为什么写这篇文章?
之前写过一篇文章:微信小程序开发错误:LoginError {type: “ERR_WX_GET_USER_INFO”}解决方法
有的伙伴在这篇文章中评论为什么手机发不了请求,因此写这篇文章解释一下。
之前文章介绍了如何部署过代码到腾讯云,也搭建过本地开发环境,当时我们的小程序前端请求的都是我们本地后端的接口,因此,真机无法获取用户信息等。因为真机的请求,没法转发到电脑上,想真机预览,需要测试环境。
测试环境的配置
经过mpvue+koa开发微信小程序——上传测试代码到腾讯云以及腾讯云后台本地开发环境的搭建这篇文章,我们已经能上传测试代码到腾讯云了的,只是我们的请求接口不是腾讯云的接口,而是本地的接口,因此,只需要做以下小修改即可实现真机测试。
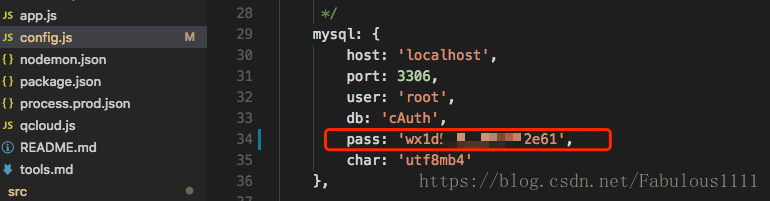
1、修改server中的config.js
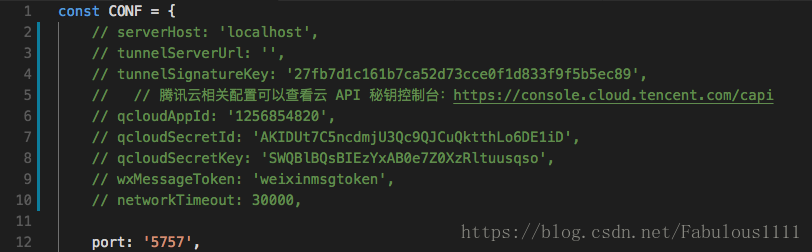
(1)注释掉之前为了搭建本地开发环境配置的配置项

(2)修改数据库密码(即pass设置为你的小程序ID)
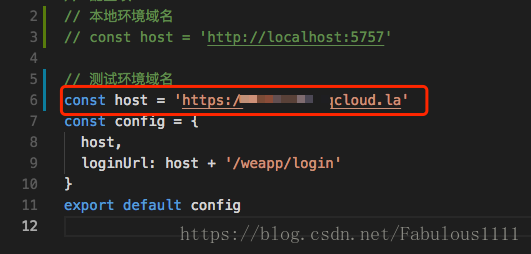
2、修改前端config.js中的请求host

这个地址位于你能连通腾讯云的微信开发者工具的“详情”按钮中的“腾讯云状态”中,如图:

至此,测试环境搭建完成。
真机测试
上传代码到测试服务器
点击微信开发者工具中的“腾讯云”,上传测试代码,非第一次上传点击智能上传即可,上传成功会有以下提示。
真机查看
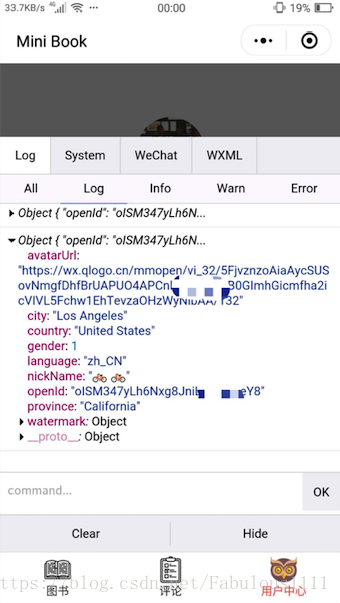
点击预览,扫描二维码,这次手机已能获取到接口信息,以下为本人手机扫描后调试状态下小程序的截图: