一、简单介绍
Echart是百度研发团队开发的一款报表视图JS插件,功能十分强大,使用内容做简单记录;(EChart下载地址 http://echarts.baidu.com/download.html)
Echart官方网站:https://www.echartsjs.com/index.html
二、Echart属性介绍
1、title:写标题,属性如下
show:false/true 标题是否显示;
text:标题内容;textstyle修饰标题样式
subtext:副标题,也可以算是内容;subtextStyle修饰副标题样式;
2、legentd:图例组件展现了不同系列的标记(symbol),颜色和名字;
show:false/true 是否显示;
data:图例的数据数组;
3、grid:直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y 轴。可以在网格上绘制折线图,柱状图,散点图;
show:false/true 是否显示;
top、left、right、bottom标识上左右下的边距;
4、xAxis :直角坐标系 grid 中的 x 轴,单个 grid 组件最多只能放上下两个 x 轴。
type:坐标轴类型。
-
'value'数值轴,适用于连续数据。 -
'category'类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。 -
'time'时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
data:类目数据,在类目轴(type: 'category')中有效。
5、yAxis:直角坐标系 grid 中的 y 轴,单个 grid 组件最多只能放左右两个 y 轴。
type:坐标轴类型。
-
'value'数值轴,适用于连续数据。 -
'category'类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。 -
'time'时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
6、dataZoom:组件 用于对数据进行区域缩放,从而能自由关注细节的数据信息,或者概览数据整体。
type:slider; 是否显示 组件。如果设置为 false,不会显示,但是数据过滤的功能还存在;
backgroundColor:组件的背景颜色。
realtime:拖动时,是否实时更新系列的视图。如果设置为 false,则只在拖拽结束的时候更新。
top、left、right、bottom标识上左右下的边距;
7、tooltip:提示框组件。
show:false/true 是否显示;
trigger:触发类型;
-
'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
-
'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
8、color:调色盘颜色列表。如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
默认为: ['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3'];
9、seriers:系列列表。每个系列通过type 决定自己的图表类型;
series[i]-line:折线
itemStyle折线拐点标志的样式;
series[i]-bar:柱状图通过柱形的高度来表现数据的大小,用于有至少一个类目轴的直角坐标系上。
series[i]-pie:饼图主要用于表现不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例。
10、itemStyle 样式:
normal:color 颜色;
三、简单入门使用
1、引用echarts.js文件
说明:需要到官网下载echarts.js文件。
<script type="text/javascript" src="js/echarts.js"></script>
2、准备一个放视图的div
<div id="chartmain" style="width:600px; height: 400px;"></div>
3、设置参数,初始化图标
<script type="text/javascript">
//初始化echarts实例
var myChart = echarts.init(document.getElementById('chartmain'));
//var myChart = echarts.init($("#chartmain")[0]); jquery方式
//指定图标的配置和数据
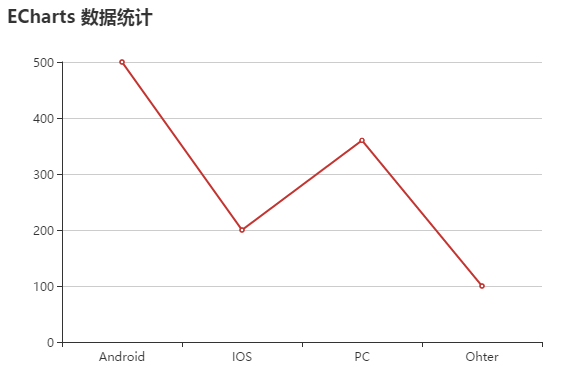
var option = {
title:{
text:'ECharts 数据统计'
},
tooltip:{},
legend:{
data:['用户来源']
},
xAxis:{
data:["Android","IOS","PC","Ohter"]
},
yAxis:{
},
series:[{
name:'访问量',
type:'line',
data:[500,200,360,100]
}]
};
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>
这样简单的一个统计图表就出来了,官网使用的柱状图,我这边改用了折线图。

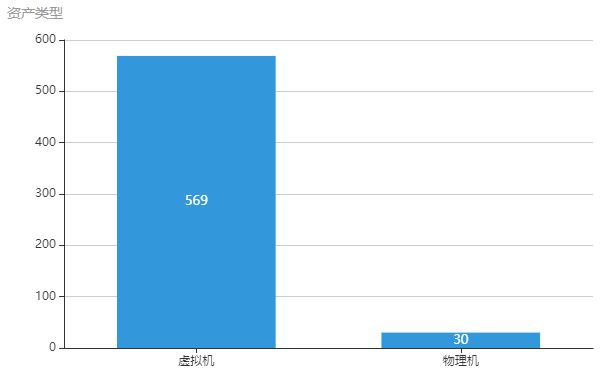
四、柱状图的中间显示数据
改变position的值:
1、外部位置:top:在柱状图顶部,bottom:在柱状图底部,right:在柱状图的右边,left:在柱状图左边。
2、内部位置:inside:在柱状图中间,insideRight:在柱状图内部的右边,insideLeft:在柱状图内部的右边,insideTop:在柱状图内部的顶部,insideBottom:在柱状图内部的底部。
series : [
{
name:'机器数量',
type:'bar',
barWidth: '60%',
data:[569, 30],
itemStyle:{
normal:{
label:{
show:true, //表示是否显示
position: 'inside', //改变数字的位置
textStyle: { //改变字体的颜色和字体大小
color: '#ffff',
fontSize: 13
},
formatter: function(params){
if(params.value == 0){
return '';
}else {
return params.value;
}
}
}
}
}
}
]
拿一个实例展示一下 inside:在柱状图中间: