vue 3.0 创建项目
-
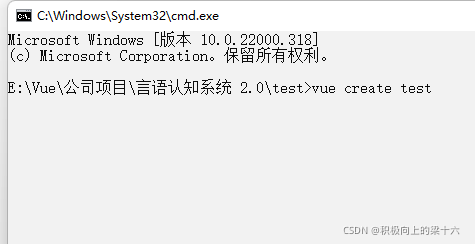
创建项目

-
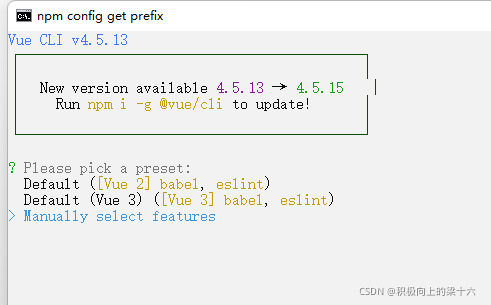
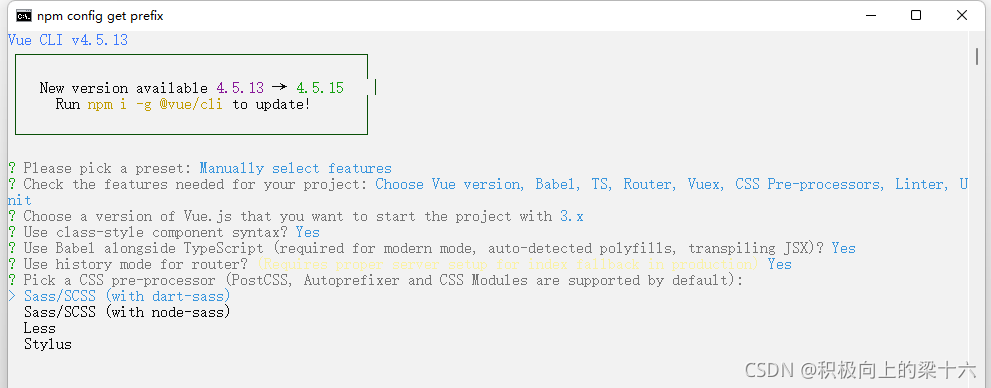
选择自行配置

-
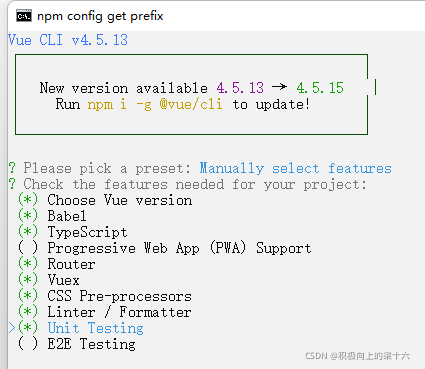
配置
Babel:使用babel,便于将我们源代码进行转码(把es6=>es5)
TypeScript:使用TypeScript进行源码编写,使用ts可以编写强类型js,对我们的开发有很大的好处
Progressive Web App(PWA):使用渐进式网页应用(PWA)
Router:使用vue-router
Vuex:使用vuex状态管理器
CSS Pre-processors:使用CSS预处理器,比如:less,sass等
Linter/Formatter:使用代码风格检查和格式化
Unit Testing:使用单元测试
E2E Testing:使用E2E测试, end to end(端到端)是黑盒测试的一种




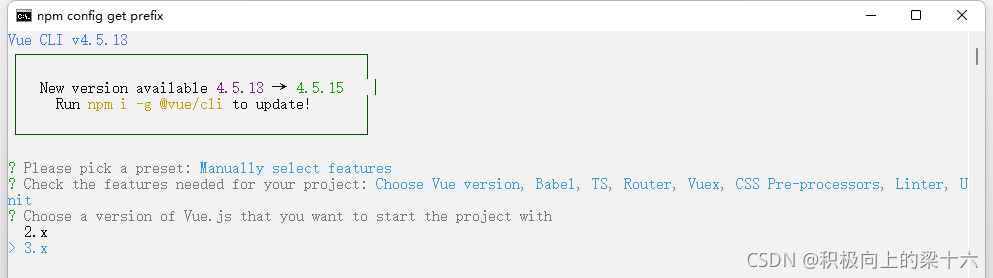
差不多可以了
下一章 按需引入element ui