ECHart
1、折线图
option = {
//调色盘,不设置的话会给每条线默认的颜色
//线条的文字,线,标记等都会默认使用该颜色
color:['#F49B60'],
//设置图表标题
title:{
text:'月会员增量趋势图',
left:'center'
},
//生成随鼠标移动的Y轴线,并显示数据
tooltip: {
trigger: 'axis',//显示y轴标线
},
xAxis: {
type: 'category',
data: ['2020-01', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
//x轴滚动条
dataZoom: [{
type: 'slider',
show: true,
start: 0,
end: 80 //初始化滚动条
}],
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
name: '邮件营销',//文字描述
type: 'line',
//曲线是否平滑
smooth: true,
label : {
//是否在折点处显示数值
show: true,
//可单独调整数值颜色,不设置使用调色盘设置的颜色,下同
color:'#000'
},
itemStyle:{
//设置折线出圆圈的边框颜色
borderColor:'#F49B60',
//设置圆圈宽度
borderWidth:3,
},
lineStyle:{
//color:'#F49B60',
//设置线条宽度
width:3,
},
}],
};
地图API(js)
1、地图定位点不在地图div框的中间位置
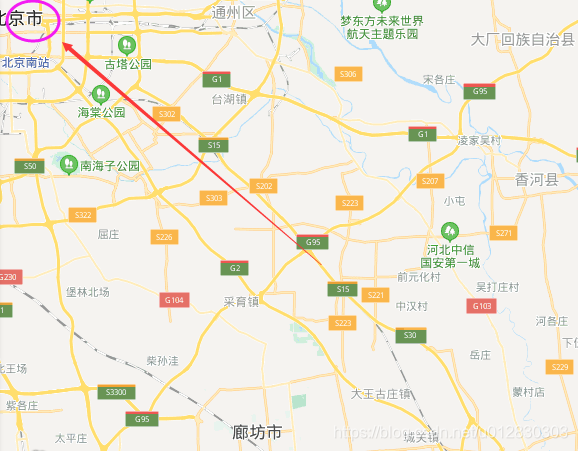
使用的定位代码如下
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.331398,39.897445);
map.centerAndZoom(point,11);
该代码在其他页面都是正常显示,唯独在一个tab切换页中,定位地点总是出现在左上角位置,如下

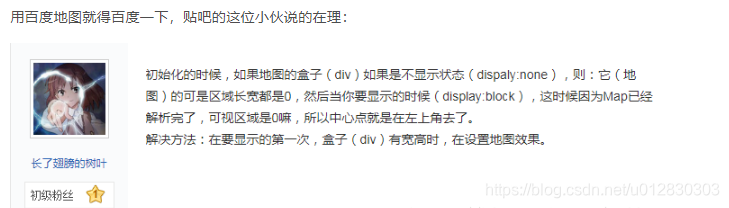
经过在网上查找,根据一个小伙伴的说明,改好了,原因如下:

给切换按钮加上监听事件,当地图div容器显示且为第一次点击时,才执行性地图程序,这样可以避免反复渲染地图