第一步:
1、下载组件
富文本编辑器Tinymce-Javascript文档类资源-CSDN下载
第二步:
1、复制Tinymce进项目的components文件夹中

2、复制tinymce4.7.5进项目的static文件夹中

第三步:
1、在项目的../build/webpack.dev.conf.js中添加配置
new HtmlWebpackPlugin({
......,//在此处省略数据下添加内容:
templateParameters: {
BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory
}
})第四步:
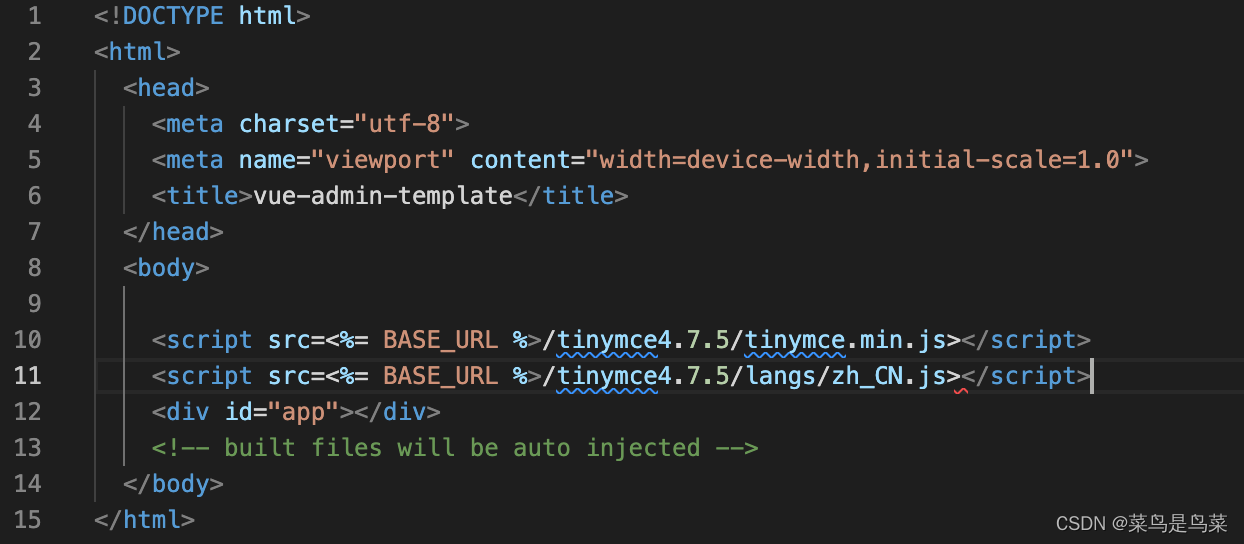
1、在../index.html中引入脚本
<script src=<%= BASE_URL %>/tinymce4.7.5/tinymce.min.js></script>
<script src=<%= BASE_URL %>/tinymce4.7.5/langs/zh_CN.js></script>注:此处爆红不用理会,对运行没影响

第五步:
1、在vue页面中引入并声明组件
import Tinymce from "@/components/Tinymce"; //引入组件
export default {
//声明组件
components: { Tinymce },
.......
}2、在vue页面使用标签实现
<tinymce :height="300"/>
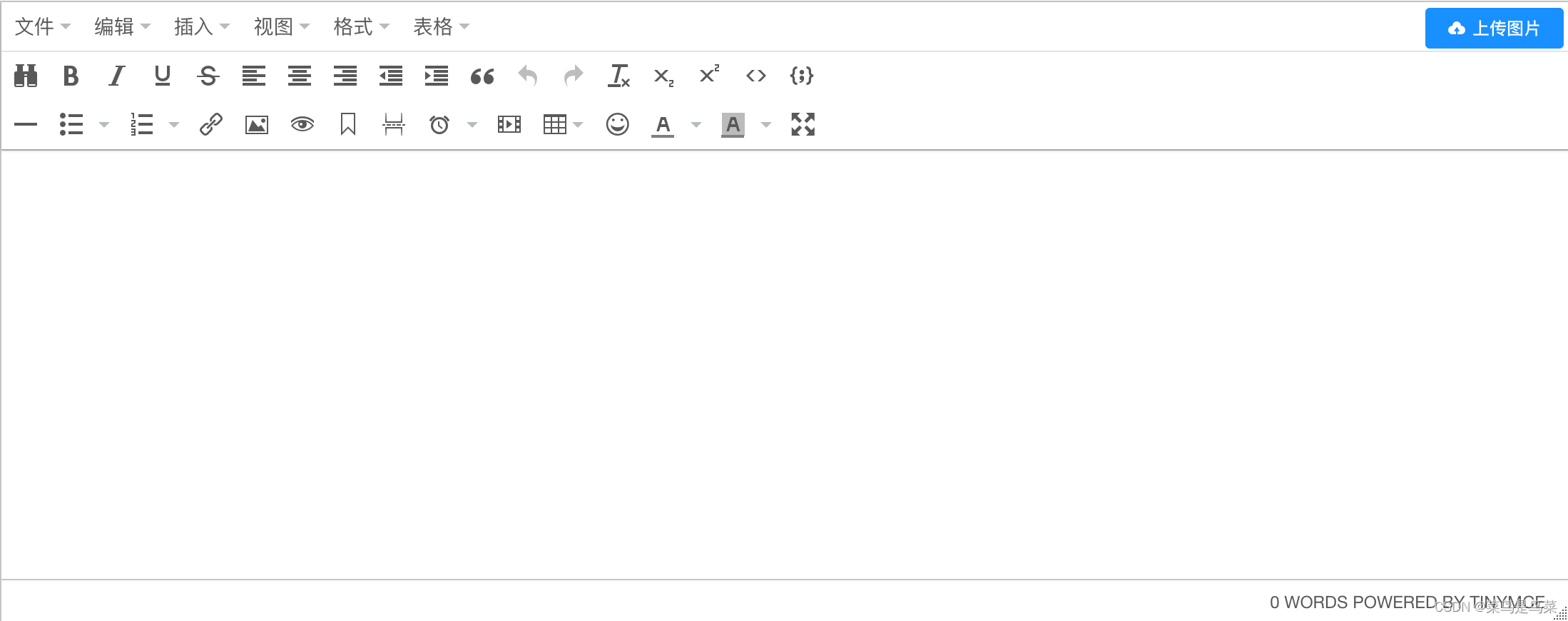
效果: