CSS
CSS(层叠样式表)
- 是一种用来表示html等文件显示样式的语言。通过CSS,可以将页面元素与显示效果分离。
四种渲染页面的样式的方式:
- 浏览器默认样式
比如 h2,p这样的标签都有其默认样式
<h2>春晓</h2>
<p>春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
春晓
春眠不觉晓,处处闻啼鸟。
夜来风雨声,花落知多少。
- 元素内联样式
<h2>春晓</h2>
<p style="font-family:楷体;font-weight:bold;font-size:20px;color:red">春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
春晓
春眠不觉晓,处处闻啼鸟。
夜来风雨声,花落知多少。
- 页面内联样式
见css0.html
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p
{
font-family:楷体;
font-weight:bold;
font-size:20px;
color:red
}
</style>
</head>
<body>
<h2>春晓</h2>
<p>春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
</body>
</html>
- 外联样式
见css0.1.html与c0.css
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="c0.css">
</head>
<body>
<h2>春晓</h2>
<p>春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
</body>
</html>
课堂作业1
1,请用元素内联的方式实现如下输出(具体颜色随意,只要你觉得好看!)
2,请用head内联的方式实现
3,请用外联的方式实现

基本的CSS语法
- css语句的写作规范与标签选择器:
<--!下面的例子写作规范和上面一样,但都省略了重复代码 -->
p
{
font-family:楷体;
font-weight:bold;
}
h { color:red;}
- id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
id是用来对某个特定标签识别符号,和程序中的变量名作用类似,因此某个id只对应某一个标签,并且id的命名要以字母开头!
#pred
{
font-family:楷体;
color:red;
}
<h2>春晓</h2>
<p id="pred">春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
- class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id只能对某一个页面标签使用,class可以在多个元素中使用。class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示
.pred
{
font-family:楷体;
color:red;
}
<h2 class="pred">春晓</h2>
<p class="pred">春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
- 标签指定式选择器
尽管id在这里看起来可以重复但是不支持这么做
p#pred
{
color:red;
}
h2.hgreen
{
color:green;
}
<h2 class="hgreen">春晓</h2>
<p class="hgreen">春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
<h2 >春晓</h2>
<p id="pred">春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
- 并集选择器
p,h2 { color:red;}
<h2 class="pred">春晓</h2>
<p class="pred">春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
- 属性选择器
p[class] { color:red;}
h2[class="pred"] { color:green;}
<h2 class="pred">春晓</h2>
<p class="pred">春眠不觉晓,处处闻啼鸟。</p>
<p class="pgreen">夜来风雨声,花落知多少。</p>
- 组合选择器(注意辈分与相邻的概念区别)
1,后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代。
p h2 { color:red;}
2,子代选择器,是让CSS选择器智能选择儿子辈的元素。尖括号和选择器之间可以有空格也可以没有,没有限制。
h2 > p { color:red;}
3, 相邻选择器,是选择相邻的元素。
h2 + p { color:red;}
4, 兄弟选择器,是选择兄弟元素
h2 ~ p { color:red;}
CSS的优先级
-
定义CSS样式时,经常出现两个或更多规则应用在同一元素上.
-
CSS的优先级如下(本质上指定越具体优先级越高):
内联样式 > ID选择器 > 类选择器 > 标签选择器
课堂作业2
1,请用id 选择器的方法完成如下展示
2,用class 选择器完成
3,用标签指定式选择器
4,用属性选择器
5,用相邻选择器
6,用兄弟选择器能实现吗?
上面六题的显示如下

7, 上节课学校主页的页面,要求改用外联的方式对各个div进行修饰,主要修改包含四个列表的div,以及四个标题就可以了,建议通过class选择器实现
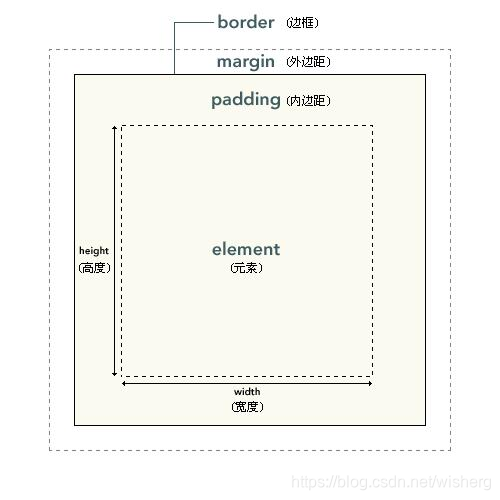
css的盒子模型(Box Model)
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content/element(内容/元素) - 盒子的内容,显示文本和图像。

盒子的定义
- 宽度高度只表示内容部分
div {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div>

注意各个部分的像素计算
- 在结算总高度与宽度的时候margin与padding的像素通常都要计算两次
#box {
width: 70px;
margin: 10px;
padding: 5px;
}

margin与padding的上下左右与简写(top;bottom;right;left)
http://www.runoob.com/css/css-margin.html
http://www.runoob.com/css/css-padding.html
#box {
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
简写从上开始,顺时针:上右下左
#box {
margin: 100px 50px 100px 50px
}

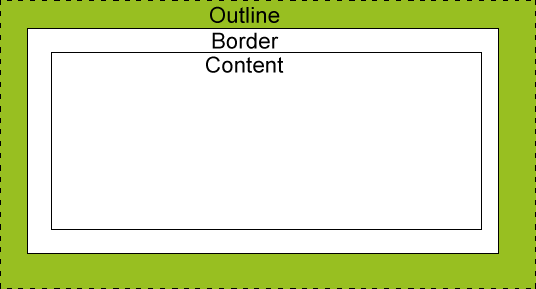
边框(border)与轮廓(outline)
轮廓在边框的外围
http://www.runoob.com/css/css-outline.html
http://www.runoob.com/css/css-border.html

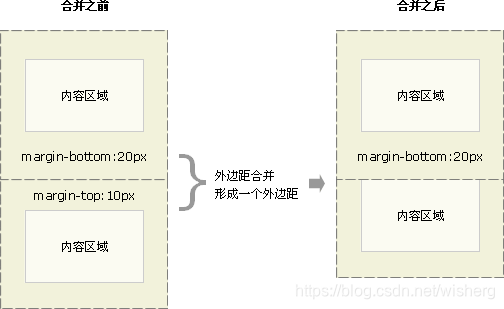
### CSS 外边距合并
-
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
-
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。

课堂作业3
1, 通过盒子模型完成如下显示

2,对于学校主页作业,用margin来实现中间留缝
3,给学校主页增加一个不错的border,如下图。此例里圆角边框老师用的是“border-radius:8px”。除了实现老师的修饰,请自己设计更好看的显示

4, 请自己尽量完成如下显示(不少内容没学,自己百度,尽量让你的显示接近此界面即可):
