结构性伪类
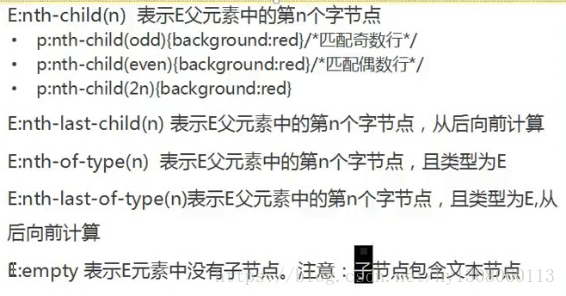
Element:nth-child(n) 表示E父元素中的第n个子节点,需要注意css3里面是从1开始计数的,不是从0开始,子节点的方向是从前往向后数。
Element:nth-child(odd) 表示E父元素中的奇数个子节点,即1,3,5,7,····个子节点
Element:nth-child(even) 表示E父元素中的偶数个子节点,即2,4,6,8,····个子节点
Element:nth-child(2n) 表示E父元素中的偶数个子节点,即2,4,6,8,····个子节点
Element:nth-child(2n-1) 表示E父元素中的奇数个子节点,即1,3,5,7,····个子节点
Element:nth-child(3n) 表示E父元素中的是3的倍数的子节点,即3,6,9,····个子节点
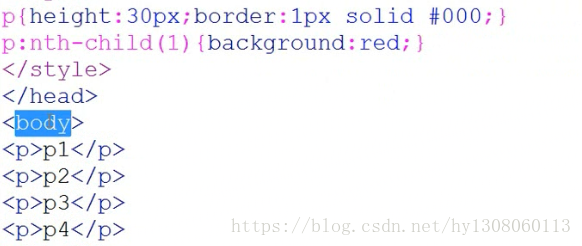
需要注意的是,如果该元素的父级下的找到子元素不是该元素,则该css语句无效
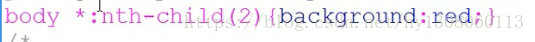
如果需要设置可以改成这样,则可以找到第二个子节点,可以不管其是什么标签:
Element:nth-last-child(n) 表示E父元素中的第n子节点,用法和Element:nth-child(n)相同,只是子节点的方向是从后往前数
Element:nth-of-type(n) 表示E父元素中的第n个相同子元素,其他的用法和Element:nth-child(n)相同,方向也相同
例子代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.list{
margin: 0;
padding: 0;
list-style: none;
}
.list li{
width:150px;
border-right: 1px solid #000000;
float:left;
}
.list li:last-of-type{
border: none;
}
.list a{
float:left;
width: 40px;
margin: 0 5px;
font: 12px/30px "宋体";
text-align: center;
}
.list li a:nth-of-type(3n+1){
font-weight: bold;
}
.list li:nth-child(3) a:nth-child(2){
color: red;
}
</style>
</head>
<body>
<ul class="list">
<li>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
</li>
<li>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
</li>
<li>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
</li>
<li>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
</li>
<li>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
</li>
<li>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
</li>
<li>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
</li>
<li>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
<a href="#">啦啦</a>
</li>
</ul>
</body>
</html>
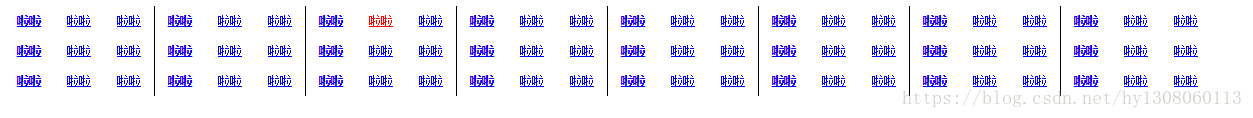
效果如下