一、文本水平对齐属性---text-align
text-align属性是将块级标签以及单元格里面的内容进行相应的对齐,块级标签里的内联元素会被整体进行移动,而子块级元素或子单元格则会继承父元素的text-align属性。
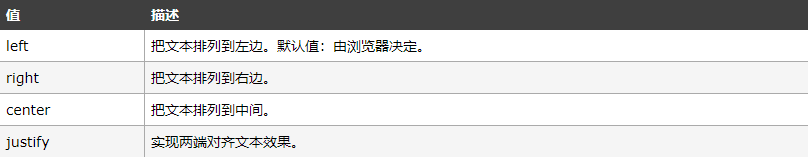
属性值:

<!-- span和img作为内联元素而整体居中 --> <div style="text-align: center;"> <span style="background-color: yellow;">test text</span> <br> <img src="http://h5ip.cn/oK0T" style="border: solid 1px red;"> </div>
<!-- 子div继承父div的text-align属性值,但子div元素不会相对于父元素对齐 --> <div style="width: 200px; text-align: center; border: solid 1px blue;"> <div style="width: 100px; height: 60px; border: solid 1px black;"> <span>test</span> </div> </div>
二、元素垂直对齐属性---vertical-align
vertical-align 属性设置行内元素的垂直对齐方式,在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
属性值:

三、最后
慢慢补充吧。