一、首先准备下本地环境(本地就需要一个微信开发工具)
1、首先得有一个微信小程序账号,登陆微信小程序首页:mp.weixin.qq.com,点击右上角立即注册。
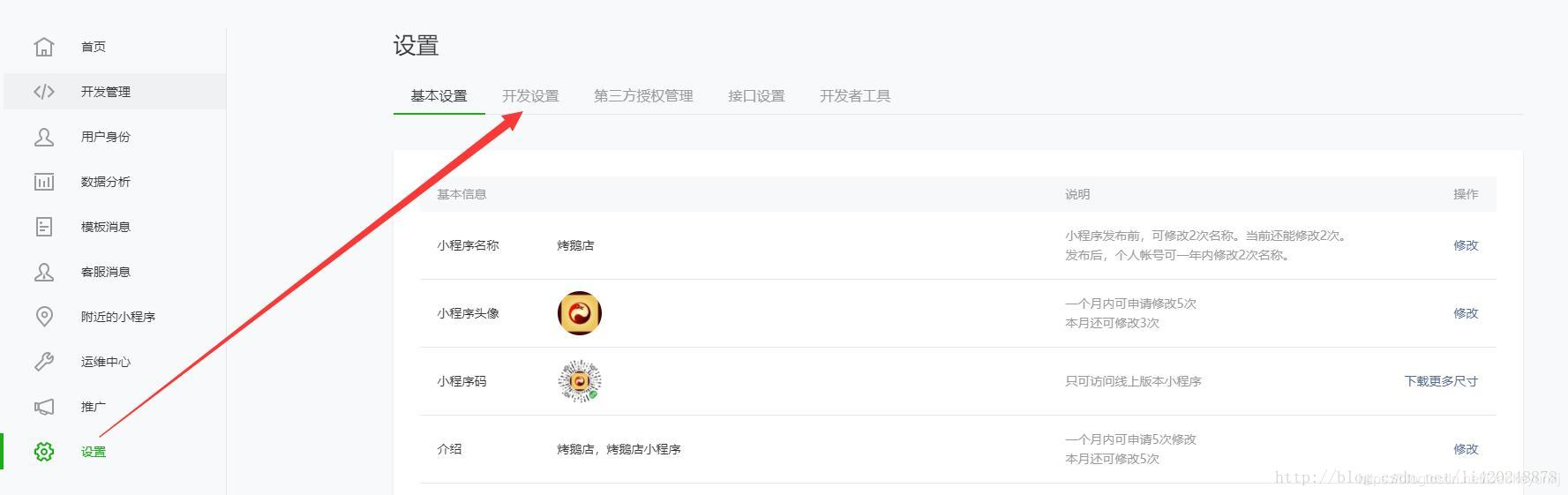
注册登陆后,首页填写一些小程序基本信息

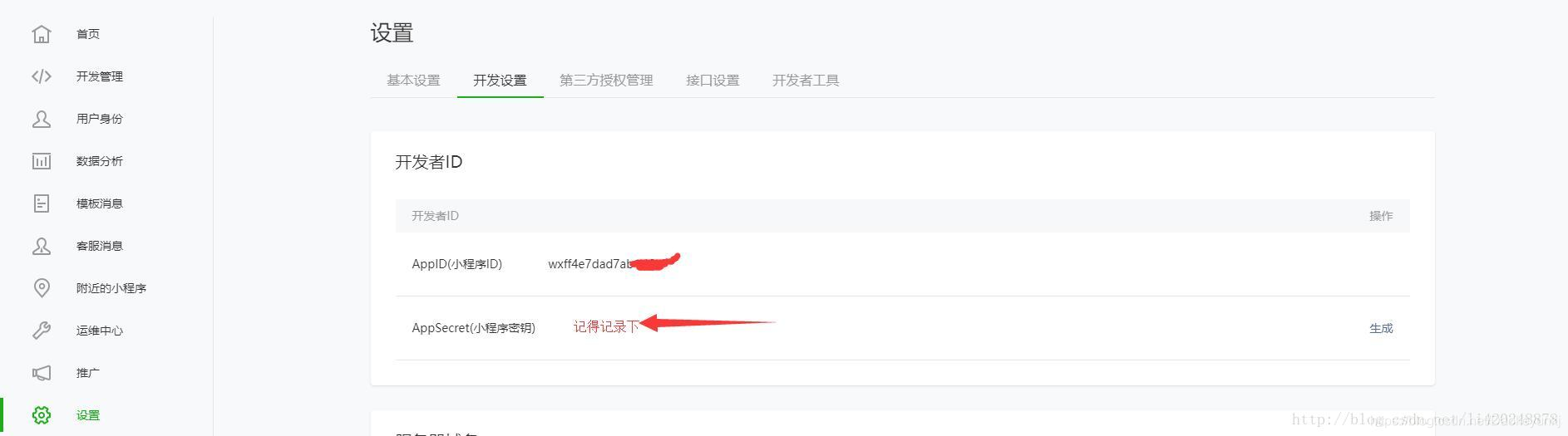
填写完小程序基本信息后,点击进入开发设置

这里能查看到AppID(小程序ID) AppSecret(小程序密钥),这个注意AppSecret(小程序密钥)点击生成后,后面一键创建服务器开发环境要用,生成后要记录好,因为关闭后,下次不能再查看,只能重新生成新的,生成新的后数据库中对应预存的也要修改,比较麻烦。

小程序账号相关信息新设置到这里,下面购买配置服务器环境(对应初学者 90块3个月比较划算)。
二、点击登陆腾讯云官网。(腾讯云新用户的有些优惠)
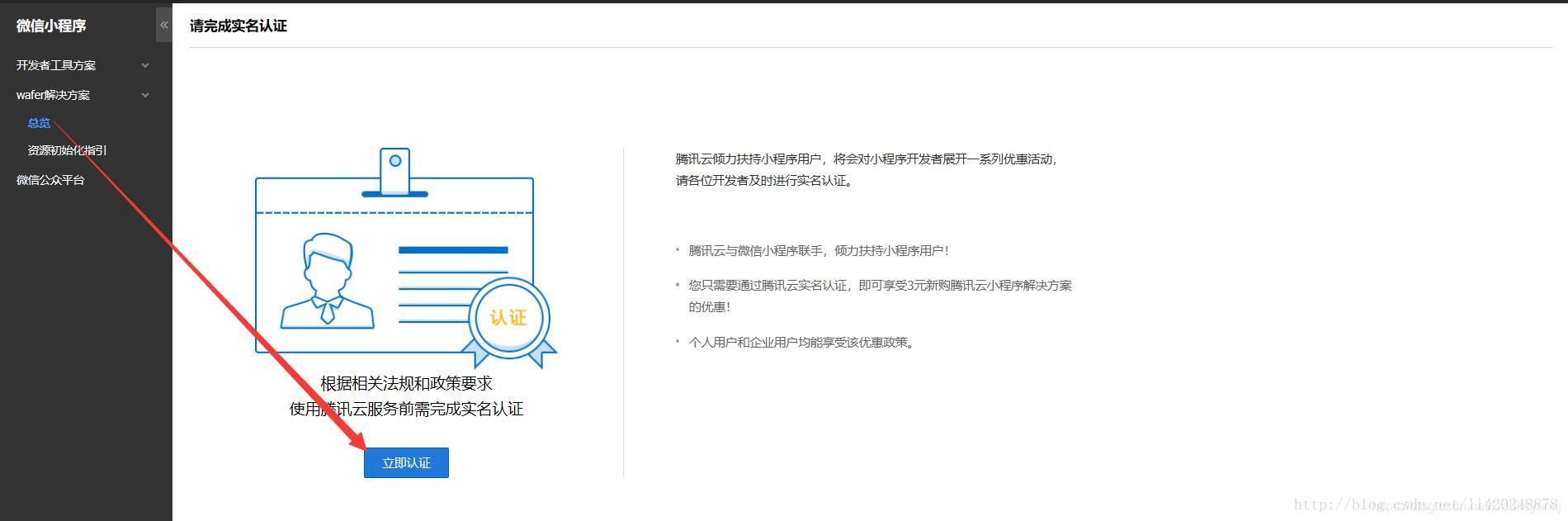
注册登陆后,点击解决方案中的微信小程序

点击马上使用,然后提示实名认证,完成认证。

实名认证后,切回上个网页上的wafer解决方案下的总览(如果网页不在可重新从首页进入)

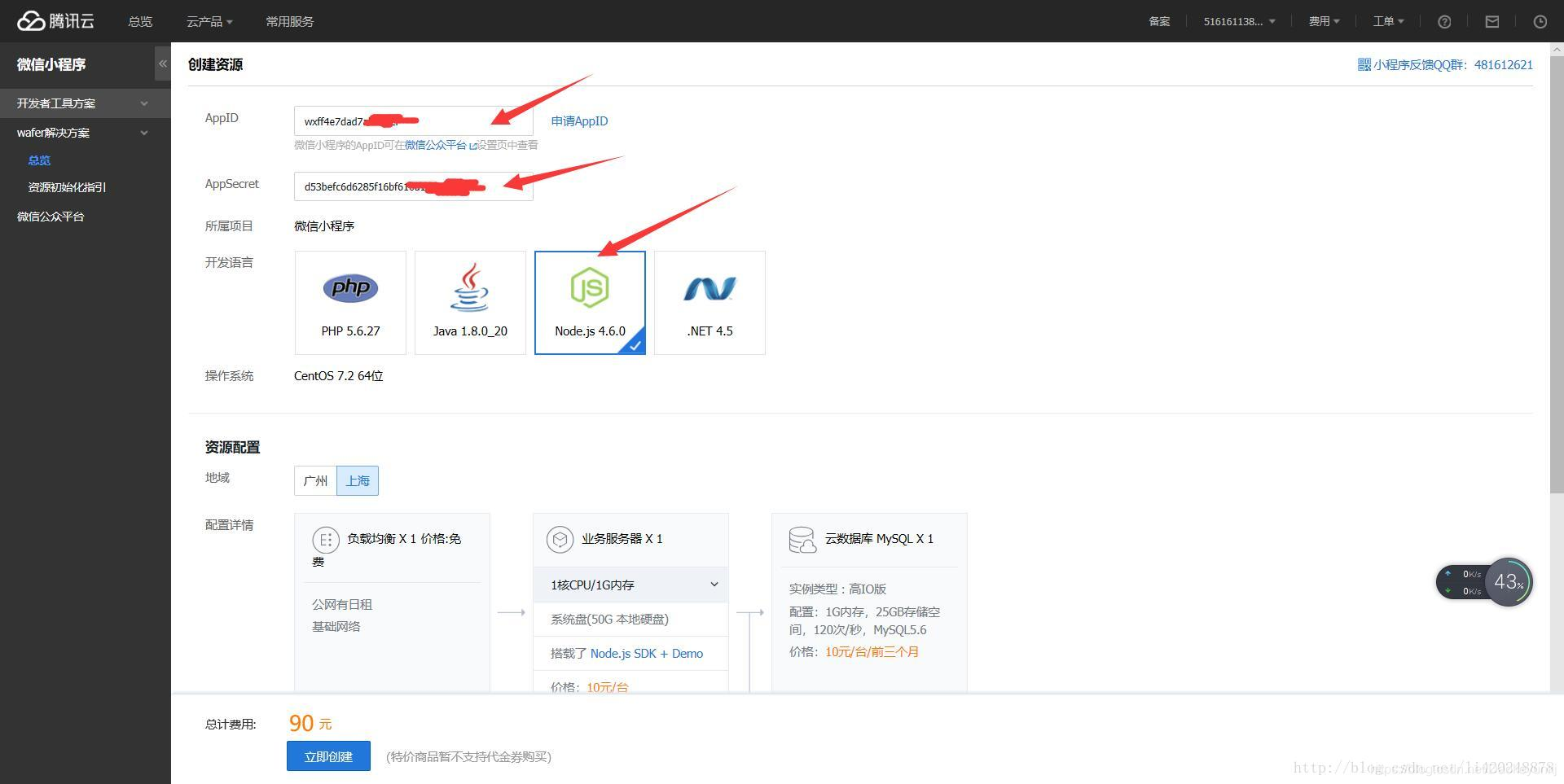
输入AppID(小程序ID) 和AppSecret(小程序密钥) 选择合适合适的开发语言(无前端开发基础的建议使用node.js,因为小程序使用JavaScript写的,node.js基本上也就是JavaScript,相当于只需要学习一门语言)

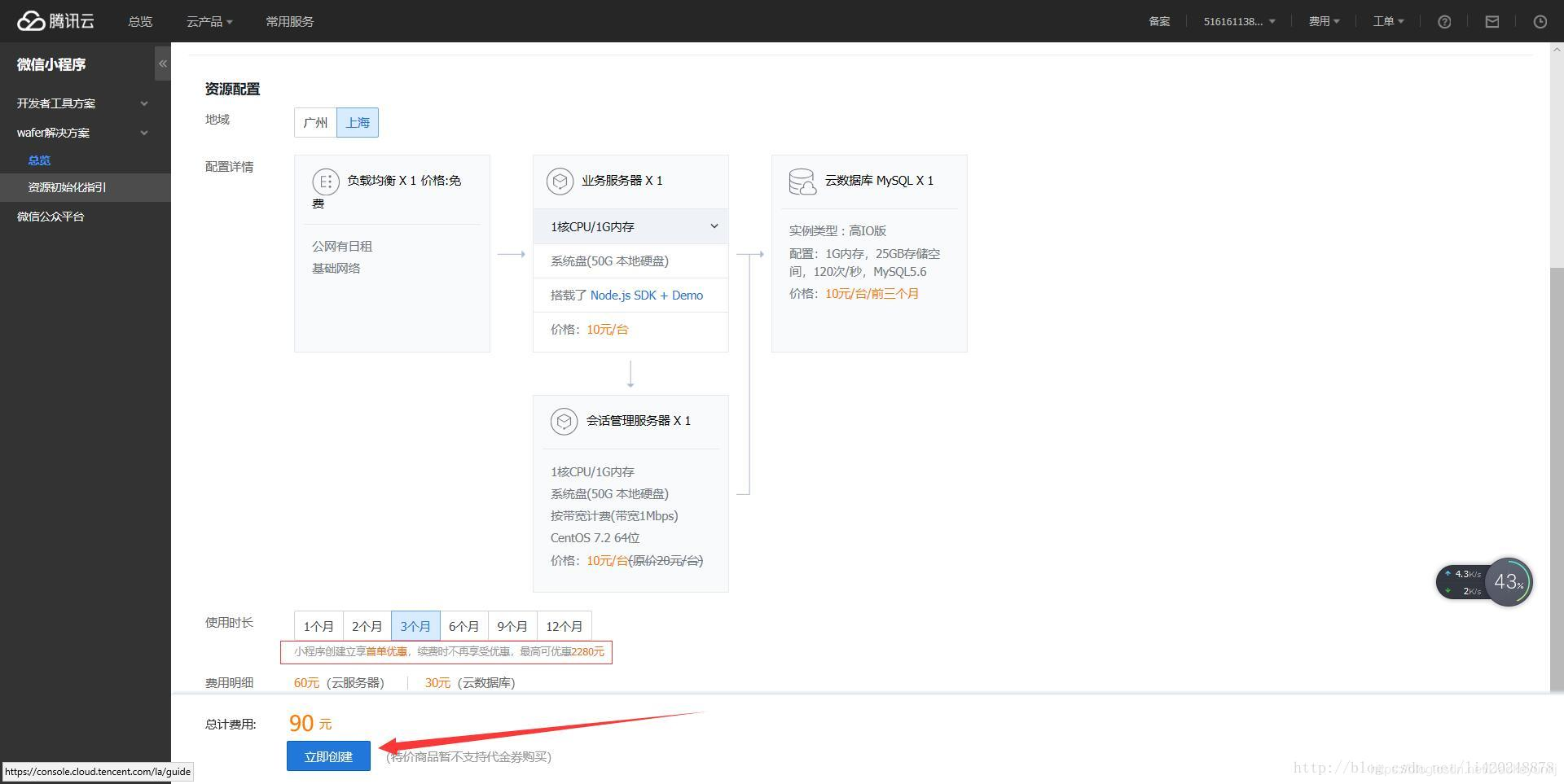
首次购买腾讯云产品是有优惠的,大家可以根据自己需求购买(博主买的90块3个月挺划算,后买好像不是按每月30算了,不过买多还是划算的,续费的时候好像就没优惠了),点击立即创建

等待创建中……

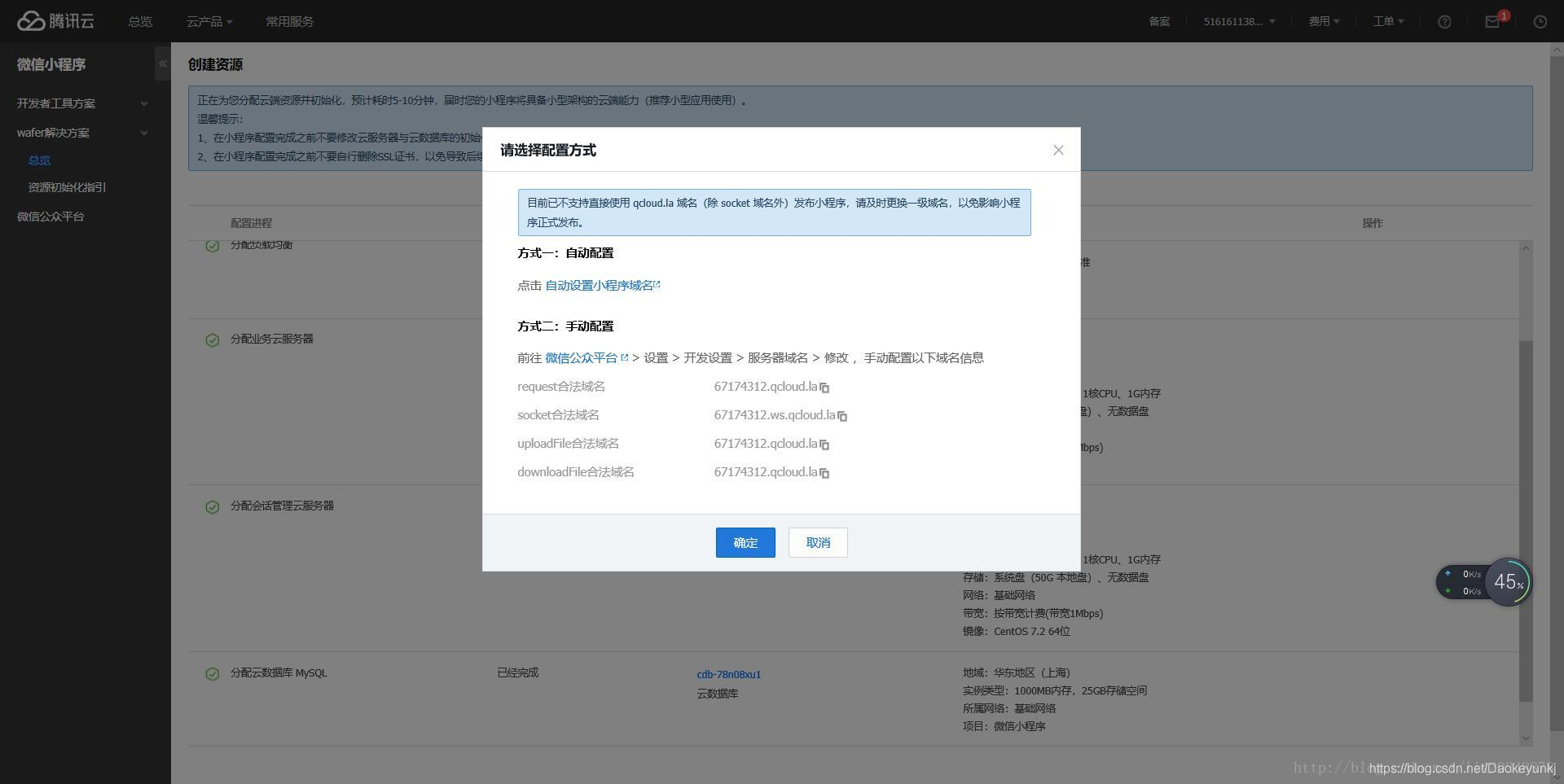
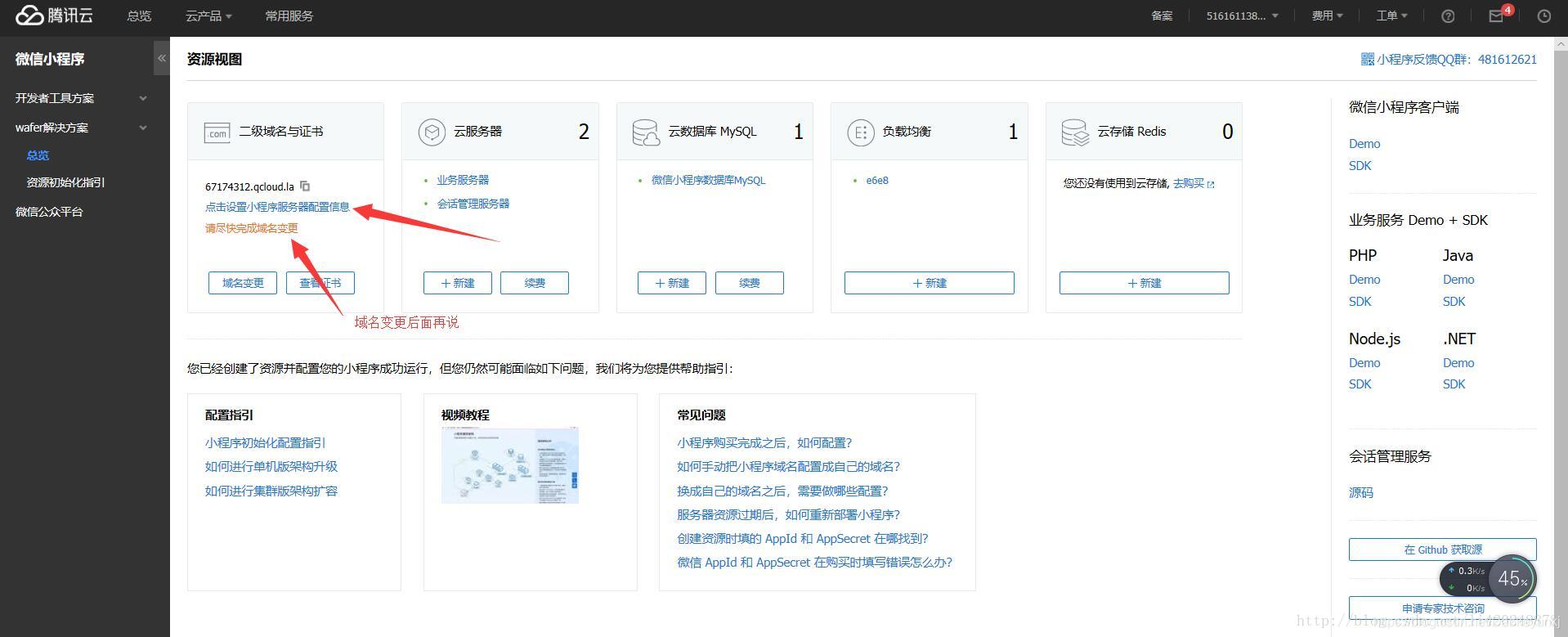
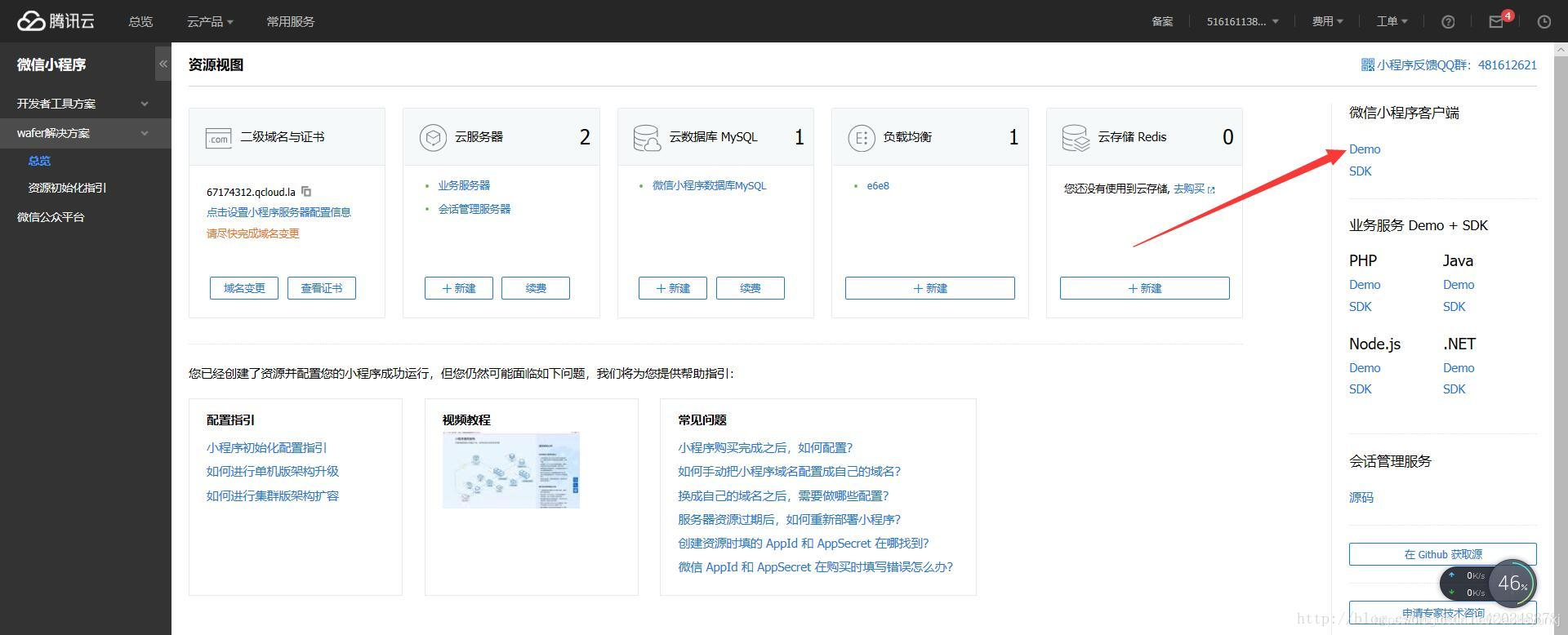
全部创建完成后点击使用配置指南

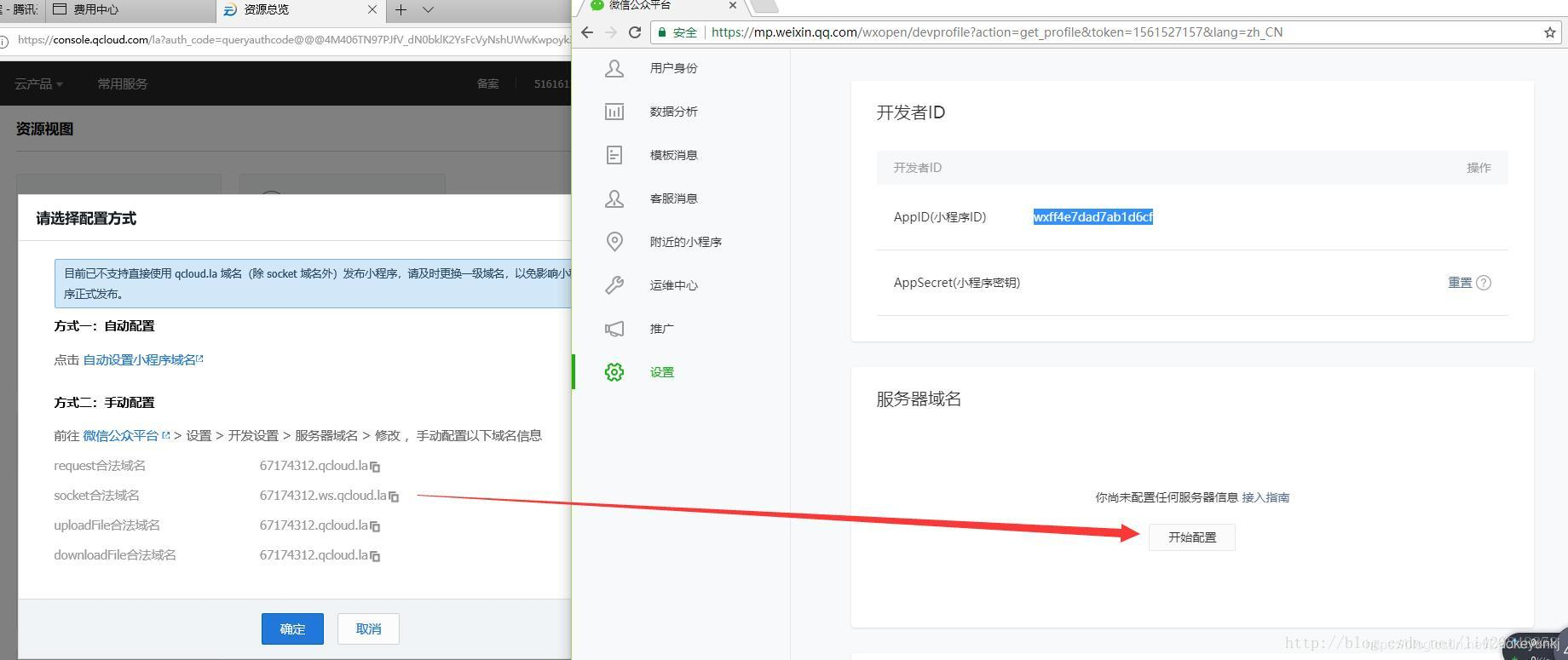
这里大家可以点击自动设置小程序域名,通过小程序账号绑定微信扫描,会有一个腾讯云和小程序账号绑定的过程,然后环境就建好了。

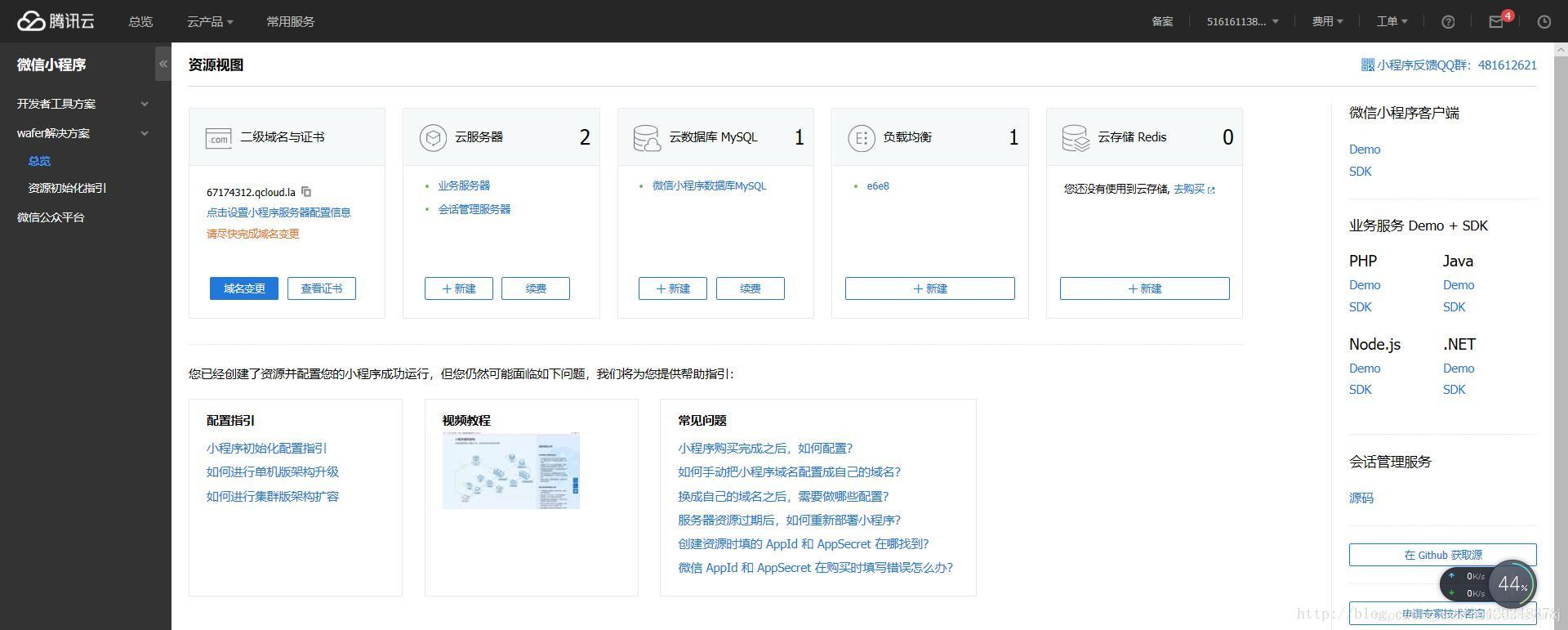
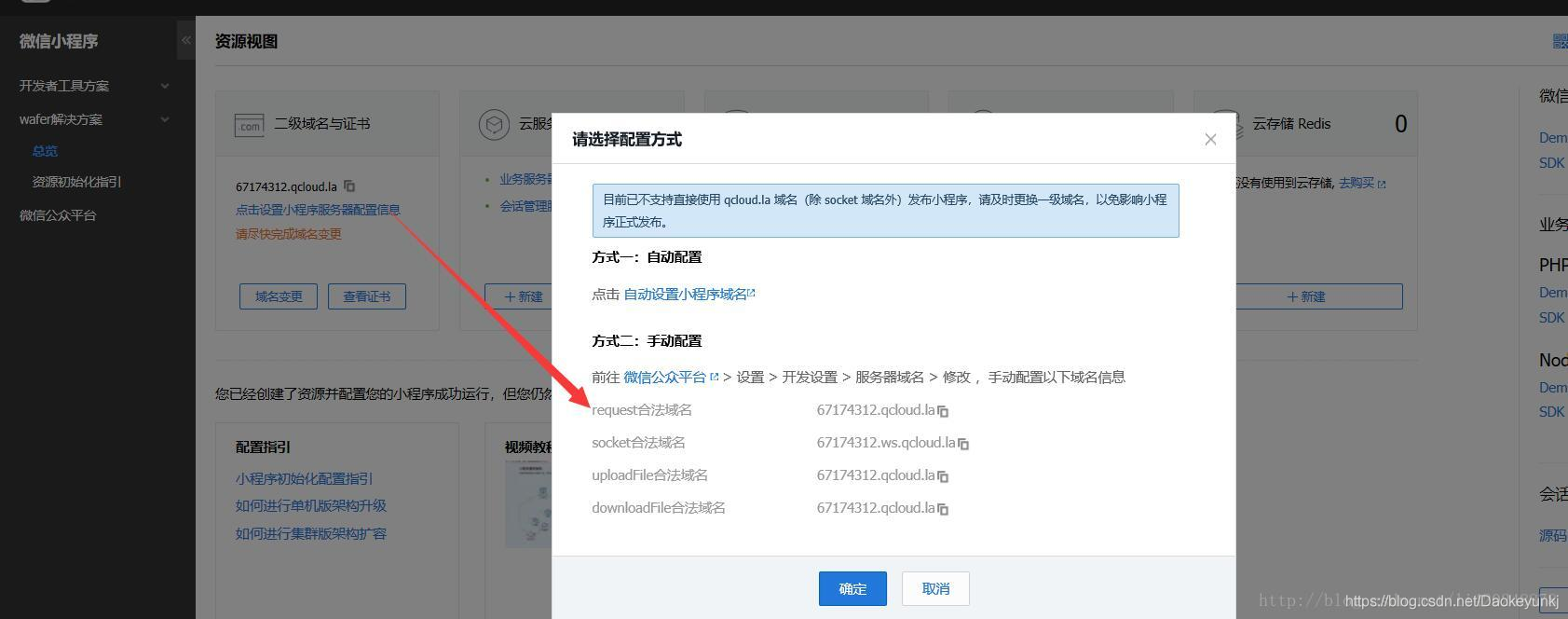
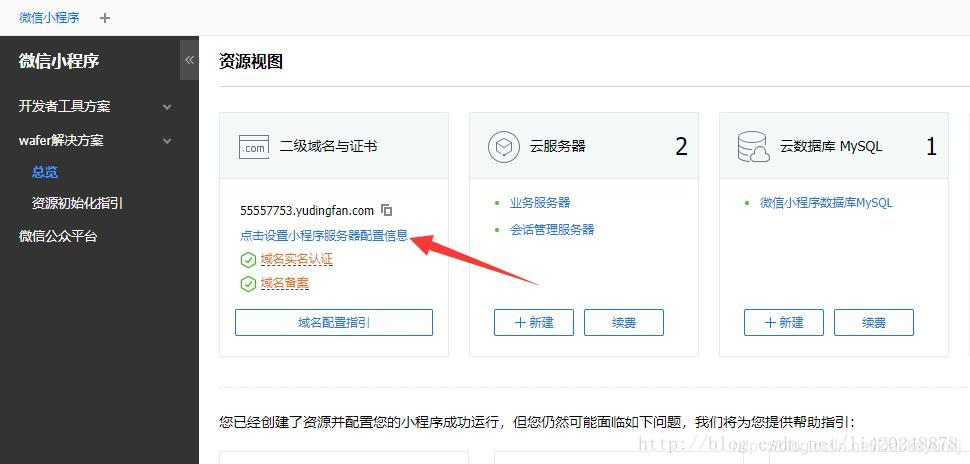
虽然刚才点击了自动配置域名,但是好像还是要手动配置下,点击设置小程序服务器配置信息。

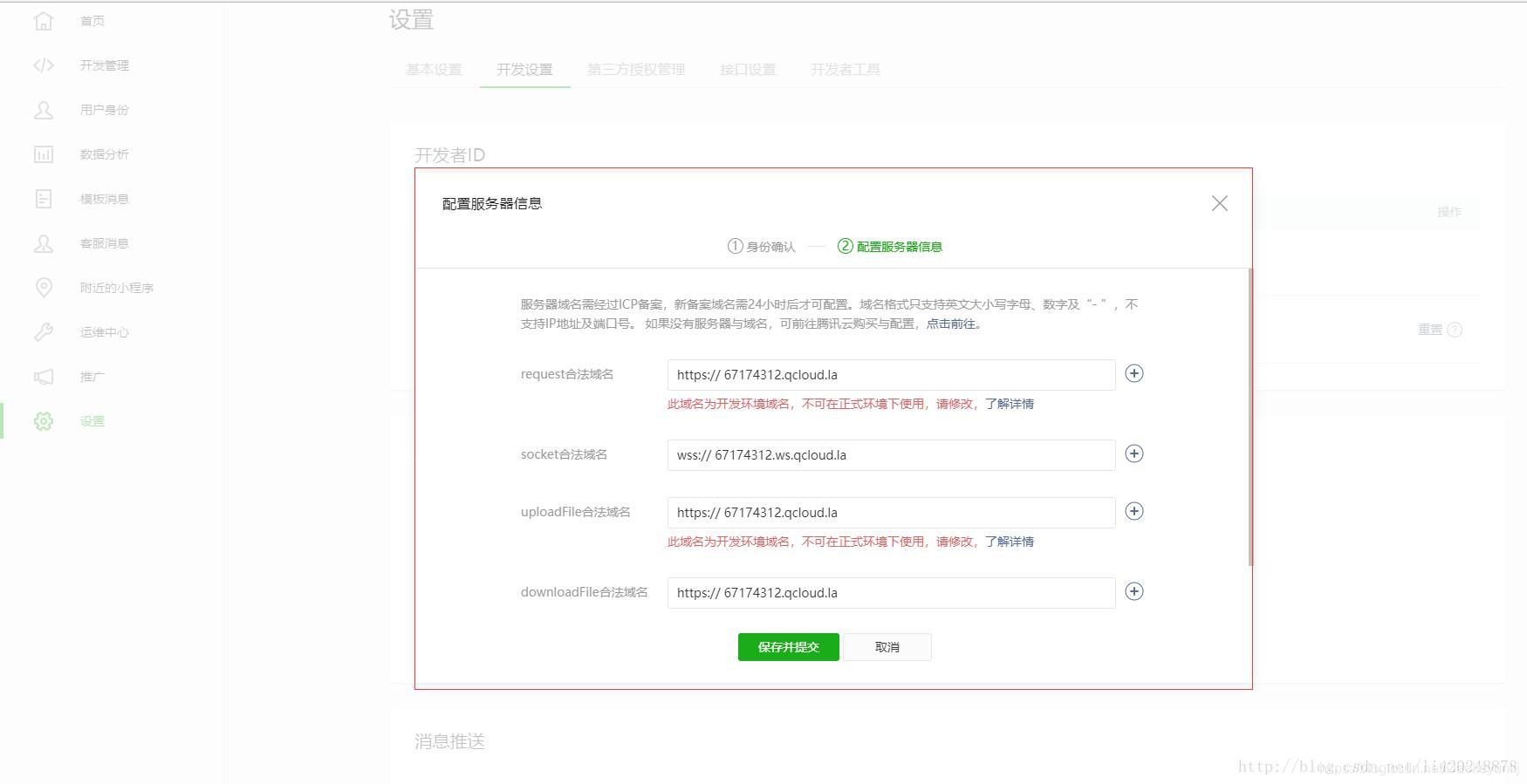
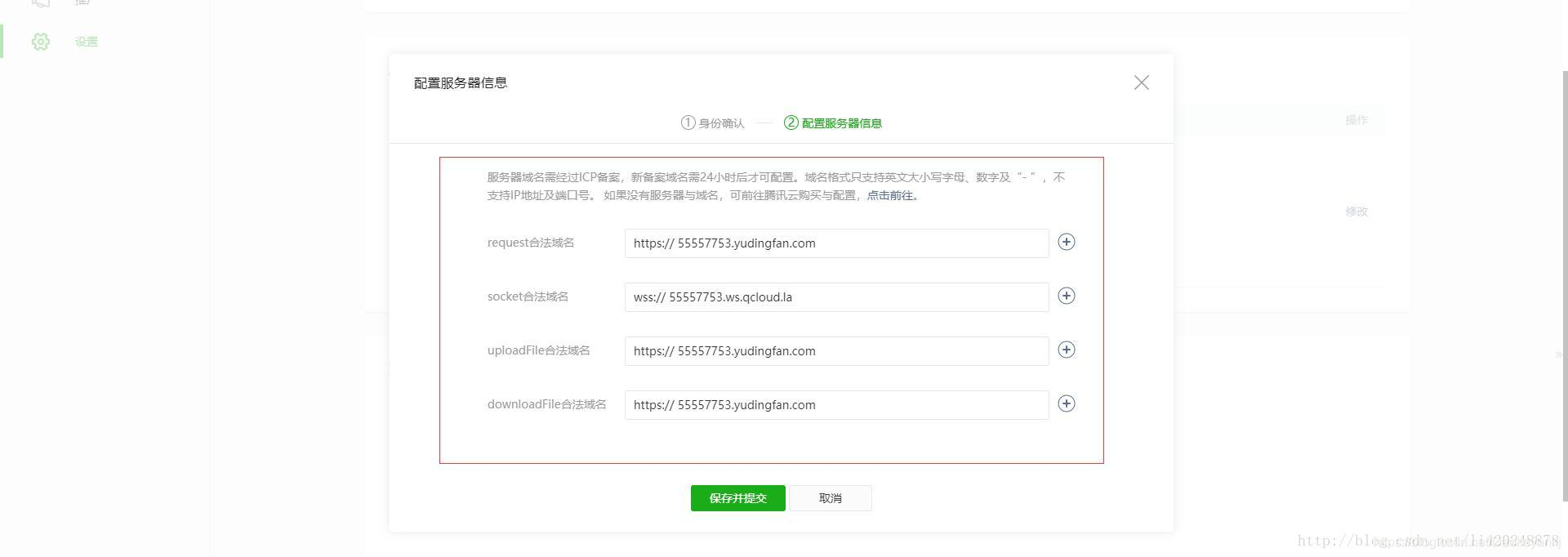
微信小程序账号中,开发设置中,点击开始配置,一一对应填进去即可。

但是配置完以后提交保存应该都会报错,这里就需要提到上面说的域名变更了,只是告诉大家域名填写的位置,因为这些域名是腾讯提供的开发环境域名,而这里需要填写的是发布小程序时的域名,需要自己申请并备案的,这个后面再说,到这里开发环境已经搭建完了,可以下载小程序demo调试学习了。

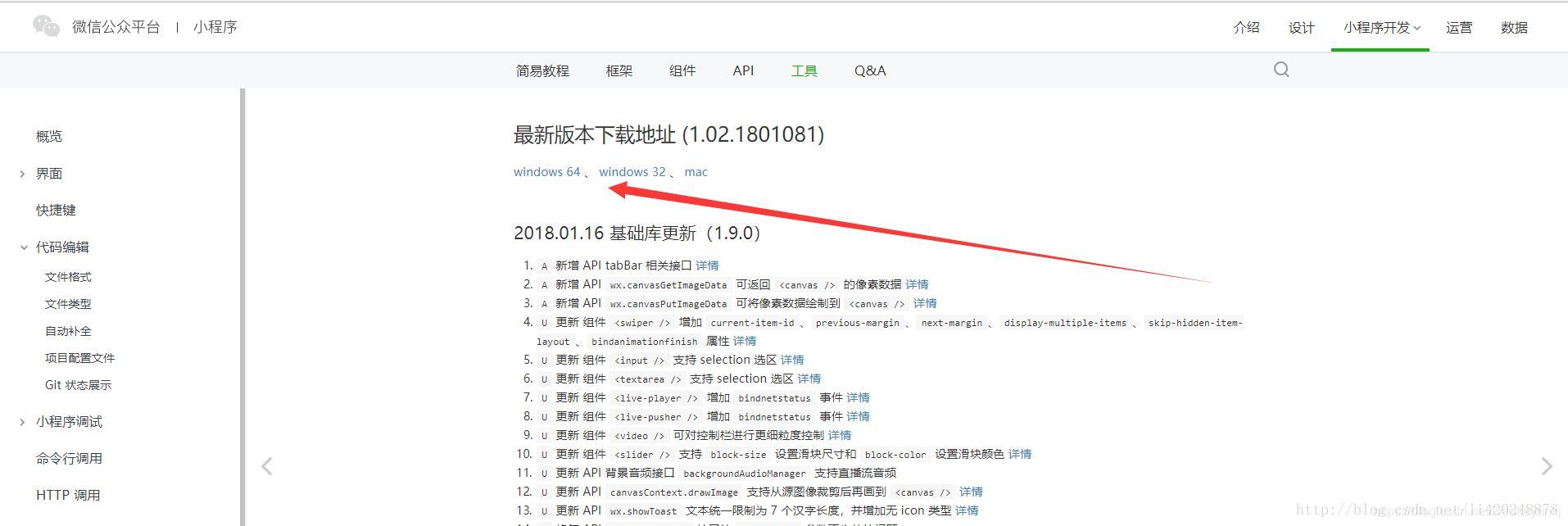
三、点击下载小程序开发工具,以及小程序客户端demo下载调试(小程序服务端demo源码,上面搭建环境的时候已经自动上传到业务服务器上了,并且已经安装部署好了)。

小程序开发工具下载安装好后,回到腾讯云中的wafer解决方案总览页里,下载小程序客户端demo。

点击Download ZIP,下载客户端demo压缩包。

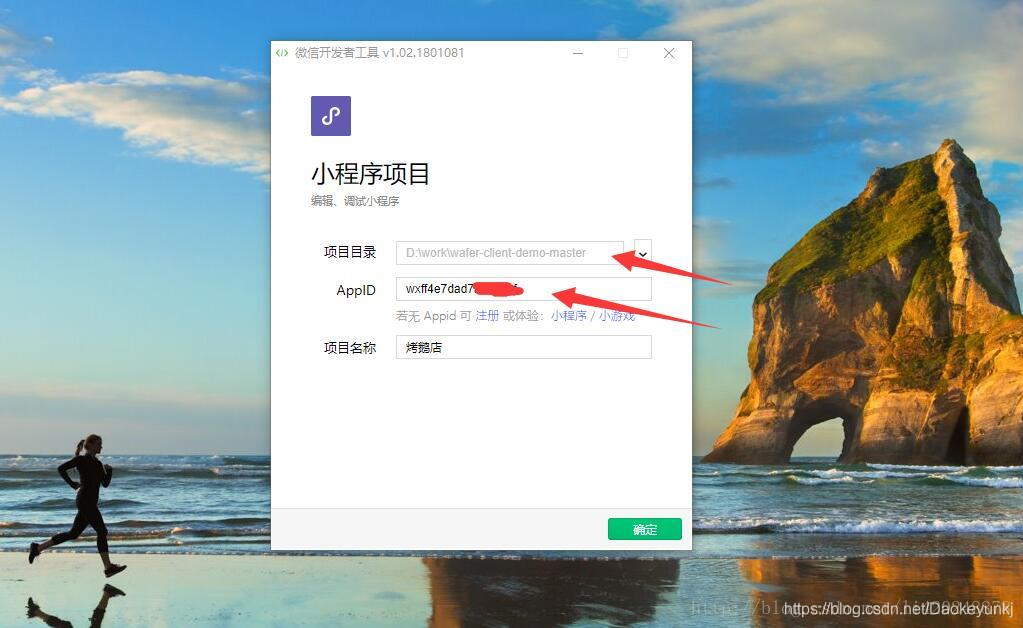
下载解压后,使用微信小程序工具打开demo源码,并输入AppID(小程序ID)。

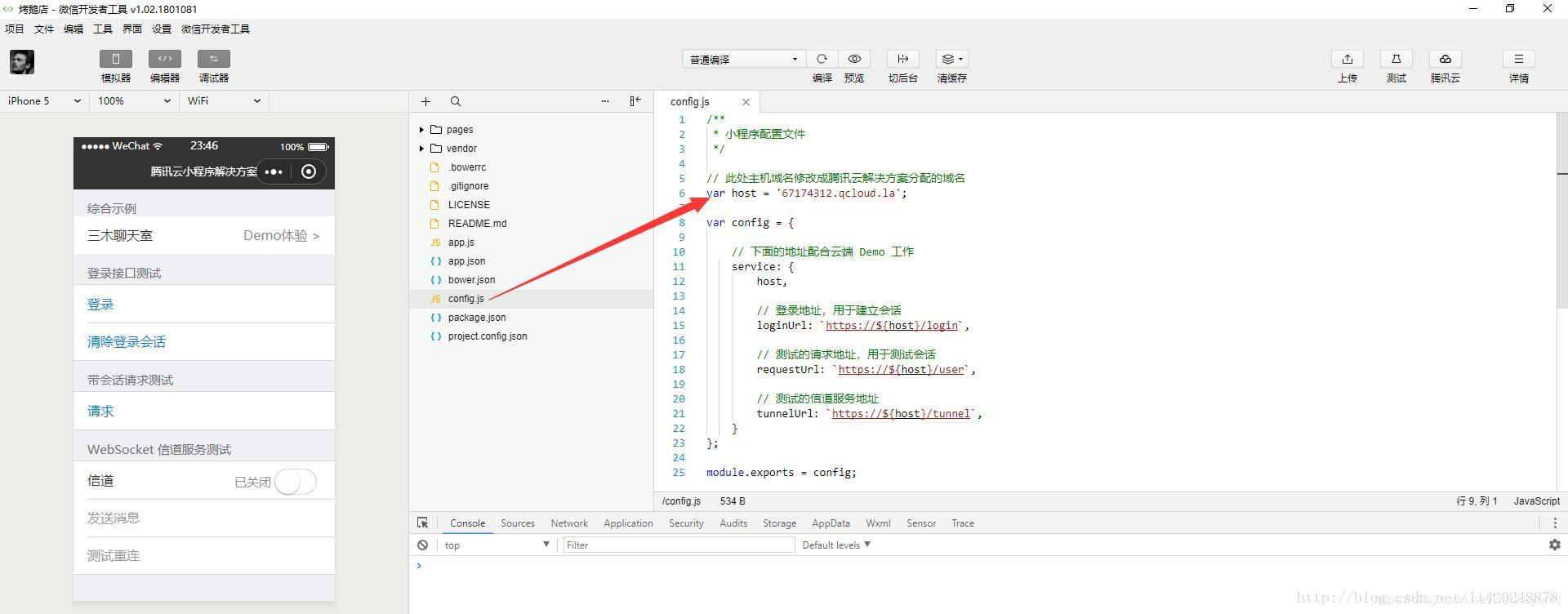
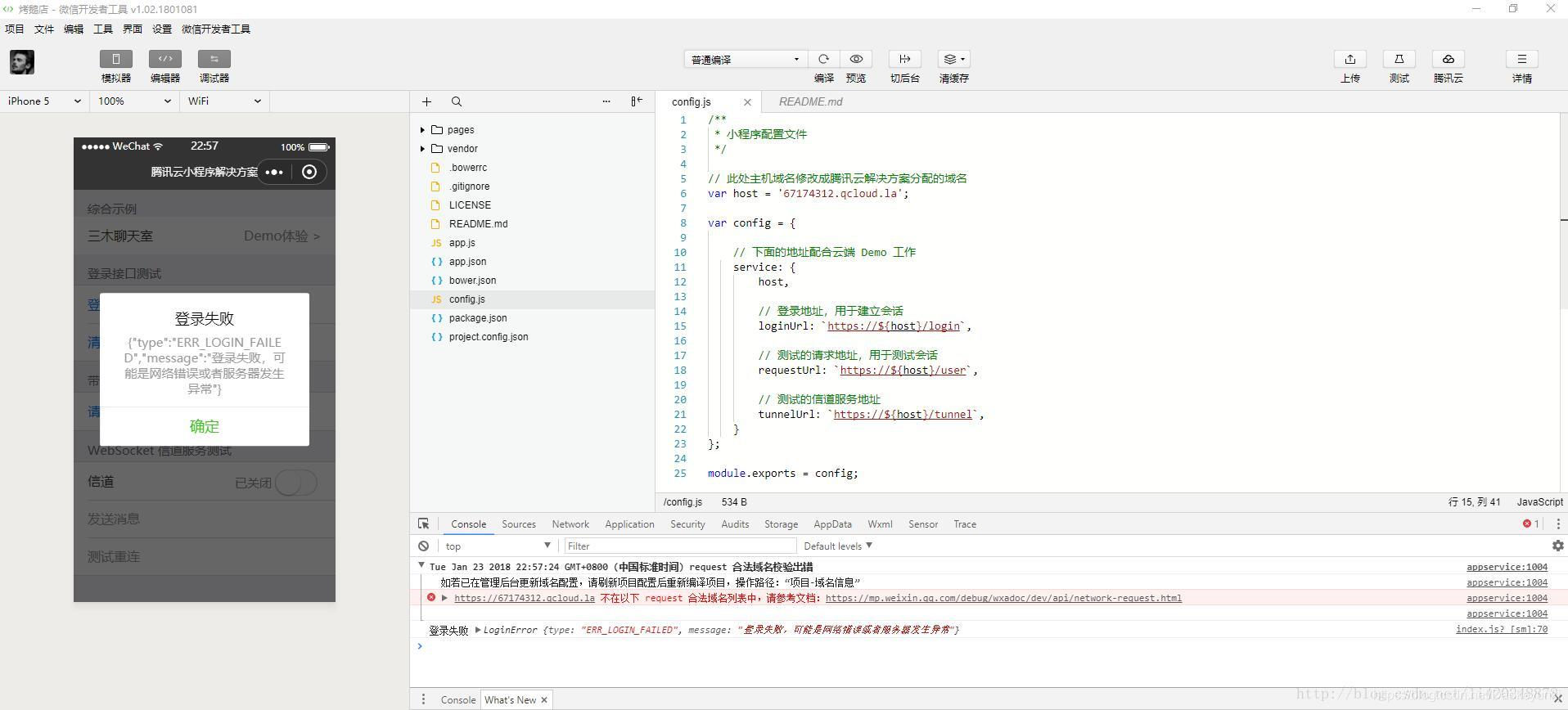
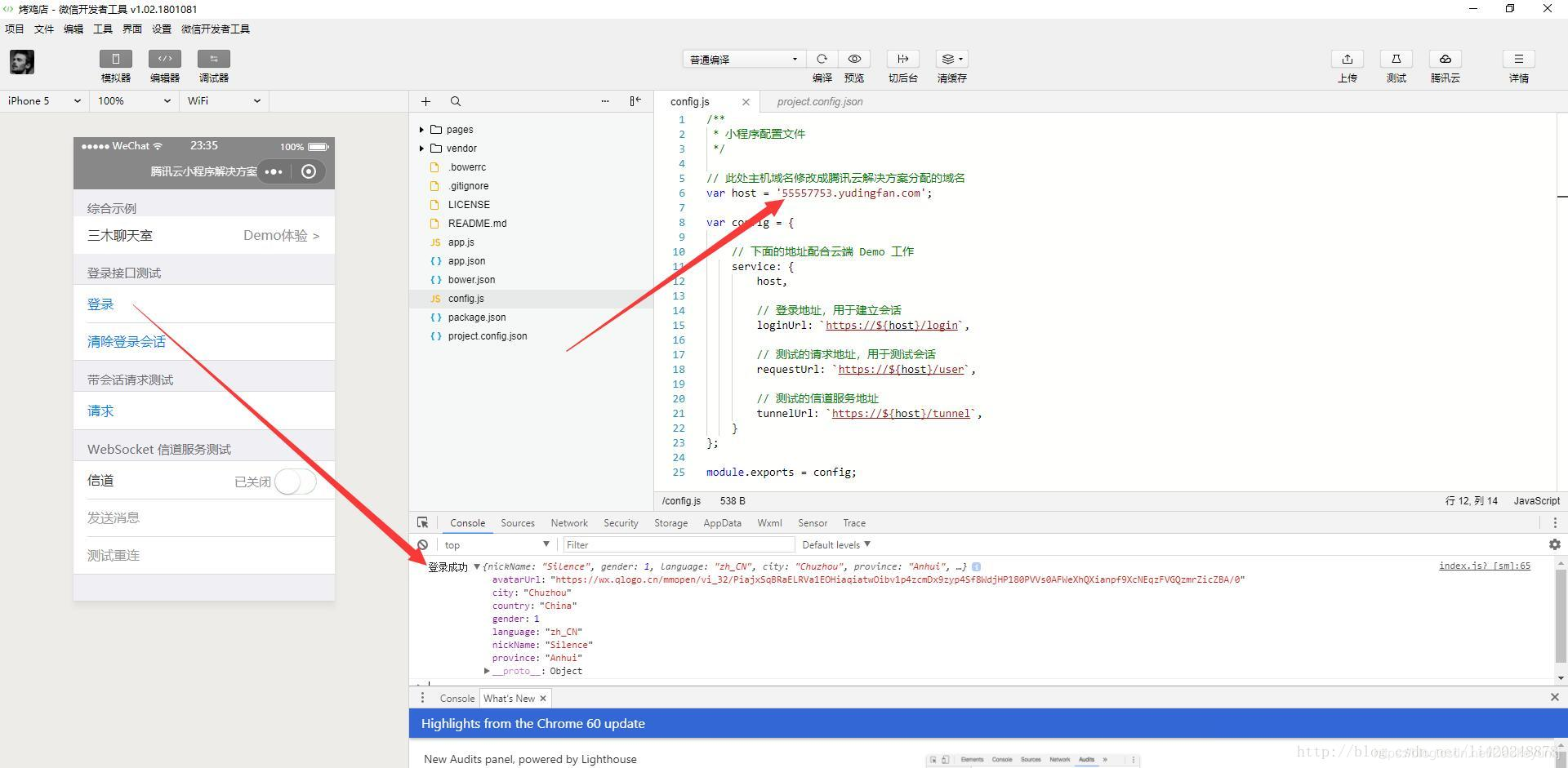
打开小程序源码后,修改config.js中的host地址,即是wafer解决方案中疼讯云分配的request合法域名。

域名查看可在wafer解决方案总览中

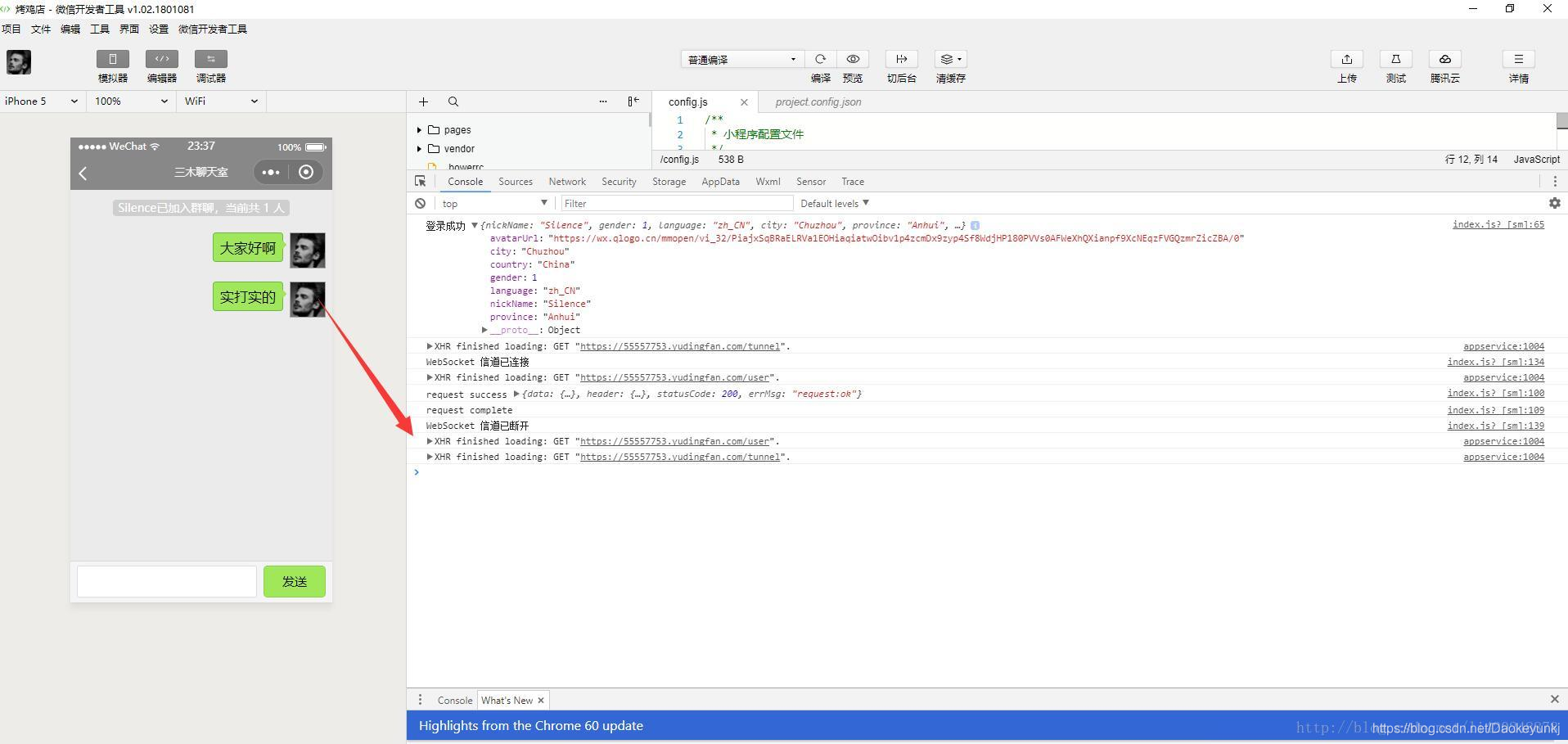
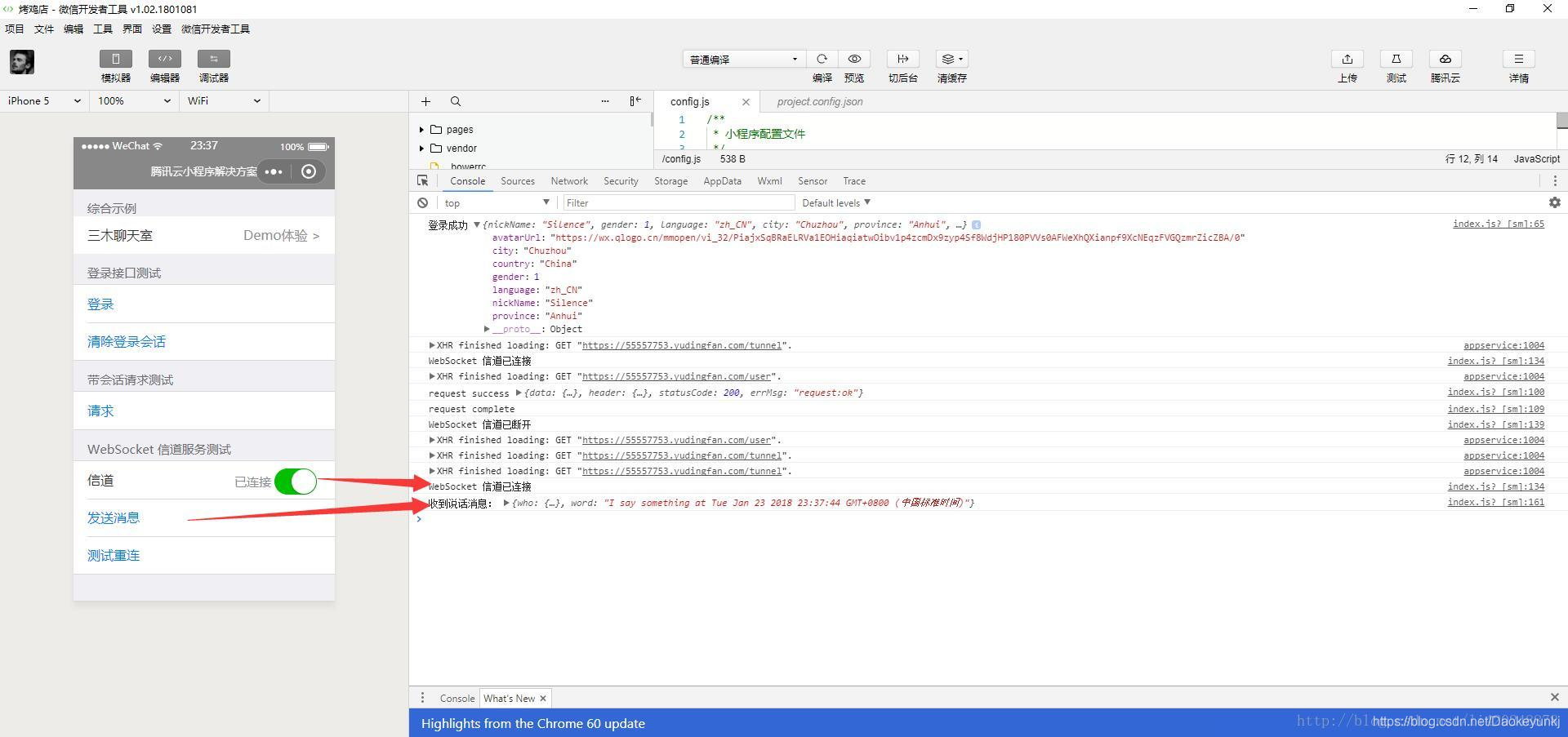
下面可以调试小程序了,测试demo中登陆,聊天等功能。但是遇到了下面的问题哭

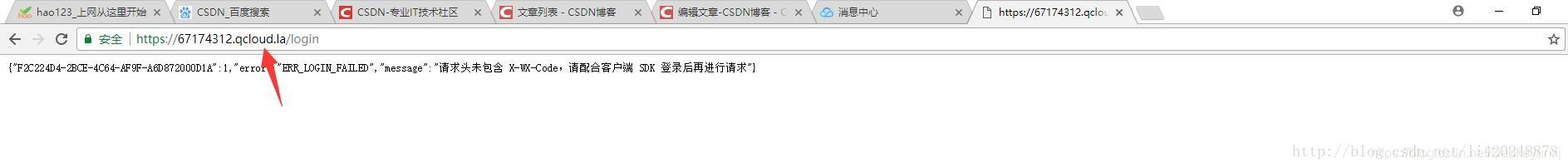
使用浏览器测试了下登陆请求,是有相应的https://${host}/login

遇到问题,可以再这里给腾讯提工单,相应还是挺快的,最后确认是腾讯不支持qcloud.la域名了,需要变更域名

工单里提供了变更域名详细的操作,
域名变更具体操作:
https://cloud.tencent.com/document/product/448/8440
域名变更后的操作请您参考:
https://cloud.tencent.com/document/product/448/8229
申请域名的时候,大家可以好好想想,说不定能申请个几百万的域名,www.ofo.com(好像ofo花了几百万买的)
域名变更的时候,不需要申请ssl证书,腾讯云会自动帮你配置,但会帮你自动生成二级域名。
域名申请后需要备案,备案可以完全再腾讯云上操作,中间有一部提供照片,可以去免费制定的拍照地点,注意也提供了一个app,可以使用app自己拍,然后提供备案,整个过程一周左右就能搞定。
比如填的www.yudingfan.com会随机配置成55557753.yudingfan.com(ping这个域名指向的是你的负载均衡,也是个服务器),变更域名的时候忘了截图,只能描述下,详见上面的域名变更具体操作。
变更后点击设置小程序服务器配置信息,然后再微信小程序账号后台配置小程序服务器。

域名配置

这是你就可以调试小程序的demo了,当然还得配置下小程序config.js中的host

demo中的各种操作都可以了。


当然也可能遇到问题,遇到问题主要就是两点(我遇到的和大家说下)
在总览里,大家可以点击业务服务器、会话管理服务器、微信小程序数据库MySQL这几个都是自己能控制调试修改的,登陆密码是统一的,购买的时候都会发送短信告知的,也可以在右上角邮件图标的消息中查看,
业务服务器、会话管理服务器都是常用的Linux系统centos,
下面两个问题都可以查看这里https://github.com/tencentyun/weapp-doc
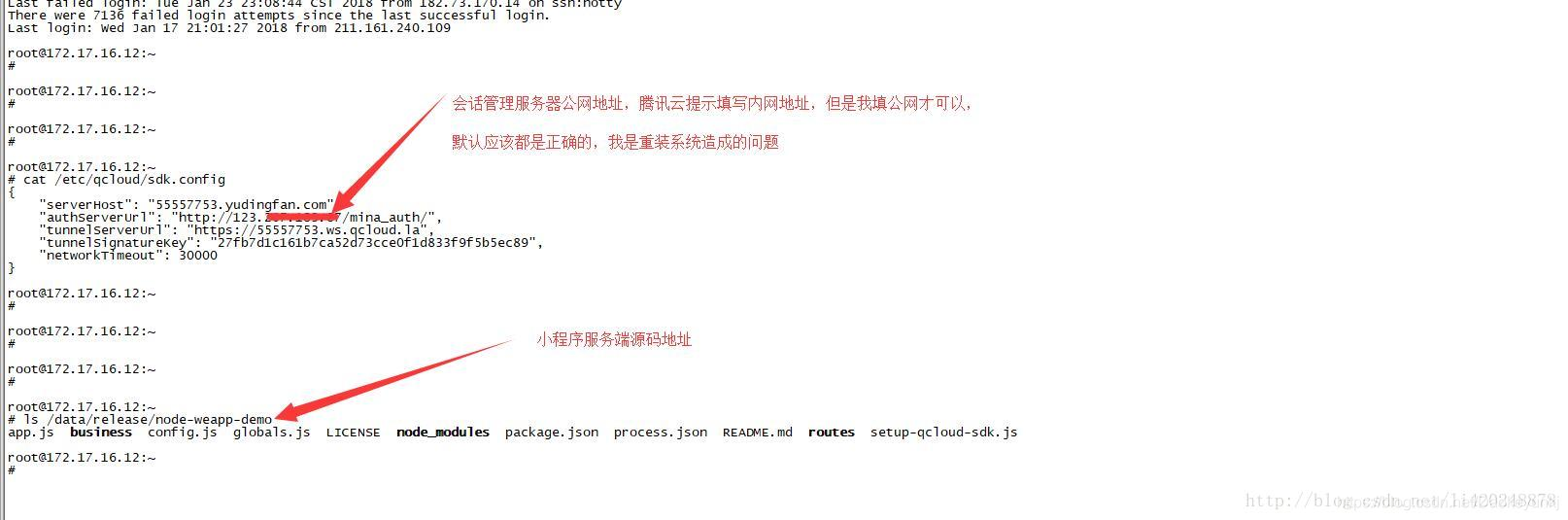
问题一查看业务服务器中的sdk.config配置是否正确,通过SSH工具登陆后查看,

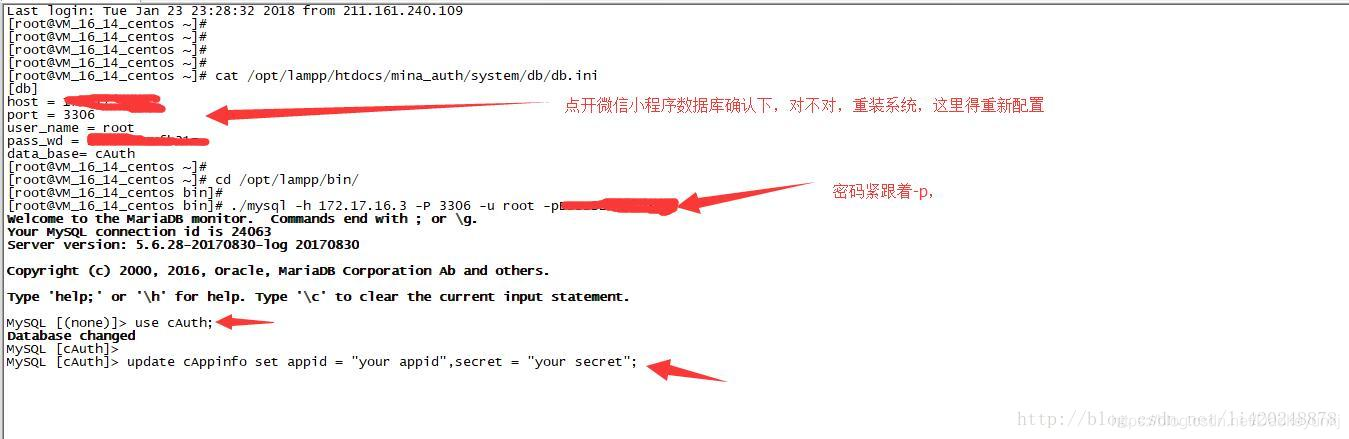
问题二、数据库中的AppID(小程序ID)AppSecret(小程序密钥)变更,登陆会话管理服务器

这样的你的小程序demo可能就能顺利的运行了,,如果还有问题,直接在右上角给疼讯云提工单,相应很快