环境搭建:
- 打开cmd进入文件夹。
- npm install -g vue-cli全局安装vue-cli
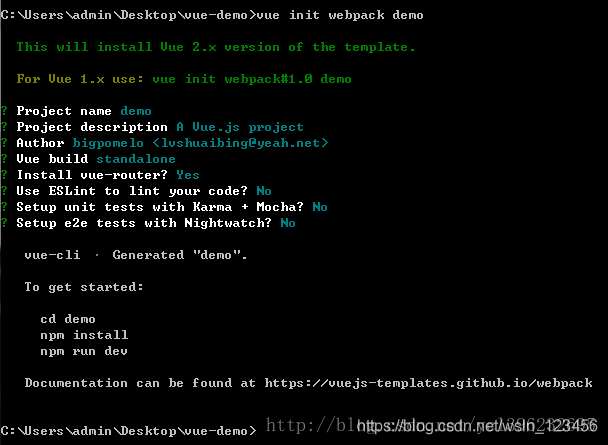
- vue init webpack vue-demo新建项目,vue-demo是项目的名字
- cd到当前项目 , 运行 npm i element-ui -S安装element-ui
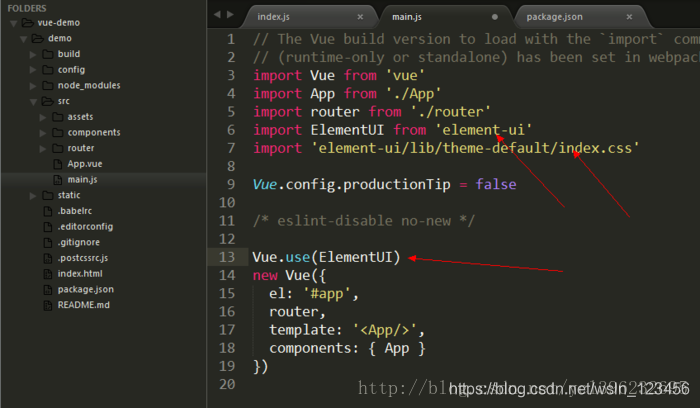
- 打开src目录下的main.js引用element-ui
- npm install
- npm run dev运行项目
- npm run build ,运行完成之后会在项目里面增加一个dist的目录,直接把这个目录丢给服务器就好了。
项目目录:
- index.html文件入口 ;
- src放置组件和入口文件 ;
src目录下的main.js文件就是入口文件。
App.vue是主组件,所有组件都是在App.vue下进行切换的。
components文件夹是存放组件的地方,
assets文件夹存放的是图片,
router文件夹存放的是路由
一个.vue文件包含三个部分
<template><script><style>。
给style添加scoped来使得当前样式只作用于当前组件的节点。
<router-view></router-view>标签,它用于渲染匹配的组件。
- node_modules为依赖的模块 ;
- config中配置了路径端口值等;
- dist是存放打包之后的东西;
- build中配置了webpack的基本配置、开发环境配置、生产环境配置等。