一、取消文本域拖拽
块级元素对齐 :
- 浏览器居中对齐 : 设置
margin: 0 auto;样式 ; - 内部水平居中 : 设置
text-align: center;样式 ; - 内部垂直居中 : 行高
height= 内容高度line-height;
vertical-align 垂直对齐 , 不能用于块级元素 , 只能用于 行内元素 / 行内块元素 ;
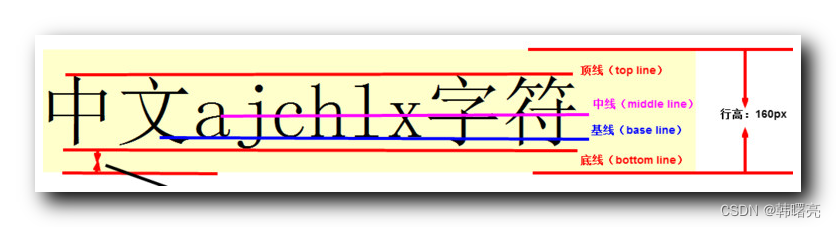
vertical-align 垂直对齐 可以设置四种对齐 : baseline 基线 / top 顶线 / middle 中线 / bottom 底线 ;
- 基线对齐 : 图片底部位置 与 文字基线 对齐 ; 这是默认的对齐方式 , 如果是 p , 则 p 的下半部分在图片的下方 ;
vertical-align: baseline;
- 垂直居中 : 图片中心位置 与 文字中线 对齐 ;
vertical-align: middle;
- 顶部对齐 : 图片顶部 与 文字顶线 对齐 ;
vertical-align: top;
- 底部对齐 : 图片底部 与 文字底线 对齐 ;
vertical-align: bottom;

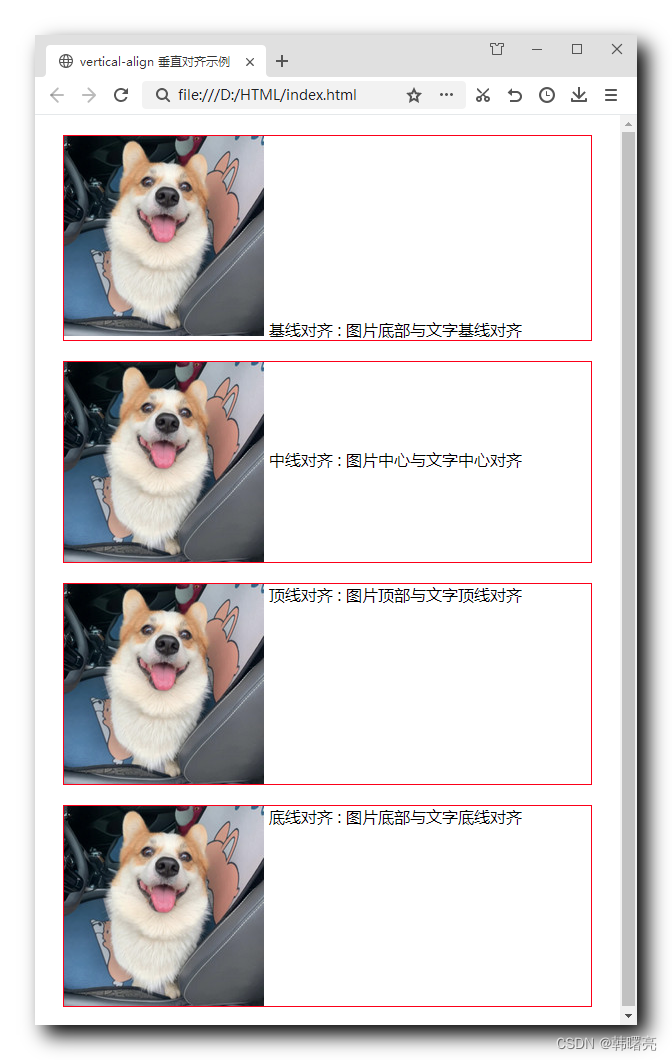
二、vertical-align 垂直对齐代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vertical-align 垂直对齐示例</title>
<style>
div {
border: 1px solid red;
margin: 20px;
}
.one {
/* 基线对齐 - 默认 图片底部与文字基线对齐 */
vertical-align: baseline;
}
.two {
/* 中线对齐 - 图片中心与文字中心对齐 垂直居中*/
vertical-align: middle;
}
.three {
/* 顶线对齐 - 图片顶部与文字顶线对齐 顶部对齐*/
vertical-align: top;
}
.four {
/* 底线对齐 - 图片底部与文字底线对齐 底部对齐*/
vertical-align: top;
}
</style>
</head>
<body>
<div>
<img src="keji.jpg" alt="" class="one"> 基线对齐 : 图片底部与文字基线对齐
</div>
<div>
<img src="keji.jpg" alt="" class="two"> 中线对齐 : 图片中心与文字中心对齐
</div>
<div>
<img src="keji.jpg" alt="" class="three"> 顶线对齐 : 图片顶部与文字顶线对齐
</div>
<div>
<img src="keji.jpg" alt="" class="four"> 底线对齐 : 图片底部与文字底线对齐
</div>
</body>
</html>
显示效果 :