用Html 和 Css来实现一个小小案例
开发工具与关键技术:Html Css
作者:沈金凤
年级:18级(5)班
撰写日期:2019年1月17日
1.在Html 中我们会发现许多有趣的事件来,就比如在一个Html的容器中直接加两张图片设置不同的的 Css 的样式也会有不同的结果。Css的样式除了在新建的Css的文件中完成之外,还可以在Html中完成,而我今天就是在Html中完成的一些样式,在Html中写Css样式必须要写上style标签才能执行。如下图所示:
(1). 第一种样式:Html:如下图:1
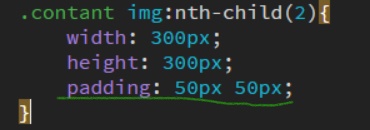
Css:这里是用了内边距来形成的 如下图:2

结果图:3

(2).第二种样式:
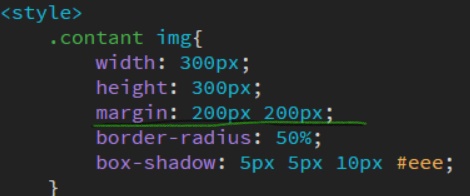
Css :第二个则是用外边距来形成,还有一些它们共同样式 圆角部分和 盒子的阴影部分 如下图:4

结果图: 5
2.第一次利用弹性布局来完成一个小小的案例,虽然不是很好,但也从中获得了一些新知识。感觉挺不错的! 如下图所示:
Html 和 Css:图片:6

结果图:7
菜鸟的写作请各位大神多多指教。


