<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* target */
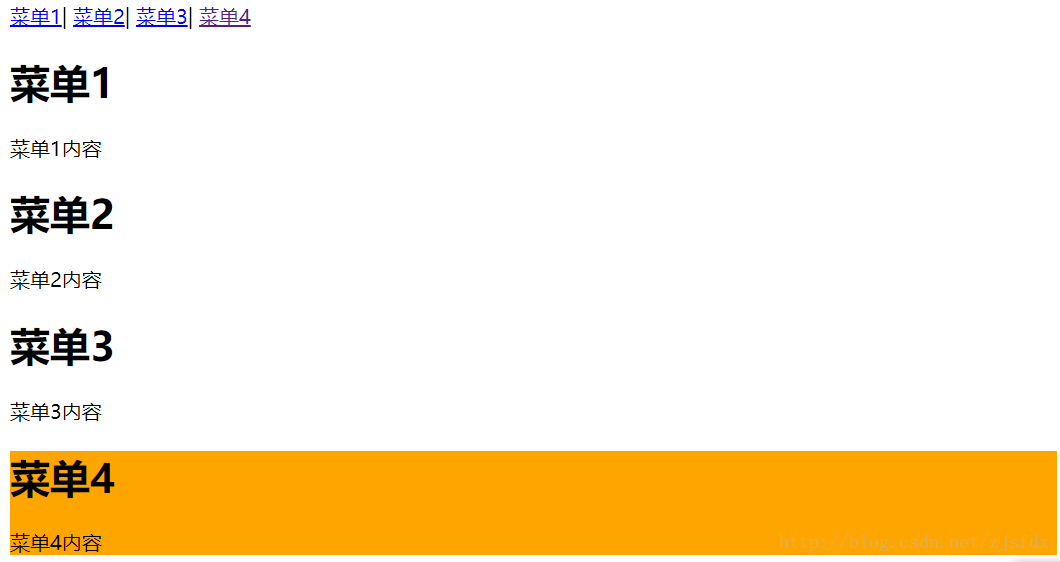
:target{
background-color:orange;
}
</style>
</head>
<body>
<a href="#a1">菜单1</a>|
<a href="#a2">菜单2</a>|
<a href="#a3">菜单3</a>|
<a href="#a4">菜单4</a>
<div id="a1">
<h1>菜单1</h1>
<p>菜单1内容</p>
</div>
<div id="a2">
<h1>菜单2</h1>
<p>菜单2内容</p>
</div>
<div id="a3">
<h1>菜单3</h1>
<p>菜单3内容</p>
</div>
<div id="a4">
<h1>菜单4</h1>
<p>菜单4内容</p>
</div>
</body>
</html>CSS3 选择器target
猜你喜欢
转载自blog.csdn.net/zjsfdx/article/details/79334547
今日推荐
周排行