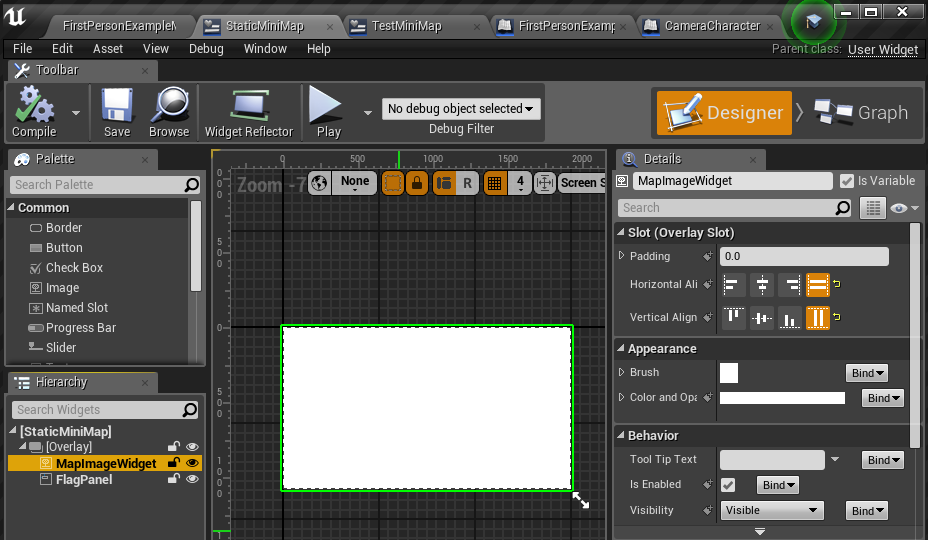
二、在Static Mini Map中,使用OverLay作为根节点
1.添加一个名为MapImageWidget的Image组件用来显示地图缩略图。
2.添加名为FlagPanel的Canvas Panel作为显示对象小图标的画布,Canvas Panel的子对象可以自由设置坐标点定位。
3.在运行时往FlagPanel容器动态添加图标,并设置图标位置。
4.MapImageWidget和FlagPanel的对齐方式都设置为完全填充。

5.MapImageWidget和FlagPanel是完全叠加关系,因此需要父级对象是Overlay组件

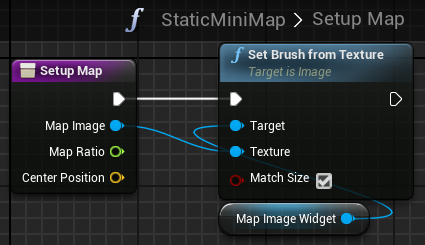
三、在StaticMiniMap中完善SetupMap函数。给Image动态设置图片使用Set Brush from Texture函数,Match Size:让Image组件的大小与Texture的大小一致。

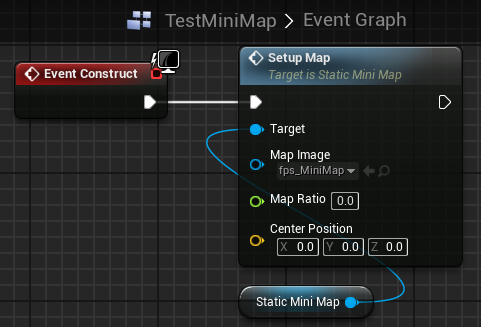
四、在TestMiniMap中调用StaticMiniMap的Setup函数,设置需要使用的地图缩略图。fps_MimiMap是导入到UE4中的一张jpg图片。

五、运行游戏,可以看到左上角的地图出来了,但是小地图很大,目前小地图的显示尺寸是512*512,正好是缩略图的尺寸一致。

1.StaticMiniMap中的SetupMap中勾选了Match Size选项,并且MapImageWidget的对齐方式完全填充。


2.在TestMiniMap中添加的StaticMiniMap的勾选了Size To Content选项

3.因此小地图在运行时呈现出来了的尺寸就是缩略图的尺寸。
六、取消勾选在TestMiniMap中添加的StaticMiniMap的Size To Content选项,并且设置一个合适的Size X和Size Y。再次运行游戏,可以看到小地图尺寸变成了设置的Size X和Size Y了。
