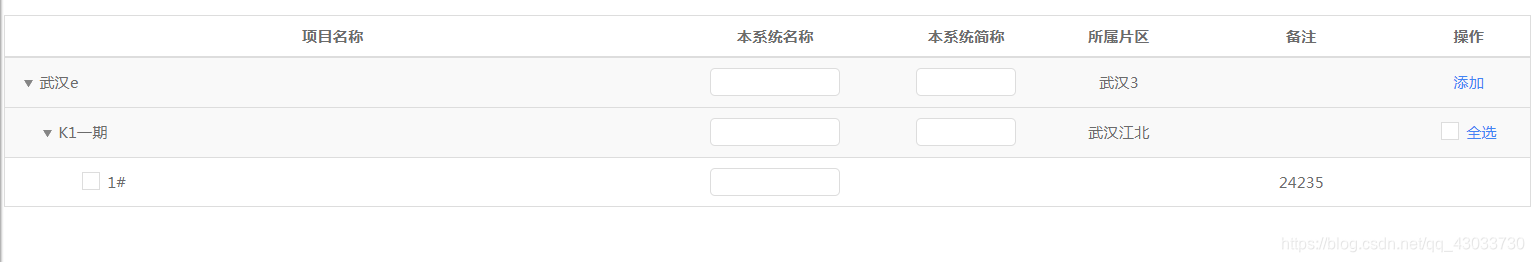
表格可无限级展开

链接文件
<link href="css/jquery.treetable.theme.default.css" rel="stylesheet" type="text/css" />
<link href="css/jquery.treetable.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.treetable.js"></script>
JavaScript代码
$("#example-advanced").treetable({
expandable : true
});
html代码
<table id="example-advanced">
<tr data-tt-id="1">
<th width="43%">项目名称</th>
<th width="15%">本系统名称</th>
<th width="10%">本系统简称</th>
<th width="10%">所属片区</th>
<th width="14%">备注</th>
<th width="8%">操作</th>
</tr>
<tr data-tt-id="2">
<td>武汉e</td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td>武汉3</td>
<td></td>
<td>添加</td>
</tr>
<tr data-tt-id="2-1" data-tt-parent-id="2">
<td>K1一期</td>
<td><input type="text"/></td>
<td><input type="text"/></td>
<td>武汉江北</td>
<td></td>
<td>
<input type="checkbox" id="fang_kuai"/><label for="fang_kuai"></label>
全选
</td>
</tr>
<tr data-tt-id="2-1-1" data-tt-parent-id="2-1">
<td>
<input type="checkbox"/>
1#
</td>
<td><input type="text"/></td>
<td></td>
<td></td>
<td>24235</td>
<td></td>
</tr>
</table>