“:only-of-type”选择器用来选择一个元素是它的父元素的唯一一个相同类型的子元素。
这样说或许不太好理解,换一种说法。
“:only-of-type”是表示一个元素他有很多个子元素,
而其中只有一种类型的子元素是唯一的,
使用“:only-of-type”选择器就可以选中这个元素中的唯一一个类型子元素。
示例演示
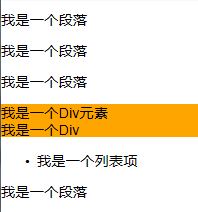
通过“:only-of-type”选择器来修改容器中仅有一个div元素的背景色为橙色。
HTML代码:
<div class="wrapper">
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<div>我是一个Div元素</div>
</div>
<div class="wrapper">
<div>我是一个Div</div>
<ul>
<li>我是一个列表项</li>
</ul>
<p>我是一个段落</p>
</div>
CSS代码:
.wrapper > div:only-of-type {
background: orange;
}
演示结果:

扫描二维码关注公众号,回复:
5762186 查看本文章

