版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_39884947/article/details/88959191
在学习Django的路上艰难前行
什么是富文本编辑器
富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。富文本编辑器不同于文本编辑器,程序员可到网上下载免费的富文本编辑器内嵌于自己的网站或程序里(当然付费的功能会更强大些),方便用户编辑文章或信息。
安装依赖包
pip install django-tinymce==2.6.0
- 在setting文件中注册这个app
INSTALLED_APPS = (
...
'tinymce',
)
- 在setting文件中添加编辑器配置
TINYMCE_DEFAULT_CONFIG = {
'theme': 'advanced',
'width': 600,
'height': 400,
}
- 在项目文件的urls.py文件中配置编辑器的url路径
urlpatterns = [
...
url(r'^tinymce/', include('tinymce.urls')),
]
以上配置好后就可以开始使用了
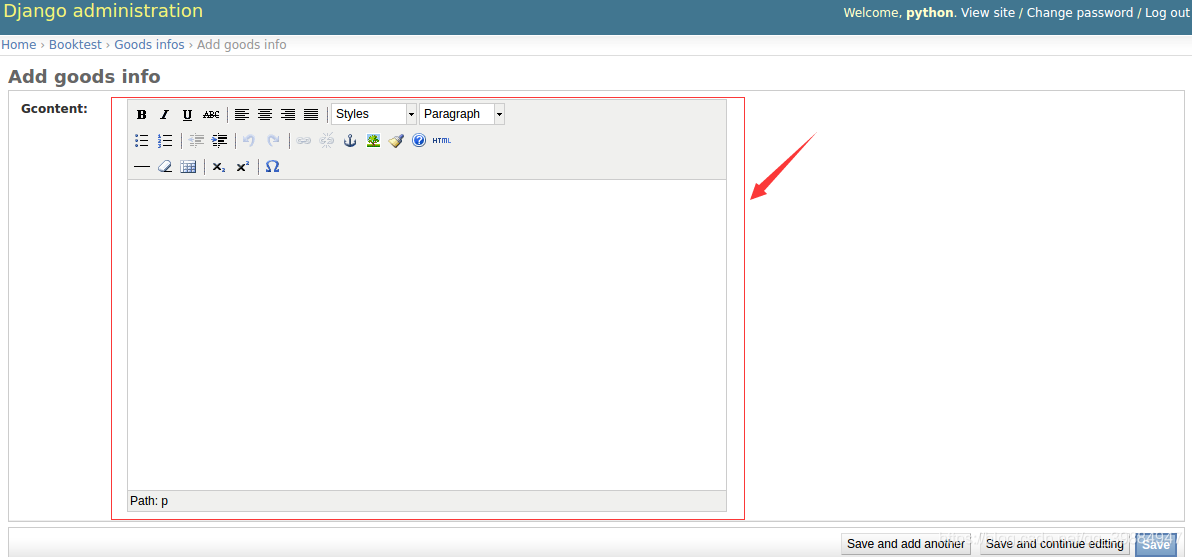
先介绍在Admin中的使用
- 在对应项目的model.py进行创建
from tinymce.models import HTMLField
class GoodsInfo(models.Model):
gcontent=HTMLField()
- 生成迁移文件并执行迁移(这一步应该都知道吧)
- 在对应项目admin.py文件注册这个模型
- 启动此程序

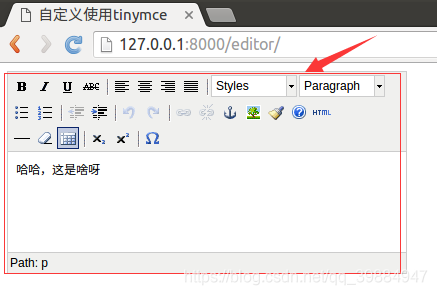
自定义使用
-
在应用视图views.py文件
def editor(request): return render(request,'booktest/editor.html') -
配置对应的url地址
url(r'^editor/',views.editor),
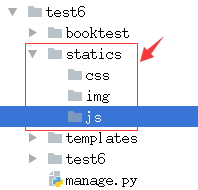
- 创建静态文件目录

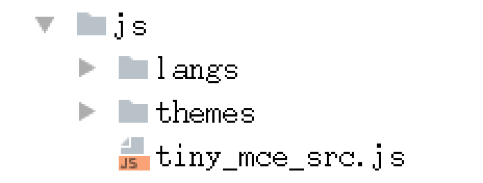
- 打开py_django虚拟环境的目录,找到tinymce的目录。
/home/python/.virtualenvs/py_django/lib/python3.5/site-packages/tinymce/static/tiny_mce - 拷贝tiny_mce_src.js文件、langs文件夹以及themes文件夹拷贝到项目目录下的static/js/目录下。

- 前端代码
<html>
<head>
{% load staticfiles %}
<title>自定义使用tinymce</title>
<script src="/static/tiny_mce/tiny_mce.js"></script>
<script>
tinyMCE.init({
'mode':'textareas',
'theme':'advanced',
'width':450,
'height':300
})</script>
</head>
<body>
<form action="">
<label>
<textarea name="comment_content">富文本</textarea>
</label>
<br>
<input type="submit" value="提交评论" class="btn btn-default">
</form>
</body>
</html>
- 效果展示