

选择的范围越小 级别越高. 相反,范围越大 权重越小,如 通配选择器

是比较的ID选择器,不是比较基础选择器的个数. 个数相等的时候, 比较类名选择器个数


在css中很少用到 ID选择器,权重太高,一旦上面设置了.后面再去设置的时候都改不过来了.
一般都是使用类名选择器 在js中, ID选择器 是比较多的.
另外,使用选择器的时候 不会去 超过三条的.

伪类选择器

被点击过了的 ,

正在点击的状态

这三个只能用在 , a 标签上.只要它有这个.
特殊的伪类
: fist-letter
控制文字的第一个字

控制第一行



结构相关的选择器
选择第一个






当不知道前面有多少个元素,从后面往前面数的时候更清晰,就会用到这个.
再者,还可以, 1 3 5 7 的 选择

奇数选择的时候: 2n-1

这种使用的地方,比如移动端中



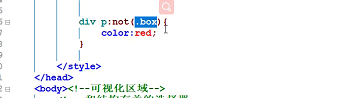
not 选择器

但是, not(1) 这样写是不行的
再如:

不要类名为 box的P 元素
属性选择器
关于匹配与模糊匹配


伪元素选择器
创造一个伪元素
after 与 before

伪元素的必备结构 content



功能与使用


不要用 伪元素 ,做复杂的.它不是标签,不能被js 控制. .连 span 都不如.






更精简的书写



透明度




一个是 只对 背景颜色有效,一个是对整个颜色 起效.

visibility 的值


不能用 hover 属性来 触摸到它. 这是 和 opacitiy 的区别

课堂笔记. 仅供复习.