为了提高开发速度,代码都是在本地码的,调试环境也在本地,因此上线时,要对一些配置文件进行修改。
1.修改server/config.js
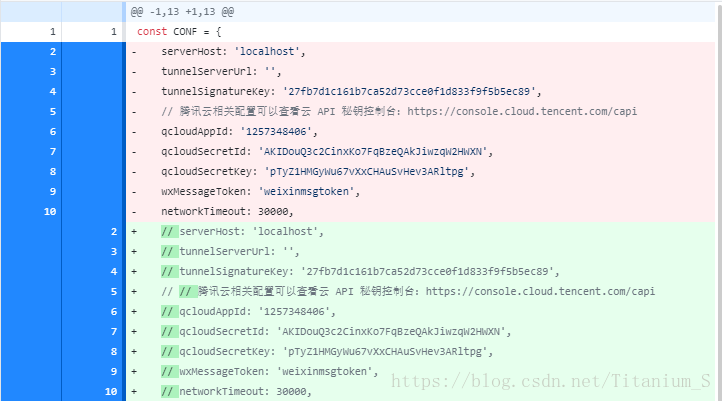
- 首先将之前为了搭建本地开发环境,粘贴的代码注释掉,如下所示
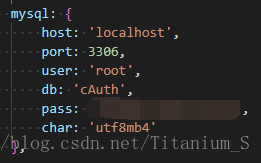
- 其次修改mysql配置,将pass该为小程序的appid,因为腾讯云提供的数据库默认密码为小程序appid
2. 修改src/config.js
为了方便切换本地开发环境与腾讯云开发环境,在src/config.js中定义了host。如下所示
// 本地开发环境
// const host = 'http://localhost:5757'
// 腾讯云
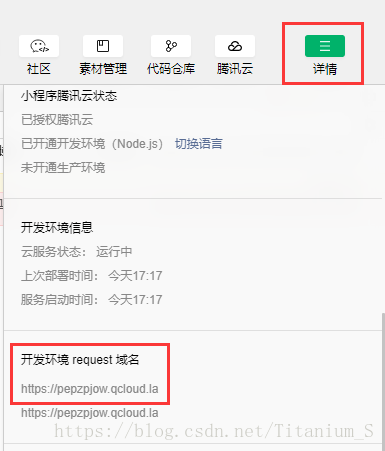
const host = 'https://pepzpjow.qcloud.la'
上述的host可由小程序开发工具中的详情中得到
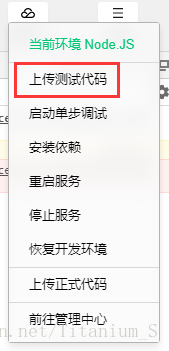
3.上传测试代码
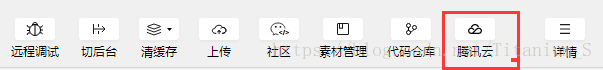
- 点击腾讯云
- 点击上传测试代码(若要正式发布上线,点击上传正式代码)
- 可能出现的小bug
若提示在project.config.json中找不到qcloudroot字段,请在该文件中添加
"qcloudRoot": "./server/",- 上传成功
4.后台管理
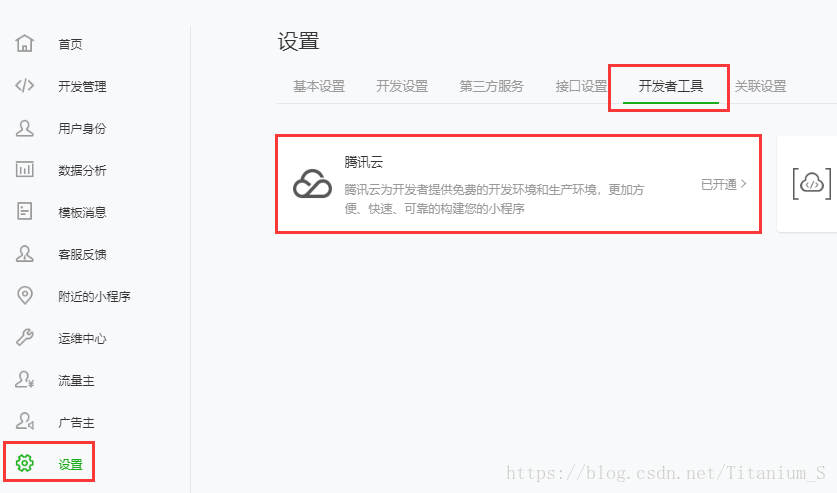
- 登录小程序的微信公众平台,从设置中进入后台开发环境管理页面
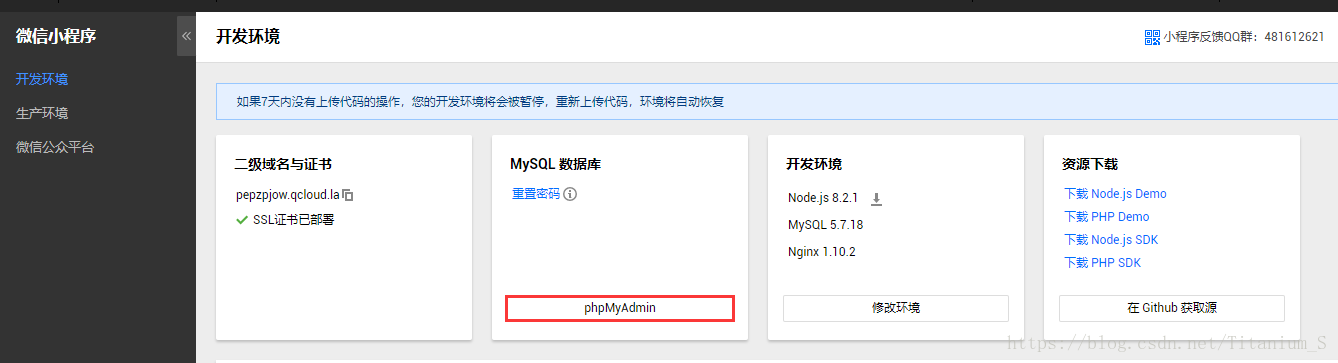
- 进入后页面如下,点击phpMyAdmin进入后台数据库管理
- 登录数据库,用户名默认为root,密码为小程序appid
- 初始化数据库,在数据库中创建所需要的表格
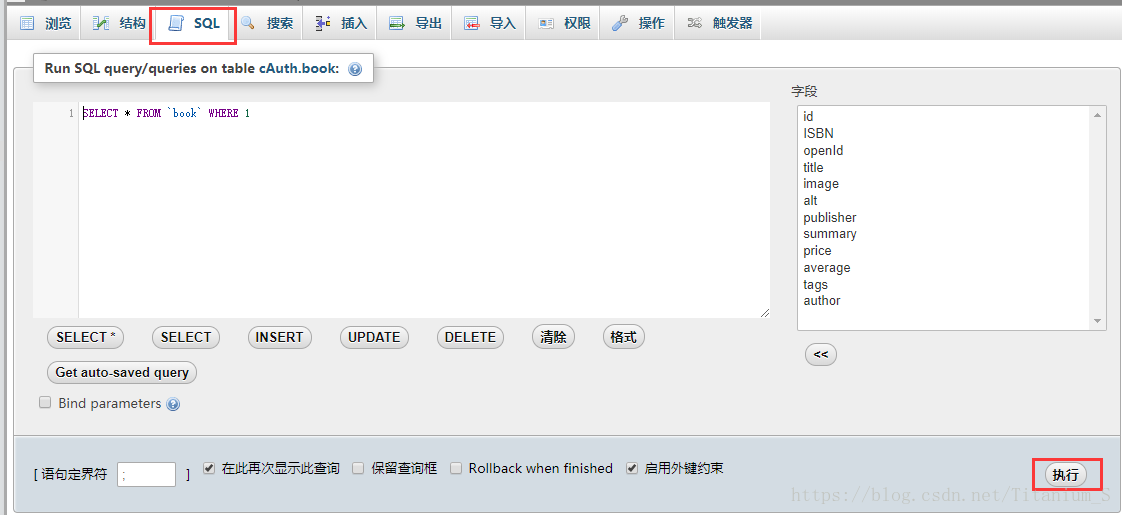
点击sql选项,可以在该处输入sql语句创建表格,点击执行完成创建
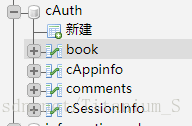
执行后刷新,可看到cAuth数据库下面已经有了我们所需的表格
- 但由于没有显示的设置字符编码,可能会造成中文字符的乱码问题(本地由于使用utf-8所以不会有问题)。为了解决此问题,进行下列操作:
-
打开cmd 登录mysql。
-
输入use cAuth 回车。切换到小程序项目的数据库。
-
然后输入以下命令
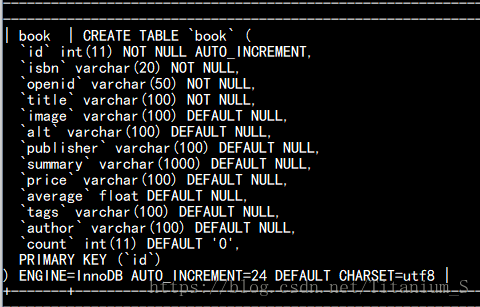
show create table 你的表名;输入回车后可以看到创建该表的指令,
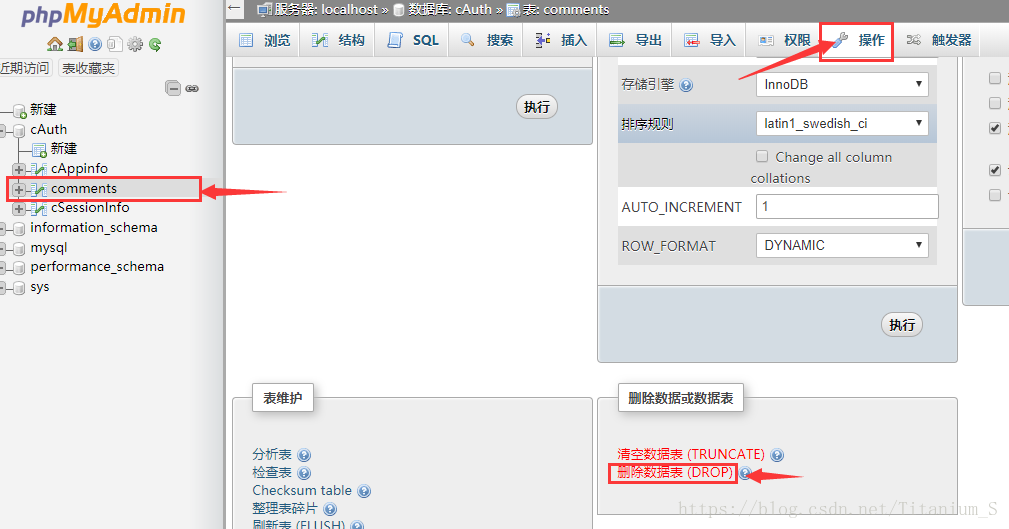
- 将前面没有指定字符集建立的数据表删除,使用| book | 后面的sql代码建立数据表
CREATE TABLE `book` ( `id` int(11) NOT NULL AUTO_INCREMENT, `isbn` varchar(20) NOT NULL, `openid` varchar(50) NOT NULL, `title` varchar(100) NOT NULL, `image` varchar(100) DEFAULT NULL, `alt` varchar(100) DEFAULT NULL, `publisher` varchar(100) DEFAULT NULL, `summary` varchar(1000) DEFAULT NULL, `price` varchar(100) DEFAULT NULL, `average` float DEFAULT NULL, `tags` varchar(100) DEFAULT NULL, `author` varchar(100) DEFAULT NULL, `count` int(11) DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=24 DEFAULT CHARSET=utf8 |删除表操作,如下:
配置完成后 测试环境即搭建完成,可以点击小程序开发工具的预览在真机上测试