基础选择器
1、id选择器
#1、作用:
根据指定的id名称,在当前界面中找到对应的唯一一个的标签,然后设置属性
#2、格式
id名称 {
属性:值;
}
#3、注意点:
1、在企业开发中如果仅仅只是为了设置样式,通常不会使用id,在前端开发中id通常是留给js使用的
2、每个标签都可以设置唯一一个id,id就相当于人/标签的身份证,因此在同一界面内id绝不能重复
3、引用id一定要加#
4、id的命名只能由字符、数字、下划线组成,且不能以数字开头,更不能是html关键字如p,a,img等2、类选择器
#1、作用:根据指定的类名称,在当前界面中找到对应的标签,然后设置属性
#2、格式:
.类名称 {
属性:值;
}
#3、注意点:
1、类名就是专门用来给某个特定的标签设置样式的
2、每个标签都可以设置一个或多个class(空格分隔),class就相当于人/标签的名称,因此同一界面内class可以重复
3、引用class一定要加点.
4、类名的命名规则与id的命名规则相同3、标签选择器
#1、作用:根据指定的标签名称,在当前界面中找到所有该名称的标签,然后设置属性
#2、格式:
标签名称 {
属性:值;
}
#3、注意点:
1、只要是HTML的标签都能当做标签选择器
2、标签选择器选中的是当前界面中的所有标签,而不能单独选中某一标签
3、标签选择器,无论嵌套多少层都能选中4、通配符选择器
复制代码
#1、作用:选择所有标签
#2、格式:
* {
属性:值;
}
#3、注意点:
1、在企业开发中一般不会使用通配符选择器
理由是:
由于通配符选择器是设置界面上所有的标签的属性,
所以在设置之前会遍历所有的标签
如果当前界面上的标签比较多,那么性能就会比较差# *(统配选择器): html, body, body下用于显示的标签
# div(标签选择器): 该标签名对应的所有该标签
# .(class选择器)(eg: .div => class="div"): 类名为div的所有标签
# #(id选择器)(eg: #div => id="div"): id名为div的唯一标签<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基础选择器</title>
<style>
/*在实际开发中, 尽量少用或不用标签名来作为选择器*/
/*标签名作为选择器一般在该标签为最内层(语义|功能)标签*/
div {
width: 100px;
height: 100px;
background-color: red;
}
</style>
<link rel="stylesheet" href="css/1.css">
<!--总结: 内联和外联, 相同属性采用下者覆盖上者, 不同属性叠加-->
<style>
/*在css语法中如何来表示class名 => .就代表class*/
.div1 {
background-color: cyan;
}
.div2 {
background-color: brown;
}
/*问题:css中用什么标识id => #*/
#did1 {
background-color: tan;
}
</style>
<style>
* {
background-color: yellow;
}
/*html和body颜色被改变了, 但所有的div颜色并没有改变
原因: 不同的名字(选择器)具有优先级*/
</style>
</head>
<body>
<div>1</div>
<div style="background-color: pink">2</div>
<!--总结: 行间式属于逻辑最下方, 相同的属性一定会覆盖内联和外联-->
<div class="div1">3</div>
<!--问题: 不使用行间式单独操作(可读性差), 那又如何来单独改变其颜色 => 其别名-->
<div class="div2"></div>
<!--总结: 用class起名, 分类别, 可以重名 => 用什么方式唯一标识一个标签-->
<div id="did1"></div>
<!--给该标签设置唯一标识符 id-->
<!--了解: 统配选择器 => css符合 => * -->
<!--控制着: html body 及 body下所有用来显示的标签-->
</body>
</html>选择器的优先级
# 理解: 控制范围约精确,优先级越高,所设置的样式就会覆盖优先级低的相同属性样式
# 结论: 优先级顺序 统配 < 标签 < class < id < 行间式 < !important
# 注意: !important书写在属性值后;前优先级之 !important
#1、作用:还有一种不讲道理的!import方式来强制指定的属性的优先级提升为最高,但是不推荐使用。因为大量使用!import的代码是无法维护的。
#2、注意:
1、!important只能用于直接选中,不能用于间接选中
2、!important只能用于提升被指定的属性的优先级,其他属性的优先级不会被提升
3、!important必须写在属性值分号的前面<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器优先级</title>
<style>
#div {
background-color: yellow;
}
.div {
background-color: yellowgreen;
}
div {
background-color: green!important;
}
* {
width: 100px;
height: 100px;
background-color: darkgreen;
}
/*!important 优先级要强于行间式, 在属性值与;之间设定*/
</style>
</head>
<body>
<div class="div" id="div" style="background-color: red"></div>
<!--总结: 行间式优先级要高于内连外连所有选择器的优先级, 但是不能高于!important-->
</body>
</html>长度与颜色
# 长度单位: px mm cm em rem vw vh in
'''颜色设置方式:
1.颜色单词
2.#000000 ~ #FFFFFF (#abc == #AABBCC)
3.rgb(0~255, 0~255, 0~255)|rgba(0~255, 0~255, 0~255, 0~1)
'''<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>长度与颜色</title>
<style>
.div {
/*px mm cm em rem vw vh in*/
width: 10in;
height: 100px;
/*颜色:
1.颜色单词
2.#000000 ~ #FFFFFF (#abc == #AABBCC)
3.rgb(0~255, 0~255, 0~255)|rgba(0~255, 0~255, 0~255, 0~1)
*/
background-color: rgba(255, 0, 0, 0.5);
}
</style>
</head>
<body>
<div class="div"></div>
</body>
</html>color:文字颜色
| 取值 | 格式 | 描述 |
|---|---|---|
| 英文单词 | color:red; | 大多数颜色都有对应的英文单词描述,但英文单词终究有其局限性:无法表示所有颜色 |
| rgb | color:rgb(255,0,0) | 什么是三原色? red,green,blue 什么是像素px? 对于光学显示器,一整个屏幕是有一个个点组成,每一个点称为一个像素 点,每个像素点都是由一个三元色的发光元件组成,该元件可以发出三种颜 色,red,green,blue。 发光元件协调三种颜色发光的明亮度可以调节出其他颜色 格式:rgb(255,0,0); 参数1控制红色显示的亮度 参数2控制绿色显示的亮度 参数3控制蓝色色显示的亮度数字的范围0-255,0代表不发光,255代表发光,值越大越亮红色:rgb(255,0,0) 绿色:rgb(0,255,0) 蓝色:rgb(0,0,255) 黑色:rgb(0,0,0) # 所有都不亮 白色:rgb(255,255,255) # 所有都最亮 灰色:只要让红色/绿色/蓝色的值都一样就是灰色,而且三个值越小,越偏 黑色,越大越偏白色 |
| rgba | color:rgba(255,0,0,0.1); | rgba到css3中才推出,比起rgb多了一个a,a代表透明度 a取值0-1,取值越小,越透明 |
| 十六进制 | color: #FF0000; | #FFEE00 其中FF代表R,EE代表G,00代表B 只要十六进制的颜色每两位都是一样的,那么就可以简写为一个, 例如#F00 等同于#FF0000 |
长度参考:https://drafts.csswg.org/css-values/#font-relative-lengths
绝对单位:px in cm mm
相对单位:em rem pt pc ex ch
百分比单位:vw vh vm %
px:绝对单位,页面按精确像素展示
em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持。
vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%。
vh:viewpoint height,视窗高度,1vh等于视窗高度的1%。
vmin:vw和vh中较小的那个。
vmax:vw和vh中较大的那个。
*注意:vw, vh, vmin, vmax:IE9+局部支持,chrome/firefox/safari/opera支持,ios safari 8+支持,android browser4.4+支持,chrome for android39支持*
%:百分比
in:寸
cm:厘米
mm:毫米
pt:point,大约1/72寸
pc:pica,大约6pt,1/6寸
ex:取当前作用效果的字体的x的高度,在无法确定x高度的情况下以0.5em计算
ch:以节点所使用字体中的“0”字符为基准,找不到时为0.5em。Dispaly
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>display</title>
<style>
span {
width: 200px;
height: 50px;
background-color: yellow;
}
p {
width: 200px;
height: 50px;
background-color: red;
}
img {
width: 200px;
/*height: 50px;*/
}
</style>
</head>
<body>
<span>123<i>456</i><b>789</b></span>
<span>123<i>456</i><b>789</b></span>
<p>123<i>456</i><b>789</b></p>
<p>123<i>456</i><b>789</b></p>
<img src="https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180510214613754-737636530.jpg" alt="">
<img src="https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180510214613754-737636530.jpg" alt="">
<img src="https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180510214613754-737636530.jpg" alt="">
<!--结论:
1. 有些标签支持宽高, 有些标签不支持宽高
2. 有些标签同行显示, 有些标签异行显示(独占一行)
3. 有些标签有结束标识, 有些标签没有结束标签(省略了)
-->
<!--
不同的标签, 在页面中书写的方式不一样, 显示效果也不一样, 支持的css样式程度也不一样
-->
<!--分类-->
<!--1.单双标签的分类-->
<!--
单标签: br|hr|img|meta|link, 功能具体, 不需要内容, 设置为单标签, 单标签结束符在标签尾部, 可以省略
eg: <img /> | <br />
结论: 主功能
双标签: h1|p|span|div, 具有子标签, 包含内容, 设置为双标签, 双标签首尾分离
eg: <h1>内容</h1> | <div>子标签</div>
结论: 主内容
-->
<hr>
<!--
2.通过display属性值进行划分
-->
<style>
/* dispaly
what: 控制标签在页面中的显示方式的属性
why: 通过设置该属性的不同属性值, 使其在页面中的显示方式达到设定的效果,
且对于css的样式支持程度也不一样
*/
owen {
color: blueviolet;
width: 200px;
height: 50px;
background-color: red;
}
.o1 {
display: inline;
/*
1.同行显示
2.只支持部分css样式(不支持宽高)
3.宽高由文本内容撑开
*/
}
.o2 {
display: block;
/*
1.异行显示
2.支持所有css样式
3.设置了宽高就采用设置的值, 宽高也就有默认的特性(后面讲)
*/
}
.o3 {
display: inline-block;
/*
1.同行显示
2.支持所有css样式
3.设置了宽高就采用设置的值
*/
}
/*结论:
1.带有inline的就会同行显示, 带有block的就会支持所有css样式
2.带有inline的都是与内容相关的标签, 带有block的主要用来搭建架构的
*/
/*嵌套关系
why: 页面架构就是由标签一层层嵌套关系形成
嵌套关系由一定的规则
1. inline-block类型不建议嵌套任意标签, 所以系统的inline-block都设计成了单标签
2. inline类型只嵌套inline类型的标签
3. block类型可以嵌套任意类型标签(注: hn和p只建议嵌套inline类型标签)
*/
</style>
<owen class="o1">123</owen>
<owen class="o1">123</owen>
<hr>
<owen class="o2">123</owen>
<owen class="o2">123</owen>
<hr>
<owen class="o3">123</owen>
<owen class="o3">123</owen>
<hr>
<!--复习-->
<style>
.div {
width: 100px;
height: 100px;
background-color: orange;
display: inline-block;
}
/*标签的显示方式就是用display属性控制*/
</style>
<div class="div">000</div>
<div class="div">111</div>
</body>
</html>嵌套关系
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>嵌套关系</title>
<style>
.list {
display: inline-block;
vertical-align: middle;
}
/*总结: vertical-align
baseline: 文本底端对齐(默认值)
top: 标签顶端对齐
middle: 标签中线对齐
bottom: 标签底端对齐
*/
.box {
width: 80px;
height: 35px;
background-color: #333;
}
</style>
</head>
<body>
<!--
嵌套关系
why: 页面架构就是由标签一层层嵌套关系形成
嵌套关系由一定的规则
1. inline-block类型不建议嵌套任意标签, 所以系统的inline-block都设计成了单标签
2. inline类型只嵌套inline类型的标签
3. block类型可以嵌套任意类型标签(注: hn和p只建议嵌套inline类型标签)
-->
<div class="list">
<div class="box">呵呵呵呵呵呵呵呵呵呵呵呵</div>
</div>
<div class="list">
<div class="box" style="height: 60px">呵呵</div>
</div>
<!--问题: inline-block布局会受内部的文本影响(文本底端对其)-->
<!--解决: 什么属性可以控制文本垂直方向的对齐关系 => vertical-align -->
<!--
结果:
1.inline嵌套block和inline-block,不起任何作用, 所以只能嵌套inline
2.inline-block可以嵌套其他类型标签, 但一定要结合vertical-align属性操作, 左右还有一空格间距
3.block任何同行显示 ???
-->
</body>
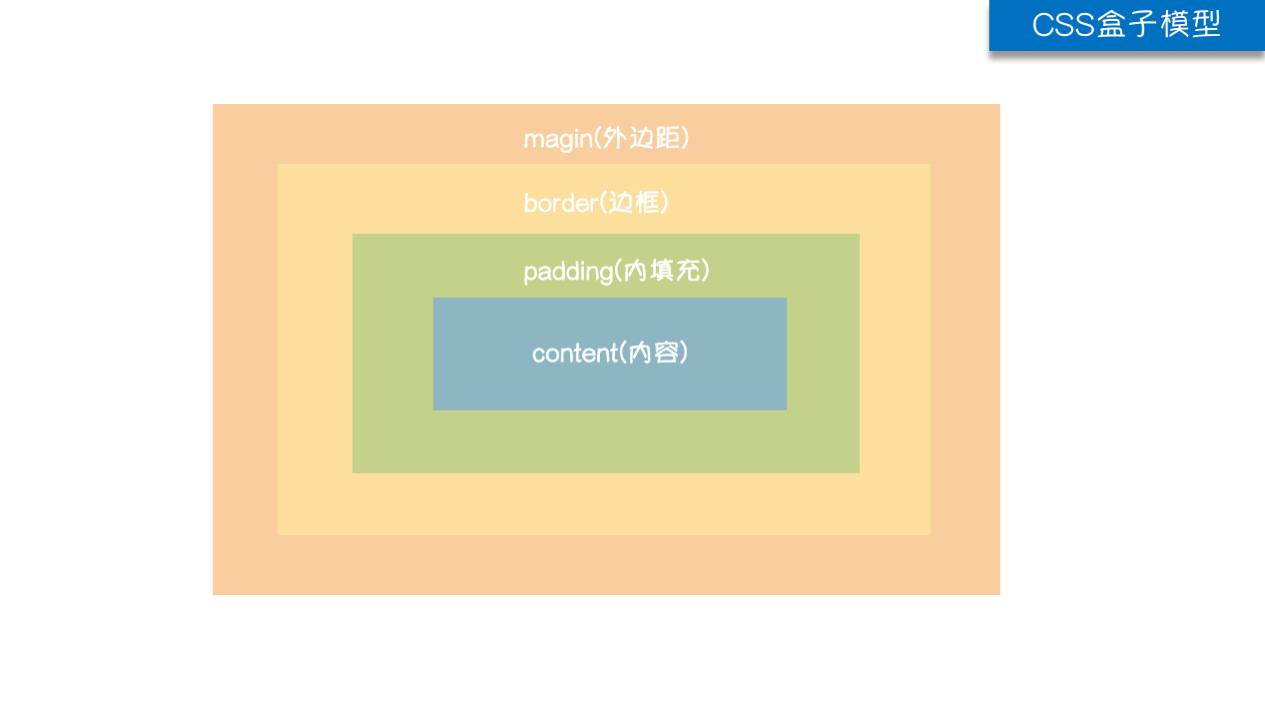
</html>盒模型
1、什么是CSS盒子模型?
HTML文档中的每个元素都被比喻成矩形盒子, 盒子模型通过四个边界来描述:margin(外边距),border(边框),padding(内填充),content(内容区域),如果把一个盒子比喻成一个壁挂相片,那么
#外边距margin ===== 一个相框与另外一个相框之间的距离
#边框border ====== 边框指的就是相框
#内边距padding ===== 内容/相片与边框的距离
#宽度width/高度height ===== 指定可以存放内容/相片的区域
提示:可以通过谷歌开发者工具查看盒子的各部分属性
2、盒子模型的高度和宽度
#1、内容的宽度和高度
通过标签的width和height属性设置
#2、元素/盒子模型的宽度和高度
宽度= 左边框 + 左内边距 + width(内容的宽) + 右内边距 + 右边框高度
高度= 。。。。
#3、元素/盒子模型空间的宽度和高度
宽度= 左外边距 + 左边框 + 左内边距 + width(内容的宽) + 右内边距 + 右边框高度 + 右外边距
高度= 。。。。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型宽度和高度</title>
<style>
span,a,b,strong {
display: inline-block;
width: 100px;
height: 100px;
border: 6px solid #000;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<span>我是span</span>
<a href="#"> 我是草链接</a>
<b>我是加粗</b>
<strong>我是强调</strong>
</body>
</html>如何让 height:100%起作用:你需要给这个元素的所有父元素的高度设定一个有效值。换句话说,你需要这样做:
现在你给div的高度为100%,它有两个父元素<body>和<html>。为了让你的div的百分比高度能起作用,你必须设定<body>和<html>的高度。
<html style="height: 100%;">
<body style="height: 100%;">
<div style="height: 100%;">
<p>
这样这个div的高度就会100%了
</p>
</div>
</body>
</html>3、!!!css显示模式:块级、行内、行内块级
扫描二维码关注公众号,回复:
4949435 查看本文章


在HTML中HTML将所有标签分为两类,分别是容器级和文本级
在CSS中CSS也将所有标签分为两类,分别是容器级是块级元素和行内元素
#1、HTML中容器级与文本级
容器级标签:可以嵌套其他的所有标签
div、h、ul>li、ol>li、dl>dt+dd
文本级标签:只能嵌套文字、图片、超链接
span、p、buis、strong、em、ins、del
#2、CSS中块级与行内
块级:块级元素会独占一行,所有的容器类标签都是块级,文本标签中的p标签也是块级
div、h、ul、ol、dl、li、dt、dd 还有标签p
行内:行内元素不会独占一行,所有除了p标签以外的文本标签都是行内
span、buis、strong、em、ins、del
#3、块级元素与行内元素的区别
1、块级元素block
独占一行
可以设置宽高
若没有设置宽度,那么默认和父元素一样宽(比如下例中的div的父元素是body,默认div的宽就是body的宽)
若没有设置宽高,那么就按照设置的来显示
2、行内元素inline
不会独占一行
不可以设置宽高
盒子宽高默认和内容一样
3、行内块级元素inline-block
不会独占一行
可以设置宽高4、!!!CSS显示模式转换
| 属性 | 描述 | 值 |
|---|---|---|
| display | 可以通过标签的display属性设置显示模式 | none HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用block 块级inline 行内inline-block 行内块级 |
| display:"none"与visibility:hidden的区别: | visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。 |
5、div与span
布局都是用块级元素,而行内元素是控制内容显示的。
1、div标签
一般用于配合css完成网页的基本布局
2、span标签
一般用于配合css修改网页中的一些局部信息,比如一行文字我们只为一部分加颜色<p>我是<span>egon</span></p>
3、div和span有什么区别?
div一般用于排版,而span一般用于局部文字的样式
1、站在HTML的角度:div是一个块级元素、独占一行,而span是一个行内元素、不会单独占一行
2、站在CSS的角度:div是一个容器级标签,而span是一个文本级标签盒子模型各部分详解
1、border边框
| 同时设置四条边的边框 | border:边框的宽度 边框的样式 边框的颜色 |
|---|---|
| 分别设置四条边的边框 | border-left:边框的宽度 边框的样式 边框的颜色border-top:边框的宽度 边框的样式 边框的颜色border-right:边框的宽度 边框的样式 边框的颜色border-bottom:边框的宽度 边框的样式 边框的颜色 |
| 分别指定宽度、格式、颜色 | 1、连写:(分别设置四条边的边框)bord-width: 上 右 下 左border-style:上 右 下 左border-color:上 右 下 左2 、注意点: 1、这三个属性时按照顺时针,即上、右、下、左来赋值的 2、这三个属性的取值省略时的规律 省略右面,右面默认同左边 省略下部,下面默认跟上面一样 只留一个,那么其余三边都跟这一个一样` |
| 了解非连写 | border-left-width: ;border-left-style: ;border-left-color: #000;border-top-width: ;border-top-style: ;border-top-color: #000;border-right-width: ;border-right-style: ;border-right-color: #000;border-bottom-width: ;border-bottom-style: ;border-bottom-color: #000;其他:http://www.w3school.com.cn/cssref/pr_border-style.asp |
| 边框的样式 | none 无边框。 dotted 点状虚线边框。 dashed 矩形虚线边框。 solid 实线边框。 |
| border-radius | /* 单独设置一个角:数值越大,弧度越大/border-top-left-radius: 20px;border-top-right-radius: 20px;border-bottom-left-radius: 20px;border-bottom-right-radius: 20px;/* 缩写设置 */border-radius: 20px;/* 所有角设置相同值 */border-radius: 20px 10px 10px 20px; /* 顺时针顺序:上左 上右 下左 下右*// 百分比设置 /border-radius: 50%;/ 椭圆圆弧设置 /border-radius: 25%/50%; / 前面一个值代表水平方向的半径占总宽度的,后面一个值代表垂直方向 */ |
2、padding内边距:边框与内容的距离就是内边距
| 非连写 | padding-top:20px;padding-right:20px;padding-bottom:20px;padding-left:20px |
|---|---|
| 连写 | padding:上 右 下 左; |
| 注意 | 1 给标签设置内边距后,标签内容占有的宽度和高度会发生变化,设置padding之后标签内容的宽高是在原宽高的基础上加上padding值。如果不想改变实际大小,那就在用宽高减掉padding对应方向的值2 padding是添加给父级的,改变的是父级包含的内容的位置3 内边距也会有背景颜色 |
3、外边距:标签与标签之间的距离就是外边距
| 非连写 | margin-top:20px;margin-right:20px;margin-bottom:20px;margin-left:20px |
|---|---|
| 连写 | margin:上 右 下 左; |
| 注意 | 1、外边距的那一部分是没有背景颜色的2、外边距合并现象 在默认布局的水平方向上,默认两个盒子的外边距会叠加 而在垂直方向上,默认情况下两个盒子的外边距是不会叠加的,会出现合并现象,谁的外边距比较大,就听谁的 |
4、内边距vs外边距
1、在企业开发中,一般情况下如果需要控制嵌套关系盒子之间的距离
应该首先考虑padding
其次再考虑margin
margin本质上是用于控制兄弟直接的关系的,padding本质才是控制父子关系的关系
2、如果两个盒子是嵌套关系,那么设置了里面一个盒子顶部的外边距,那么外面一个盒子也会被顶下来
如果外面的盒子不想被遗弃顶下来,,那么可以给外面的盒子设置一个边框属性5、盒子居中与内容居中
内容居中
1、让一行内容在盒子中水平且垂直居中
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 500px;
2、让多行内容在盒子中垂直居中(水平居中与单行内容一样)
让行高与盒子高度一样,只能让一行内容垂直居中,如果想让多行内容垂直居中,
比如下面这种,想让div中的多行内容垂直居中,一看div中的文字是两行,每一行
的行高为20,加起来就是40,80-40=40,需要让文字距离顶部pading为20,底部padding为20
*/
height: 80px;
line-height: 20px;
padding-top: 20px;
padding-bottom: 20px;
box-sizing: border-box;盒子居中
text-align center;只能让盒子中存储的文字、图片水平居中
如果想让盒子自己相对于父元素水平居中,需要用到
margin: 0 auto;6、防止文字溢出word-break: break-all;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>欢迎界面</title>
<style type="text/css">
div {
width: 200px;
height: 200px;
/*字母、数字溢出,可以用下列属性控制自动换行:允许在单词内换行。
http://www.w3school.com.cn/cssref/pr_word-break.asp
*/
word-break: break-all;
}
.box1 {
background-color: red;
}
.box2 {
background-color: green;
}
.box3 {
background-color: blue;
}
</style>
</head>
<body>
<div class="box1">
<p>asdfasdfsadfasdfasdfasdfad sfasdfsadasDSfafsafaasdfasdfasfdqwerqwerwqersdfqerwrsdf你好我的啊啊啊啊啊啊啊啊啊啊啊啊</p>
</div>
<div class="box2">遗憾白鹭上青天两个黄鹂鸣翠柳啊哈哈哈
</div>
<div class="box3">我是12312312312312312312312312312312312312312312312312312312312我
</div>
</body>
</html>
7、清除默认边距
#1、为什么要清空默认边距(外边距和内边距)
浏览器会自动附加边距,在企业开发中为了更好的控制盒子的宽高和计算盒子的宽高等等
编写代码之前的第一件事情就是清空默认的边距
#2、如何清空默认的边距
* {
margin: 0px;
padding: 0px;
}
#3、注意点:
通配符选择器会找到(遍历)当前界面中所有的标签,所以性能不好,参考:https://yuilibrary.com/yui/docs/cssreset/
拷贝代码:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}
可以查看京东,bat主页也是这么做的,在企业开发中也应该像上面这么写'''
总结:
盒模型
盒模型由四部分组成: margin + border + padding + content
1.margin: 外边距, 控制盒子的位置(布局), 通过左和上控制自身位置, 通过右和下影响兄弟盒子位置(划区域)
2.border: 边框, 样式/宽度/颜色 (solid实线 dashed虚线 dotted点状线)
3.padding: 内边距, 从显示角度控制文本的显示区域
4.content: 内容区域, 由宽 x 高组成
注意:
1.margin,padding: 起始为上, 顺时针依次赋值, 不足边取对边
2.要做到文本内移,设置padding, 如果又想显示区域不变, 相应减少content
'''
盒模型布局
'''
1.上下两个盒子的margin-bottom和margin-top功能相同, 同时出现, 取大值
2.第一个有显示区域的子级会和父级联动(margin-top重叠), 取大值
解决2:
1.父级设置border-top
2.父级设置padding-top
'''盒模型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒模型</title>
<style>
body {
margin: 0;
}
/*margin | border | padding | content(width x height)*/
.box {
width: 200px;
height: 200px;
background-color: orange;
/*padding: 10px 10px 10px 10px;*/
/*padding: 20px 30px;*/
/*起始为上, 顺时针依次赋值, 不足边取对边*/
/*border-style: solid;*/
/*border-width: 10px;*/
/*border-color: red;*/
/*transparent透明色*/
border: blue dashed 20px;
/*margin: 100px 50px;*/
/*起始为上, 顺时针依次赋值, 不足边取对边*/
}
.box {
padding: 10px 0 0 10px;
width: 190px;
height: 190px;
/*margin-left: -80px;*/
/*margin-top: -80px;*/
margin-bottom: 100px;
}
/*总结:
盒模型由四部分组成: margin + border + padding + content
1.margin: 外边距, 控制盒子的位置(布局), 通过左和上控制自身位置, 通过右和下影响兄弟盒子位置(划区域)
2.border: 边框, 样式/宽度/颜色
3.padding: 内边距, 从显示角度控制文本的显示区域
4.content: 内容区域, 由宽 x 高组成
注意:
1.margin,padding: 起始为上, 顺时针依次赋值, 不足边取对边
2.要做到文本内移,设置padding, 如果又想显示区域不变, 相应减少content
*/
</style>
</head>
<body>
<div class="box">123</div>
<div>456</div>
</body>
</html>盒模型布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒模型布局</title>
<style>
div {
width: 78px;
height: 33px;
background-color: orange;
border: 1px solid black;
}
/*前提: 盒子显示区域 80 x 35*/
.d1 {}
.d2 {
margin-left: 80px;
margin-top: -35px;
/*margin-bottom: 35px;*/
}
.d3 {
margin-left: calc(80px * 2);
margin-top: -35px;
}
.d4 {
margin-left: calc(80px * 3);
margin-top: -35px;
}
.d5 {
margin-left: calc(80px * 4);
margin-top: -35px;
}
.d6 {
margin-left: calc(80px * 5);
margin-top: -35px;
}
.d7 {
margin-left: calc(80px * 6);
margin-top: -35px;
}
</style>
</head>
<body>
<!--.d${$}*7-->
<div class="d1">1</div>
<div class="d2">2</div>
<div class="d3">3</div>
<div class="d4">4</div>
<div class="d5">5</div>
<div class="d6">6</div>
<div class="d7">7</div>
<hr>
<!--需求: b1 与 b2 上下间接50px-->
<style>
.b1 {
margin-bottom: 50px;
}
.b2 {
margin-top: 50px;
}
/*总结: 上下两个盒子的margin-bottom和margin-top功能相同, 同时出现, 取大值*/
</style>
<div class="b1"></div>
<div class="b2"></div>
<!--了解: 左右正常叠加-->
<style>
.s1 {
margin-right: 10px;
}
.s2 {
margin-left: 10px;
}
</style>
<span class="s1">1</span><span class="s2">2</span>
<hr>
<style>
.sup {
width: 200px;
height: 200px;
background-color: orange;
/*margin-top: 40px;*/
/*border-top: 1px solid black;*/
padding-top: 10px;
}
.sub1 {
/*border: 1px solid red;*/
width: 50px;
height: 50px;
background-color: red;
margin-top: 50px;
}
.sub2 {
width: 50px;
height: 50px;
background-color: pink;
margin-top: 50px;
}
/*总结: 第一个有显示区域的子级会和父级联动(margin-top重叠), 取大值*/
/*解决方案: 1.父级设置border-top | 2.父级设置padding-top*/
</style>
<section class="sup">
<section class="sub1"></section>
<section class="sub2"></section>
</section>
</body>
</html>