前台页面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<title>echarts</title>
<script src="<%=basePath%>static/js/echarts.js"></script>
<script src="<%=basePath%>static/js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '柱状图'
},
tooltip: {},
legend: {
data:['部门人数']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '部门人数',
type: 'bar',
data: []
}]
};
$(function(){
var names=[]; //部门数组(实际用来盛放X轴坐标值)
var nums=[]; //人数数组(实际用来盛放Y坐标值)
$.ajax({
type: "POST",
url:'<%=basePath%>/echarts/go',
dataType: 'json',
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
success: function (data) {
if(data){
var obj = eval(data);
for(var i=0;i<obj.length;i++){
names.push(data[i].bg_mc);
}
for(var i=0;i<obj.length;i++){
nums.push(data[i].bg_rs);
}
}
myChart.setOption({
xAxis: {
data: names
},
series: [{
// 根据名字对应到相应的系列
name: '部门人数',
data: nums
}]
});
}
})
});
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
后台代码:
@Controller
@RequestMapping("/echarts")
public class EchartsController extends BaseController {
@Resource(name = "echartsService")
private EchartsService echartsService;
@ResponseBody
@RequestMapping(value = "go", produces = "application/json;charset=utf-8", method = RequestMethod.POST)
public List<PageData> ShuJu() throws Exception{
PageData pd = this.getPageData();
List<PageData> list = echartsService.findEcharts(pd);
return list;
}
}
service层就不写了,下面是sql语句
select bg_rs,bg_mc from t_system_bmgl
//部门表:t_system_bmgl 部门名称:bg_mc 部门人数:bg_rs
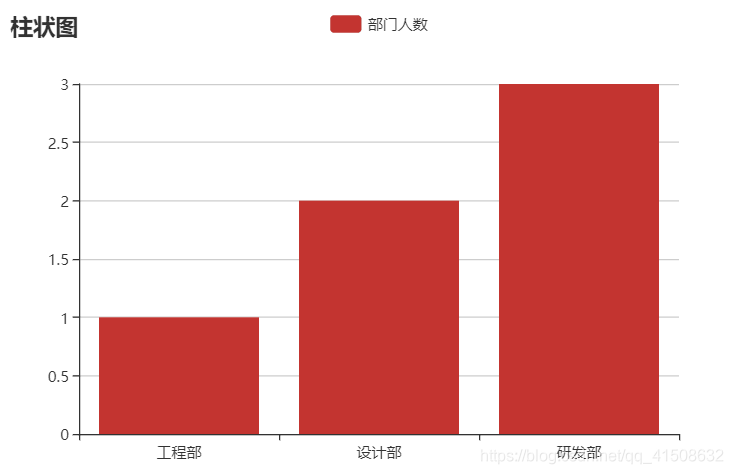
结果图如下: