简单记录下chrome的react工具,Profiler如何使用
1.首先不多说,你需要安装一个react的chrome的插件.
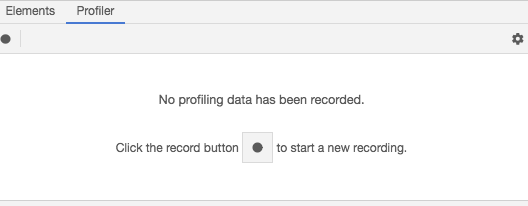
在许久之前,只有一个Element....
2.
跟Chrome自带的performace很像是吧,点击录制按钮就可以开始监听,然后开始操作你想监听的react组件.
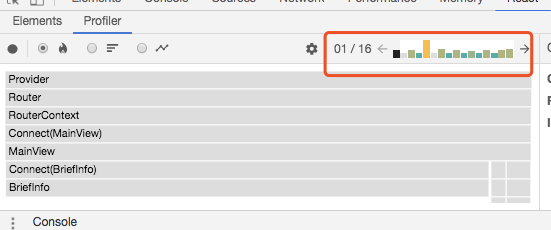
3.点击录制结束后,可以看到具体的信息

关于commit,官网给出的
- The commit phase is when React applies any changes. (In the case of React DOM, this is when React inserts, updates, and removes DOM nodes.) React also calls lifecycles like
componentDidMountandcomponentDidUpdateduring this phase.
个人理解为,任何的state变动和componentDidMount,componentDidUpdate这2个生命周期函数都算为commit每一个commit都是独立计算分析。 - 柱状图的长短显示了每个commit的用时
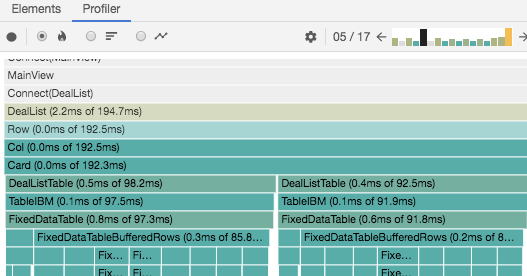
4.
火焰图视图表示特定提交的应用程序的状态。图中的每个条表示一个React组件(Row, Card....)。
条的大小和颜色表示渲染组件及其子组件所需的时间。(条形图的宽度表示组件上次呈现时所花费的时间,颜色表示作为当前提交的一部分所花费的时间。)
这种蓝绿色的条表示其作为组件在父类组件执行了多久
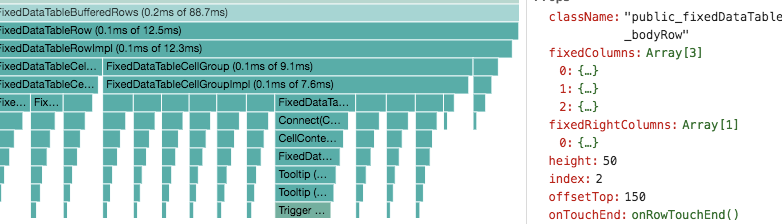
5
单击任何一个横条可以显示这个组件内的props和states
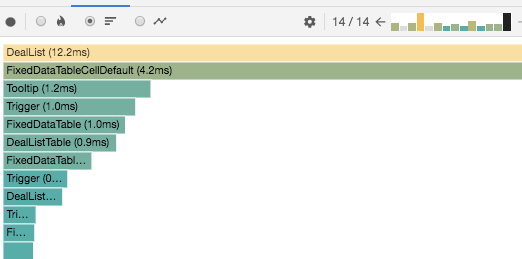
6
可以更换你喜欢的查看方式,图上显示了渲染时间最长的在最上面.(顶部的组件可能包含其下面显示的子组件)
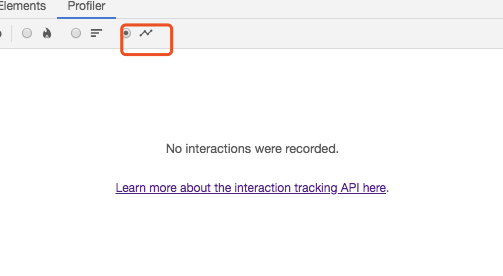
最后一个
可以监控请求数据的大小和时间,需要额外在代码中安装一个组件
https://gist.github.com/bvaughn/8de925562903afd2e7a12554adcdda16
有兴趣的可以试试
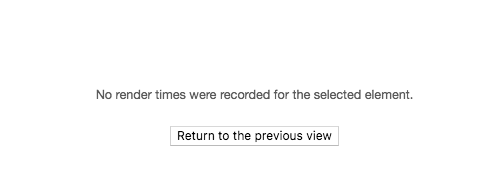
7 如果点击柱状图显示
你可以切换回elements选项换一个root节点查看