Layui 使用 TinyMCE 富文本编辑器
Layui 使用 TinyMCE 富文本编辑器
1.进入 Layui 第三方组件平台下载该拓展组件


2.写一个测试 Demo
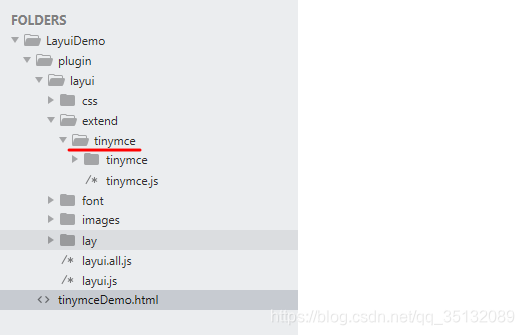
代码结构树如下,extend 目录下加入我们刚下载的 tinymce 拓展组件

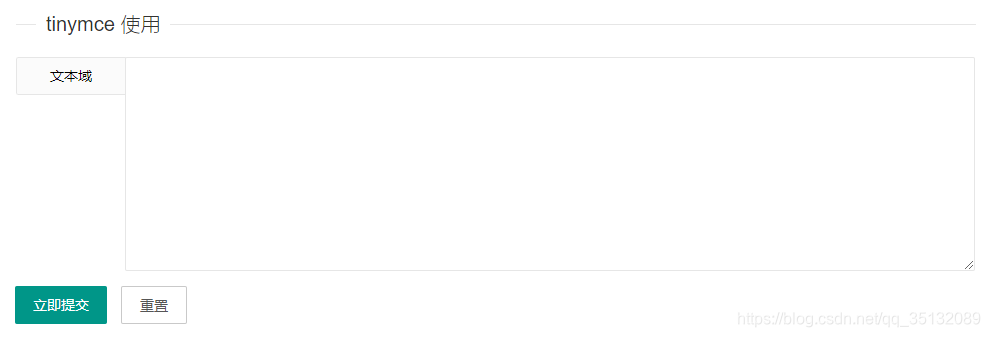
随便写一个 form 表单
<form class="layui-form layui-form-pane">
<div class="layui-form-item">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea name="desc" id="contentArea" cols="30" rows="10" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-inline">
<button class="layui-btn" lay-submit lay-filter="tinymceDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
发现样式还挺好看,虽然还没用 tinymce 渲染

3.调用 TinyMCE 组件渲染下该文本域
<script type="text/javascript">
layui.extend({
tinymce:'{/}./plugin/layui/extend/tinymce/tinymce'
}).use(['tinymce','form'],function(){
var form = layui.form,
tinymce = layui.tinymce;
//使用tinymce渲染
var contentArea = tinymce.render({
elem:"#contentArea"
,height:600
,width:'100%'
})
});
</script>
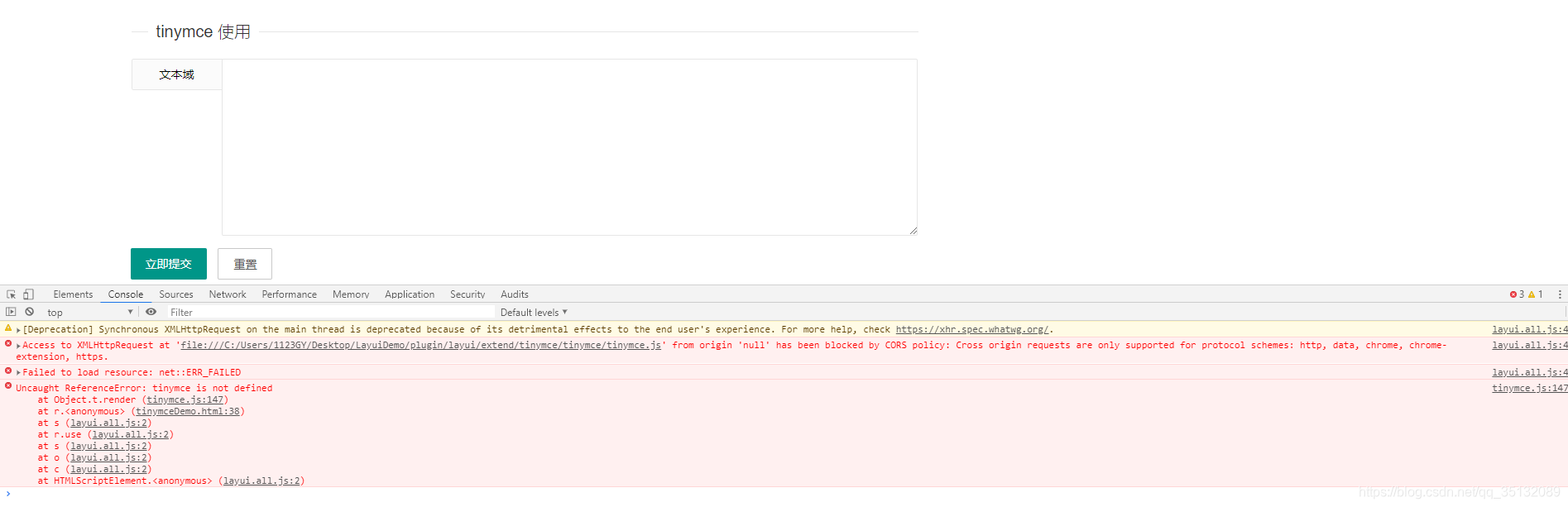
发现样式根本没有变化,这时候我们打开开发者工具(按F12),看见下方报错,一分析知道是本地加载文件的跨域问题
ps:如果是写后台这样调用应该是没有问题的

这里提供一种解决办法
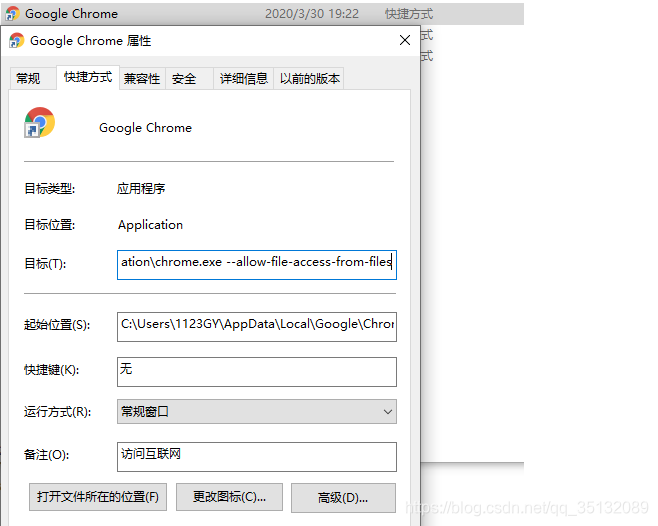
找到浏览器快捷方式位置,右键属性在后面加一串 --allow-file-access-from-files,中间有个空格符
记得应用后关闭所有浏览器页面,重新用该快捷方式打开浏览器

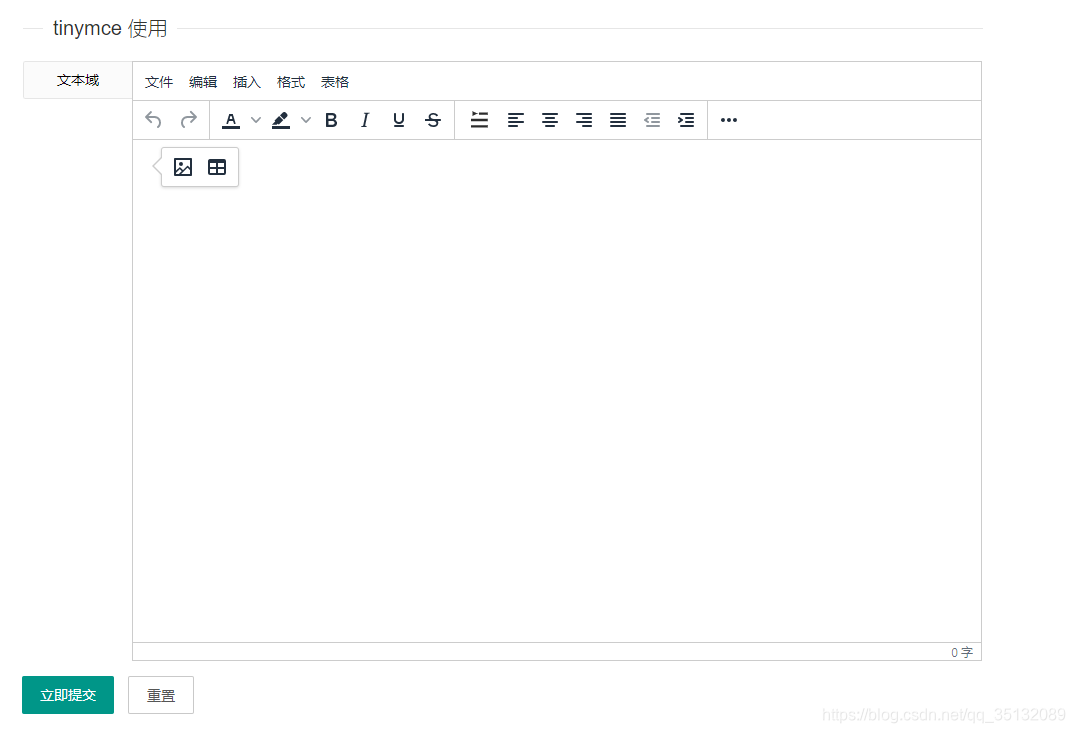
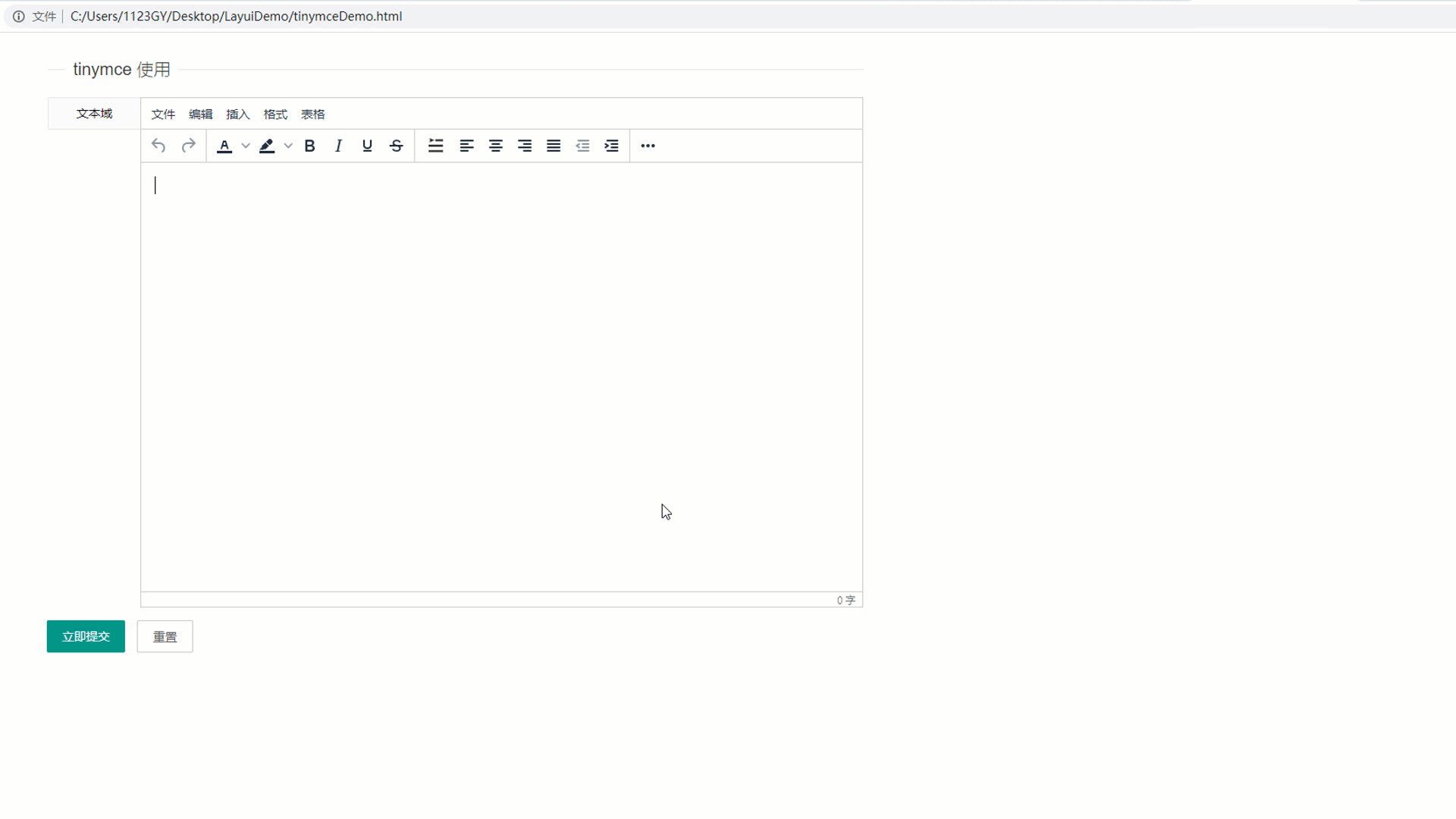
再打开刚刚的 Demo 文件,发现现在显示正常了

关于 TimyMce 的具体配置,请参考 TinyMCE中文文档 和TinyMCE官方文档
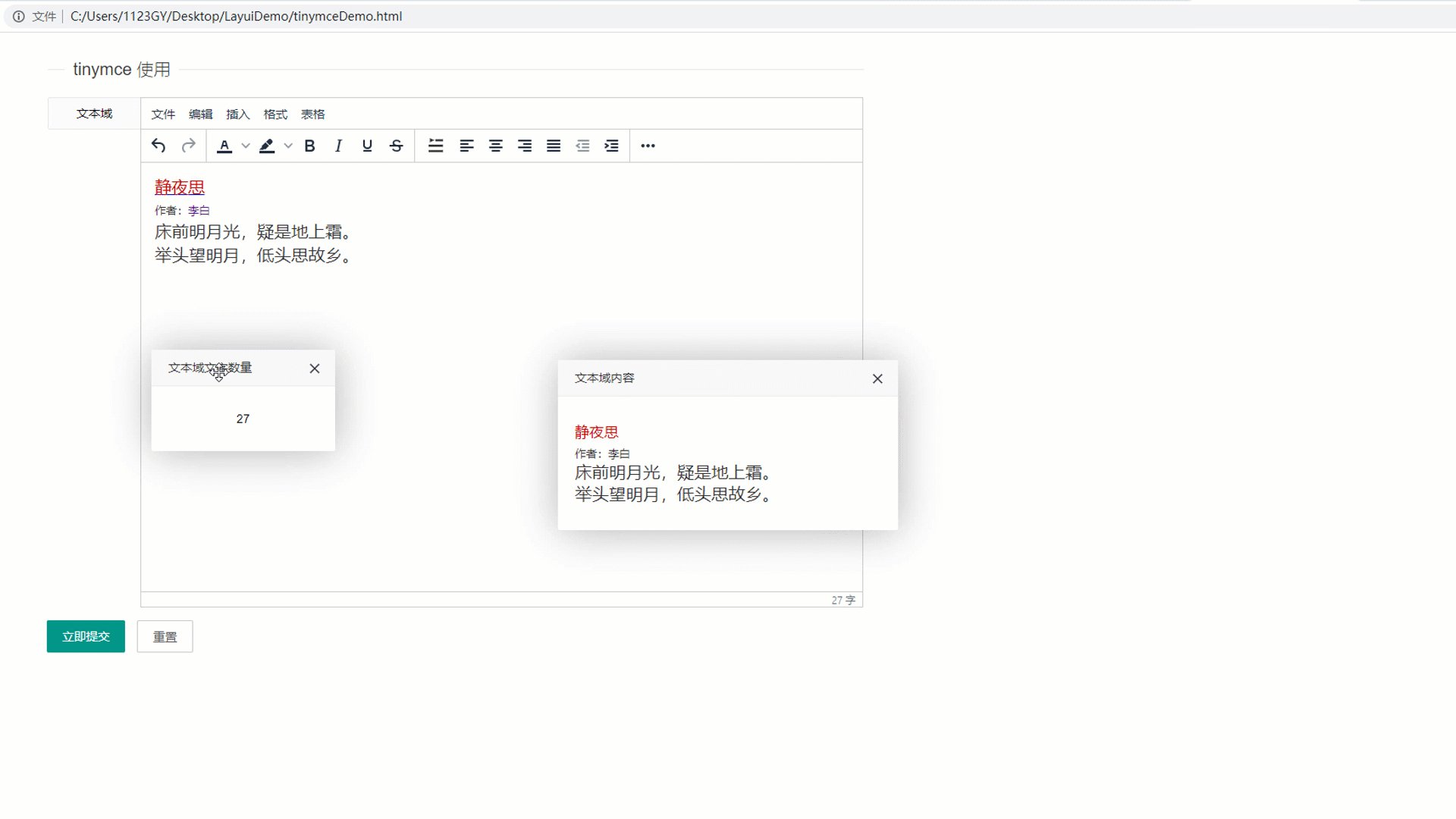
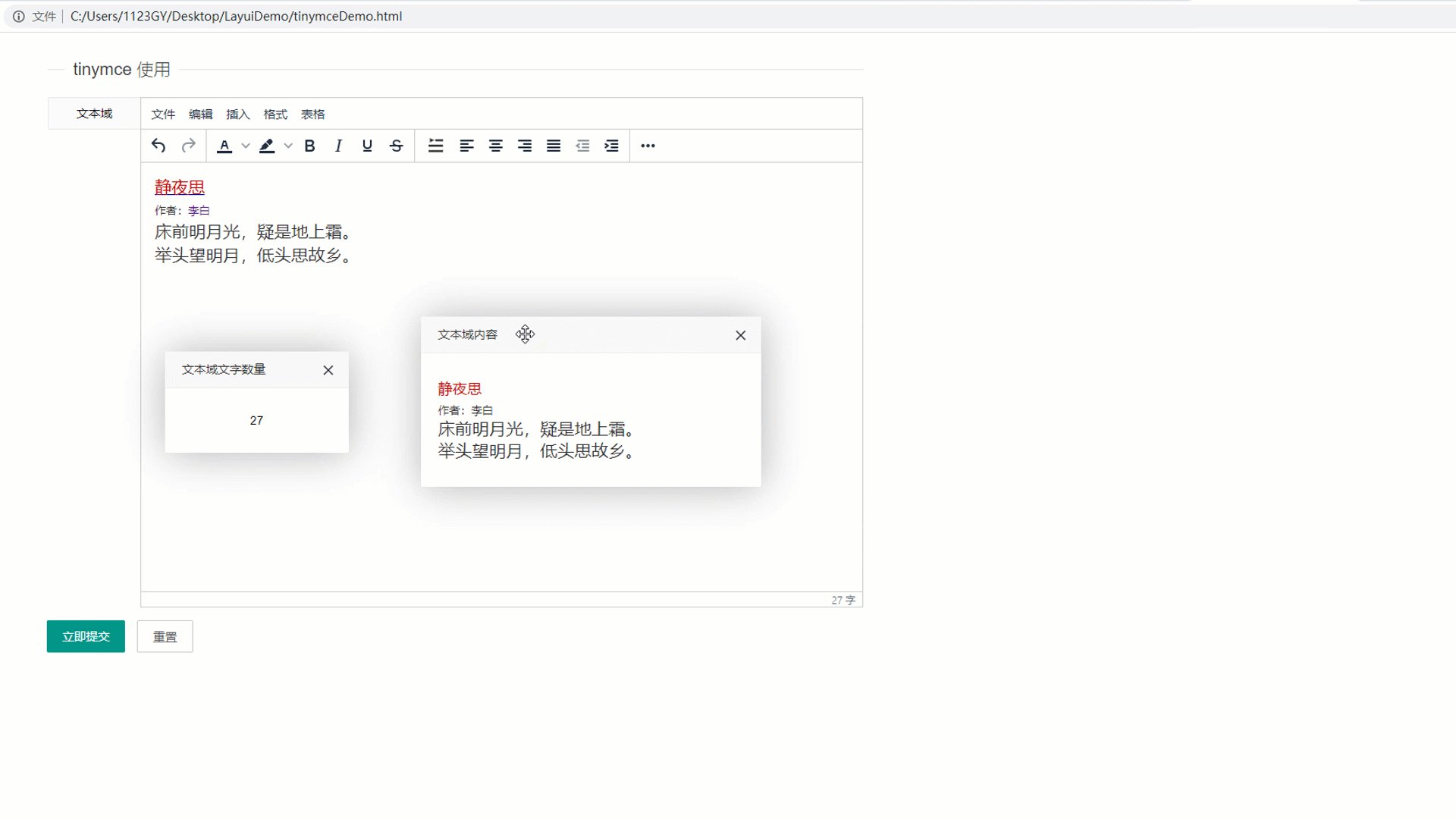
4.效果演示

5.源码地址
GitHub地址:https://github.com/1123GY/Layui
