1、全局安装webpack 4版本以上
npm install webpack -g
安装的是最新的版本;
2、全局安装vue-cli3;
npm install -g @vue/cli
npm install -g vue-cli这个是2版本的安装,注意区分
vue-cli 3是搭配webpack4 使用的,web-cli 2是搭配webpack 3使用的,vue-cli2可以看我其他文章;
3、在指定文件夹下面,创建项目
vue create my-project

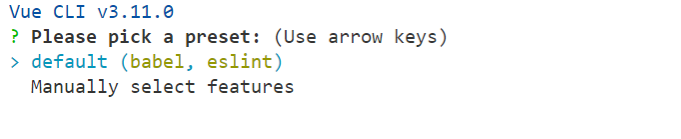
此时会跳出让你让你选择preset;第一个是默认,第二个是手动,新手直接选择默认就行;
4、跳转到项目里面
cd vuex
5、运行项目
npm run serve

此时只要打开http://localhost:8080/就可以看见下面的页面