版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq998701/article/details/83657072
最近在研究微信小程序开发,微信推出云开发后,尝试部署一下,搭建自己的后台服务。特此记录一下,方便其他小伙伴少走弯路,速度部署。好了,废话不多说,看图!
1.随便新建一个项目。你也可以按官方文档一样,新建一个快速云开发模板,快速开发的模板是带有后台代码的,可以在里面编写后台代码,我这里新建的是单纯的小程序代码,读取查询云数据库,进入主界面如下。

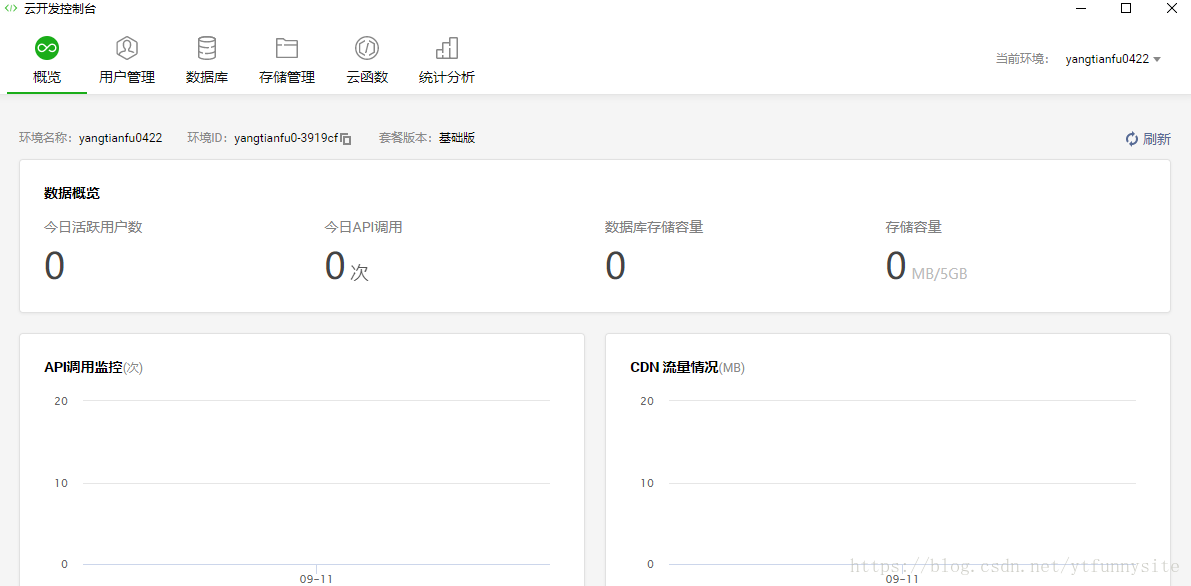
2.上面圈出了“”云开发按钮“”,点进去。按指示完成操作就新建好了。这里就不说了。新建好了,大概就是下面这个图, 都差不多的。
3.新建数据库表,添加数据。

4。初始化,在全局app.js文件的onLaunch: function () {。。。。}方法里面加入下面的代码就好了。
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
env: '你的环境id',
traceUser: true,
})
}
扫描二维码关注公众号,回复:
6789486 查看本文章


5.调用,请求云数据库数据。
clickGetData: function () {
wx.showLoading({
title: '加载中',
})
var that = this;
//resourceItem为表名
wx.cloud.database().collection('user').get({
success: function (res) {
that.setData({
//res是json
//res.data 是数据
//res.errMsg 提示
titleDatas: res.data
})
console.log(JSON.stringify(res))
wx.hideLoading()
}
})
},6.如果数据返回的是空,那么,多数是因为数据库权限问题,,设置一下就好了。