在做项目的时候,有可能会遇到需要运用到树形图的操作,下面就讲讲简单的树形图的插件的使用:
插件官网:http://www.treejs.cn/v3/main.php#_zTreeInfo
前期准备
1.首先要引用ZTree插件,
2.写一个div用来装ZTree内容,
3.初始化ZTree实例
4.对他们操作的函数,方法…
一,引入ztree插件:
二.写一个div用来装ZTree内容,
前端代码:
Js代码:
var setting = { };
var zNodes =[
{ name:"父节点1 - 展开", open:true,
children: [
{ name:"父节点11 - 折叠",
children: [
{treeId:1, name:"叶子节点111"},
{ name:"叶子节点112"},
{ name:"叶子节点113"},
{ name:"叶子节点114"}
]},
{ name:"父节点12 - 折叠",
children: [
{ name:"叶子节点121"},
{ name:"叶子节点122"},
{ name:"叶子节点123"},
{ name:"叶子节点124"}
]},
{ name:"父节点13 - 没有子节点", isParent:true}
]},
{ name:"父节点2 - 折叠",
children: [
{ name:"父节点21 - 展开", open:true,
children: [
{ name:"叶子节点211"},
{ name: "叶子节点212" },
{ name: "叶子节点213" },
{ name: "叶子节点214" }
]},
{ name:"父节点22 - 折叠",
children: [
{ name:"叶子节点221"},
{ name:"叶子节点222"},
{ name:"叶子节点223"},
{ name:"叶子节点224"}
]},
{ name:"父节点23 - 折叠",
children: [
{ name:"叶子节点231"},
{ name:"叶子节点232"},
{ name:"叶子节点233"},
{ name:"叶子节点234"}
]}
]},
{ name:"父节点3 - 没有子节点", isParent:true}
];
三.初始化ZTree
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
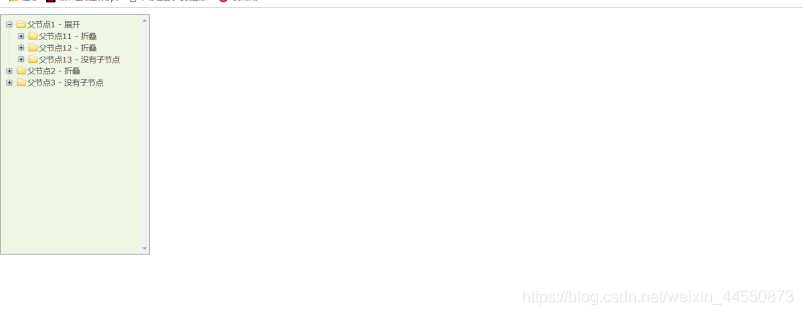
运行结果:

点击某一节点,跳转一个页面.
function zTreeOnClick(event, treeId, treeNode) {
if (treeNode.name == “叶子节点111”) {
window.location.href = “/Tree/sc1”;
}
if (treeNode.name == “叶子节点112”) {
window.location.href = “/Tree/sc2”;
}
};
var setting = {
callback: {
onClick: zTreeOnClick
}
};