表格(table)
组成:
行 <tr></tr>
列 <td></td>也叫单元格
容器 <table></table>
作用:
1.数据展示
2.网页布局
属性:
border:设置边框 默认为0
height: 设置高度
width:设置宽度
cellspacing: 设置单元格和单元格之间的距离
cellpadding: 设置单元格内容与边框之间的距离
align:设置水平对齐方式 left | center | right
bgcolor: 设置背景颜色
总结:
1.如果如果将align属性设置给table标签,那么只能改变table标签的对齐方式,不能改变其内容的对齐方式
2.如果希望设置表格中的内容对齐方式,那么该属性要设置给tr或者td
<th></th> 设置表格标题,用法与td一样
<caption></caption> 设置表格表头
表格基本的结构
<table>
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
</tr>
</tfoot>
</table>合并单元格
横向合并
colspan=“数字”
注意:
合并完单元格后要记得将多出的列删掉
纵向合并
rowspan=“数字”
注意:
合并完单元格后要记得将多出的行删掉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签table的使用</title>
</head>
<body>
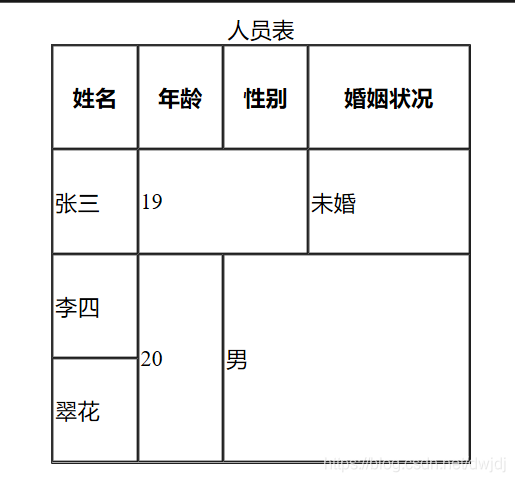
<table border="1" align="center" width="300" height="300" cellspacing="0">
<caption>人员表</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>婚姻状况</th>
</tr>
<tr>
<td>张三</td>
<td colspan="2">19</td>
<!-- <td>男</td>-->
<td>未婚</td>
</tr>
<tr>
<td>李四</td>
<td rowspan="2">20</td>
<td colspan="2" rowspan="2">男</td>
<!-- <td>未婚</td>-->
</tr>
<tr>
<td>翠花</td>
<!-- <td>20</td>-->
<!-- <td colspan="2">女</td>-->
<!-- <td>未婚</td>-->
</tr>
</table>
</body>
</html>效果如下