一、简要介绍
css3最喜欢的新属性之一便是flex布局属性,用六个字概括便是简单、方便、快速。
flex( flexible box:弹性布局盒模型),W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。主要思想是给予容器控制内部元素高度和宽度的能力。目前已得到以下浏览器支持:

其中在webkit内核的浏览器(Safari、Chrome等浏览器)中使用时,必须加上-webkit-前缀,以下不再重复说明。
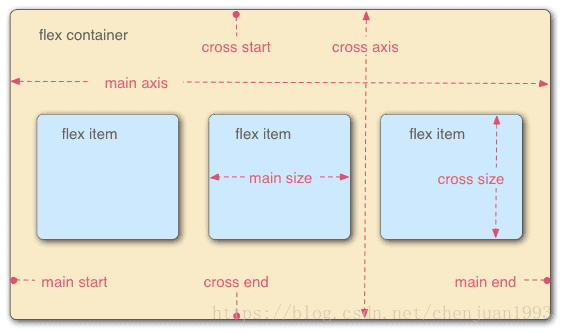
下图为flex的相关概念的示意图:

使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴(cross axis)。主轴开始的位置,即主轴与右边框的交点,称为main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向上占据的宽度称为cross size。
此外,需注意使用flex容器内元素,即flex item的float,clear、vertical-align属性将失效。
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: red;
}
以下6个属性设置在容器上:
- flex-direction 容器内项目的排列方式(默认横向排列)
- flex-wrap 容器内项目换行方式
- flex-flow 以上两个属性的简写方式
- justify-content 项目在主轴上的对齐方式
- align-items 项目在交叉轴上如何对齐
- align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-direction
.box { flex-direction: row | row-reverse | column | column-reverse; } 属性可选值的范围为row(默认)沿水平主轴由左向右排列、row-reverse沿水平主轴由右向左排列、column沿垂直主轴右上到下和column-reverse。
flex-wrap
.box { flex-wrap: nowrap | wrap | wrap-reverse; }属性可选值的范围为nowrap(默认)不换行、wrap换行(第一行在上方)和wrap-reverse(你懂的~)
flex-flow
.box { flex-flow: flex-direction || flex-wrap }
写法属性中,将上述两种方法的值用||连接即可
justifu-content
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }项目在主轴上的对齐方式(主轴究竟是哪个轴要看属性flex-direction的设置了)
flex-start:在主轴上由左或者上开始排列
flex-end:在主轴上由右或者下开始排列
center:在主轴上居中排列
space-between:在主轴上左右两端或者上下两端开始排列
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
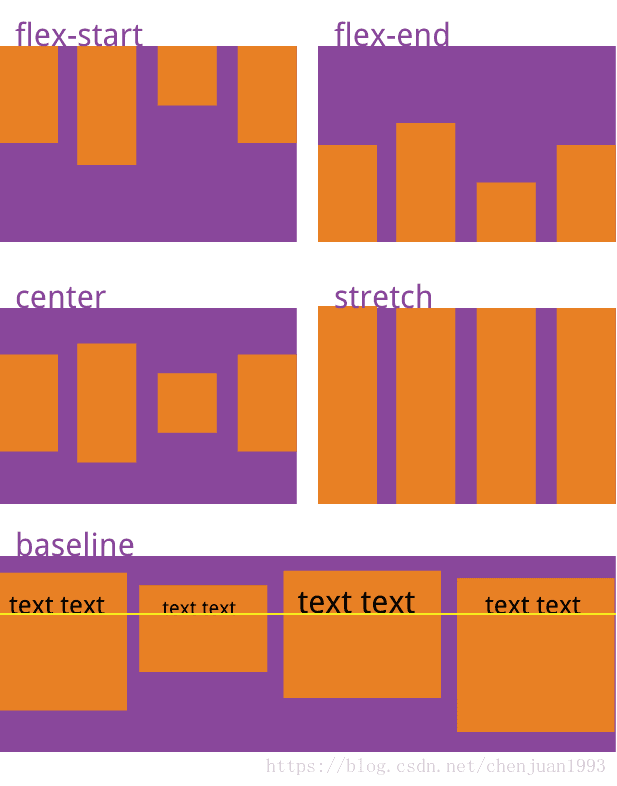
align-items
.box { align-items: flex-start | flex-end | center | baseline | stretch; }上图说话:

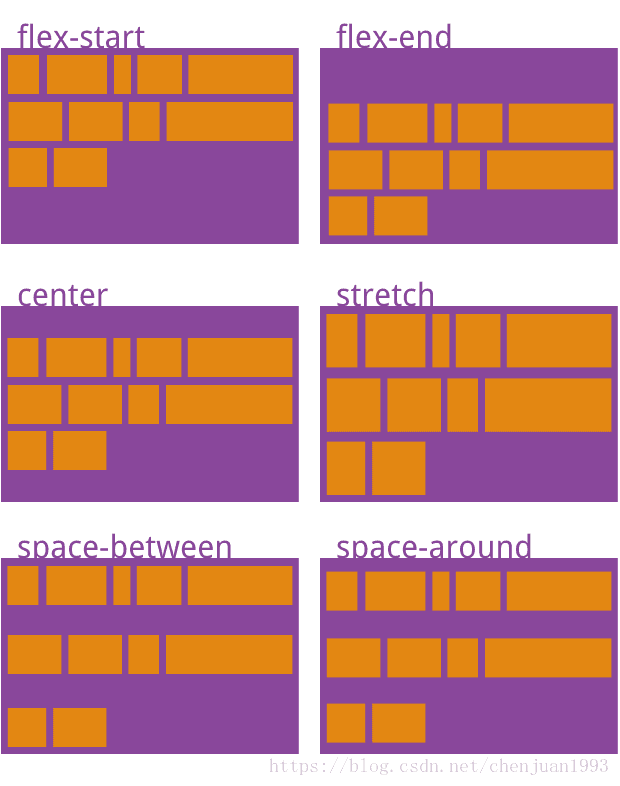
align-content
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
以上介绍完了容器中的属性,下面说一下容器中项目的属性:
- order 项目的排列顺序。数值越小,排列越靠前,
默认为0 - flex-grow 项目的放大比例,
默认为0,即如果存在剩余空间,也不放大 - flex-shrink 项目的缩小比例,
默认为1,即如果空间不足,该项目将缩小 - flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的
默认值为auto,即项目的本来大小 - flex 是flex-grow, flex-shrink 和 flex-basis的简写,
默认值为0 1 auto。后两个属性可选 - align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order
.item {
order: <integer>;
}flex-grow
.item {
flex-grow: <number>; /*default 0*/
}
flex-shrink
.item {
flex-shrink: <number>; /*default 1*/
}flex-basis
.item {
flex-basis: <length> | auto; /*default auto*/
}flex
.item {
flex: none | [<'flex-grow'> <'flex-shrink'>? || <'flex-basis'>]
}align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}容器属性和项目属性是可以配合使用的,用法类似于CSS的行内式和嵌入式的道理一样。
另外附一篇博客,感觉介绍的很详细:https://www.cnblogs.com/nuannuan7362/p/5823381.html