1. spine骨骼动画工具
骨骼动画: 把动画打散, 通过工具,调骨骼的运动等来形成动画
spine是一个非常流行的2D骨骼动画制作工具
spine 动画美术人员导出3个文件:
(1) .png文件:动画的”骨骼”的图片集;
(2).atlas文件: 每个骨骼在图片集里面位置,大小;
(3).json文件: 骨骼动画的anim控制文件,以及骨骼位置等信息;
骨骼动画导入: 直接把三个文件拷贝到项目的资源目录下即可;
使用骨骼动画 2种方式:
(1) 直接拖动到场景;
(2) 创建一个节点来添加sp.Skeleton组件;
2. sp.Skeleton
sp.Skeleton: 控制面板属性:
Skeleton Data: 骨骼的控制文件.json文件;
Default Skin: 默认皮肤;
Animation: 正在播放的动画;
Loop: 是否循环播放;
Premuliplied Alpha 是否使用贴图预乘;
TimeScale: 播放动画的时间比例系数;
Debug Slots: 是否显示 Slots的调试信息;
Debug Bone: 是否显示Bone的调试信息;
sp.Skeleton重要的方法: Skeleton是以管道的模式来播放动画,管道用整数编号,管道可以独立播放动画,Track;
(1)clearTrack(trackIndex): 清理对应Track的动画
(2)clearTracks(); 清楚所有Track动画
(3)setAnimation(trackIndex, “anim_name”, is_loop)清楚管道所有动画后,再从新播放
(4)addAnimation(trackIndex, “anim_name”, is_loop);往管道里面添加一个动画;
3. 动画事件监听
setStartListener: 设置动画开始播放的事件;
setEndListener : 设置动画播放完成后的事件;
setCompleteListener: 设置动画一次播放完成后的事件;
代码示例: game_scene.js
// Learn cc.Class:
// - [Chinese] https://docs.cocos.com/creator/manual/zh/scripting/class.html
// - [English] http://docs.cocos2d-x.org/creator/manual/en/scripting/class.html
// Learn Attribute:
// - [Chinese] https://docs.cocos.com/creator/manual/zh/scripting/reference/attributes.html
// - [English] http://docs.cocos2d-x.org/creator/manual/en/scripting/reference/attributes.html
// Learn life-cycle callbacks:
// - [Chinese] https://docs.cocos.com/creator/manual/zh/scripting/life-cycle-callbacks.html
// - [English] https://www.cocos2d-x.org/docs/creator/manual/en/scripting/life-cycle-callbacks.html
cc.Class({
extends: cc.Component,
properties: {
// foo: {
// // ATTRIBUTES:
// default: null, // The default value will be used only when the component attaching
// // to a node for the first time
// type: cc.SpriteFrame, // optional, default is typeof default
// serializable: true, // optional, default is true
// },
// bar: {
// get () {
// return this._bar;
// },
// set (value) {
// this._bar = value;
// }
// },
//编辑器绑定
ske_anim: {
type: sp.Skeleton,
default: null,
},
},
// LIFE-CYCLE CALLBACKS:
onLoad () {
//代码获取
var spine = this.node.getChildByName("spine");
this.ske_comp = spine.getComponent(sp.Skeleton);
//事件
this.ske_comp.setStartListener(function() {
console.log("play start !!!!!!!!!!");
});
this.ske_comp.setCompleteListener(function() {
console.log("play once !!!!!!!!!!");
});
},
enter_click() {
//清理动画播放管道
// this.ske_comp.clearTracks();
this.ske_comp.clearTracks(0);//指定管道的索引
//end
//step1 播放入场动画
this.ske_comp.setAnimation(0, "in", false); //将管道清空,再加入
this.ske_comp.addAnimation(0, "idle_1", true); //直接加入管道队列
//end
//step 播放我们的idle
},
start () {
},
// update (dt) {},
});
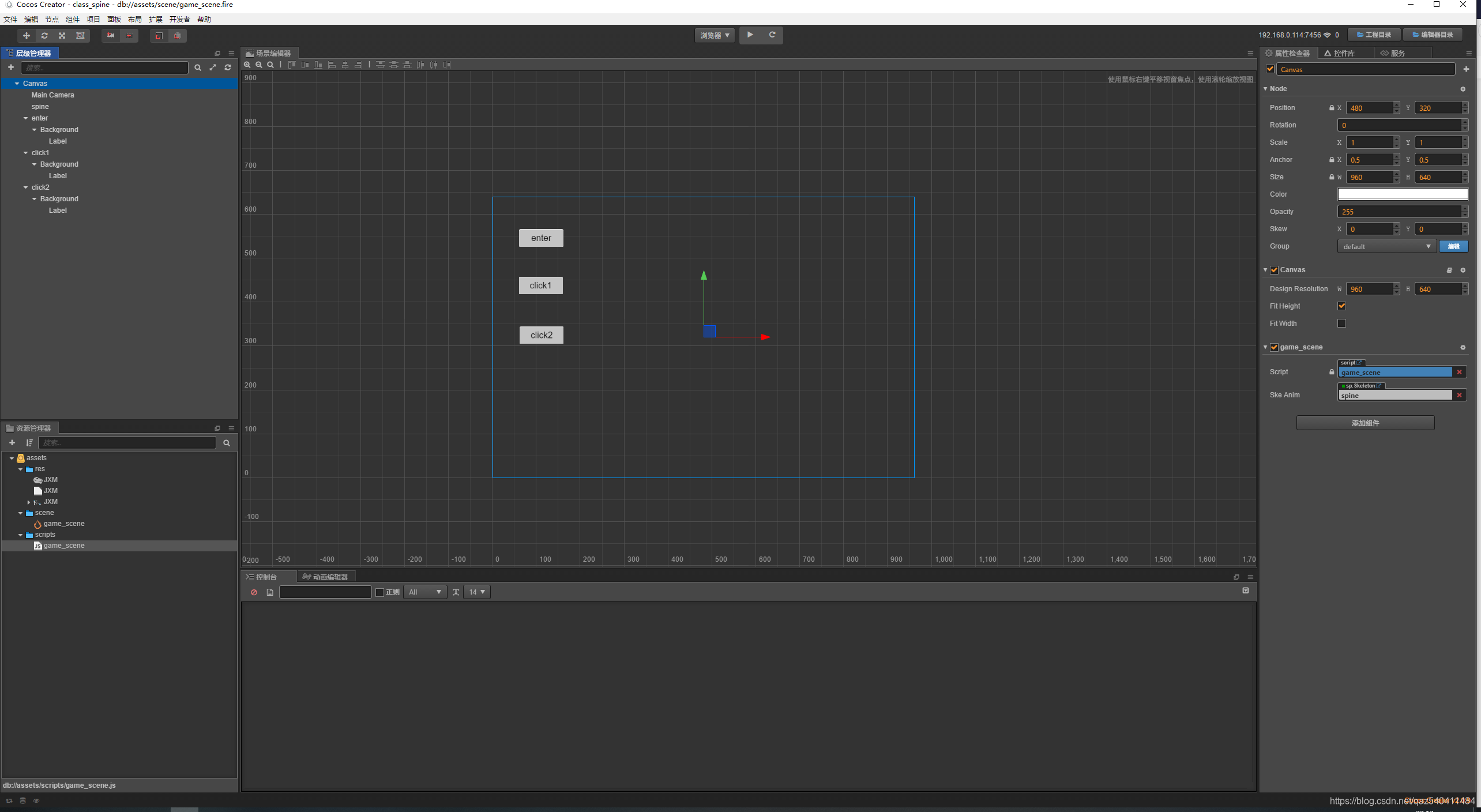
工程截图: