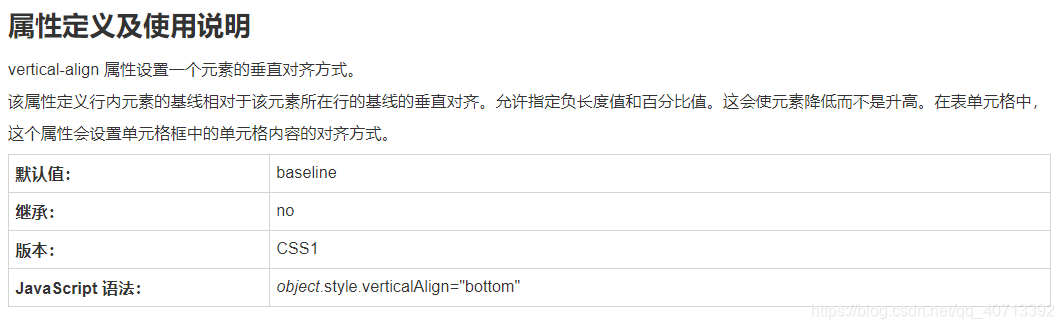
先来看规范文档中对于vertical-align属性的定义及使用:
基线:就是英文小写字母x的下边缘。
常见的我们用于设置父元素内子元素(或子元素们)(为inline或inline-block)的对齐。
父元素为block,需设置line-height
如何实现子元素在父元素中居中(这里严格为垂直居中)?
- 若元素是
img、input等inline-block元素(或还含有inline元素)。要想居中对齐,父元素可设置line-height属性,并且属性值和width值相同。所有子元素设置vertical-align:middle即可 - 若元素只为
span等的inline元素。要想居中对齐,则父元素必须设置line-height属性,并且属性值和width值相同,此时,元素居中对齐父元素。子元素设置vertical-align为其他值是起作用,不过,要重新设置子元素的line-height。
若父元素不设置line-height,子元素之间对齐,且对齐具有最大高度的子元素
父元素为inline-block,必须设置line-height。
-设置父元素的width与line-height值相同