在网上看了很多文章 都是按照官方的文档直接复制就可以运行,没有看到说在小程序中去请求接口数字回来之后怎么构建图表,以下是我自己写的通过去请求数据设置数据渲染图表(因为没有接触过这个东西,希望有更好的代码优化或者不对的地方可以留言跟我说哈)
- 在
https://github.com/ecomfe/echarts-for-weixin下载 - 将下载好的文件中 ec-canvas目录 放在小程序项目目录中即可
- 新建一个页面
- json
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}
- wxml
<view class="container">
<view class="echart-title">全国疫情新趋势</view>
<ec-canvas
class="mapchart"
id="mapchart"
canvas-id="mapchart"
ec="{
{ ec }}">
</ec-canvas>
</view>
- wxss
.container {
padding: 15rpx;
margin: 15rpx 0rpx;
width: 100%;
height: 50%;
box-sizing: border-box;
}
.mapchart{
width: 100%;
height: 100%;
}
- js
import * as echarts from '../../ec-canvas/echarts'; //引入echarts.js
var dataList = [];
Page({
/**
1. 页面的初始数据
*/
data: {
ec: {
lazyLoad: true // 延迟加载
},
},
/**
2. 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.echartsComponnet = this.selectComponent(".mapchart");
this.getData(); //获取数据
},
getData: function () {
/**
* 此处的操作:
* 获取数据json
*/
wx.request({
url: 'https://www.baidu.com', //仅为示例,并非真实的接口地址
data: {},
method: 'POST',
header: { 'content-type': 'application/x-www-form-urlencoded' },
success: (res) => {
// 设置数据
dataList = [820, 932, 901, 934, 1290, 1330, 1320],
this.init_echarts();//初始化图表
}
});
},
//初始化图表
init_echarts: function () {
console.log(this.echartsComponnet)
this.echartsComponnet.init((canvas, width, height) => {
// 初始化图表
const Chart = echarts.init(canvas, null, {
width: width,
height: height
});
Chart.setOption(this.getOption());
// 注意这里一定要返回 chart 实例,否则会影响事件处理等
return Chart;
});
},
getOption: function () {
// 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data:dataList,
type: 'line'
}]
}
return option;
},
})
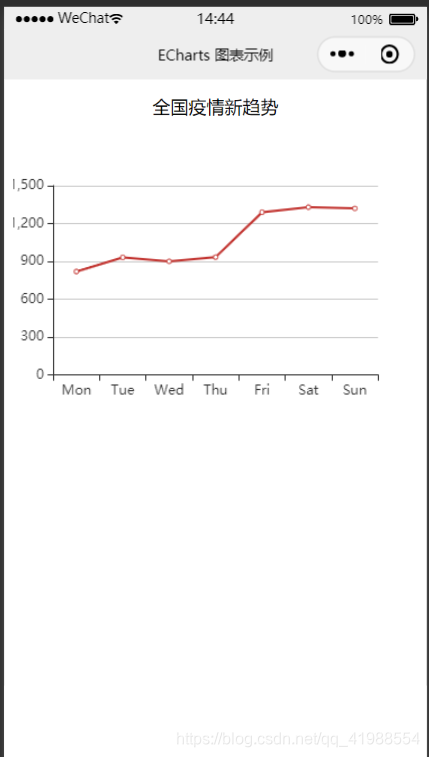
- 页面效果