1.场景描述
在项目中,有这样一个需求,需要把组织部门以树形图的形式展现出来,后来在网上查找了一下相关资料,找到了jOrgChart的jQuery控件,基本可以满足需求。
2.使用说明
(1)首先要在页面代码中引入相关文件,主要为以下三个:
jquery.jOrgChart.css,jquery.min.js,jquery.jOrgChart.js;
如果需要拖动效果,需要另外引入jquery-ui.min.js;
插件下载地址:https://download.csdn.net/download/rhx_1989/10532505
(2)html代码
<ul id="org" style="display:none">
<li>
XX公司
<ul>
<li>信息中心</li>
<li>
<ul>
<li>开发部</li>
<li>产品部</li>
</ul>
</li>
<li>财务部</li>
<li>客服中心
<ul>
<li>售后部</li>
<li>实施部</li>
</ul>
</li>
</ul>
</li>
</ul>
<div id="chart" class="orgChart"></div>(3)JS代码
注意:我的代码中是通过chartElement参数指定了具体的展示元素(id="chart"的div);jOrgChart()方法中可以不需要参数,默认的展示元素是<body>;dragAndDrop参数是用于拖动效果,false禁止拖动,true允许拖动。
<script>
jQuery(document).ready(function() {
$("#org").jOrgChart({chartElement:'#chart',dragAndDrop:false});
});
</script>3.整体页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组织结构图</title>
<link rel="stylesheet" href="css/jquery.jOrgChart.css"/>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<script src="jquery.jOrgChart.js"></script>
<script>
jQuery(document).ready(function() {
$("#org").jOrgChart({
chartElement : '#chart',dragAndDrop:true
});
});
</script>
</head>
<body style="text-align:center;">
<ul id="org" style="display:none">
<li>XX公司
<ul>
<li>信息中心
<ul>
<li>开发部</li>
<li>产品部</li>
</ul>
</li>
<li>财务部</li>
<li>客服中心
<ul>
<li>售后部</li>
<li>实施部</li>
</ul>
</li>
</ul>
</li>
</ul>
<!--树形图展示-->
<div id="chart" class="orgChart" style="width:600px;margin: auto;"></div>
</body>
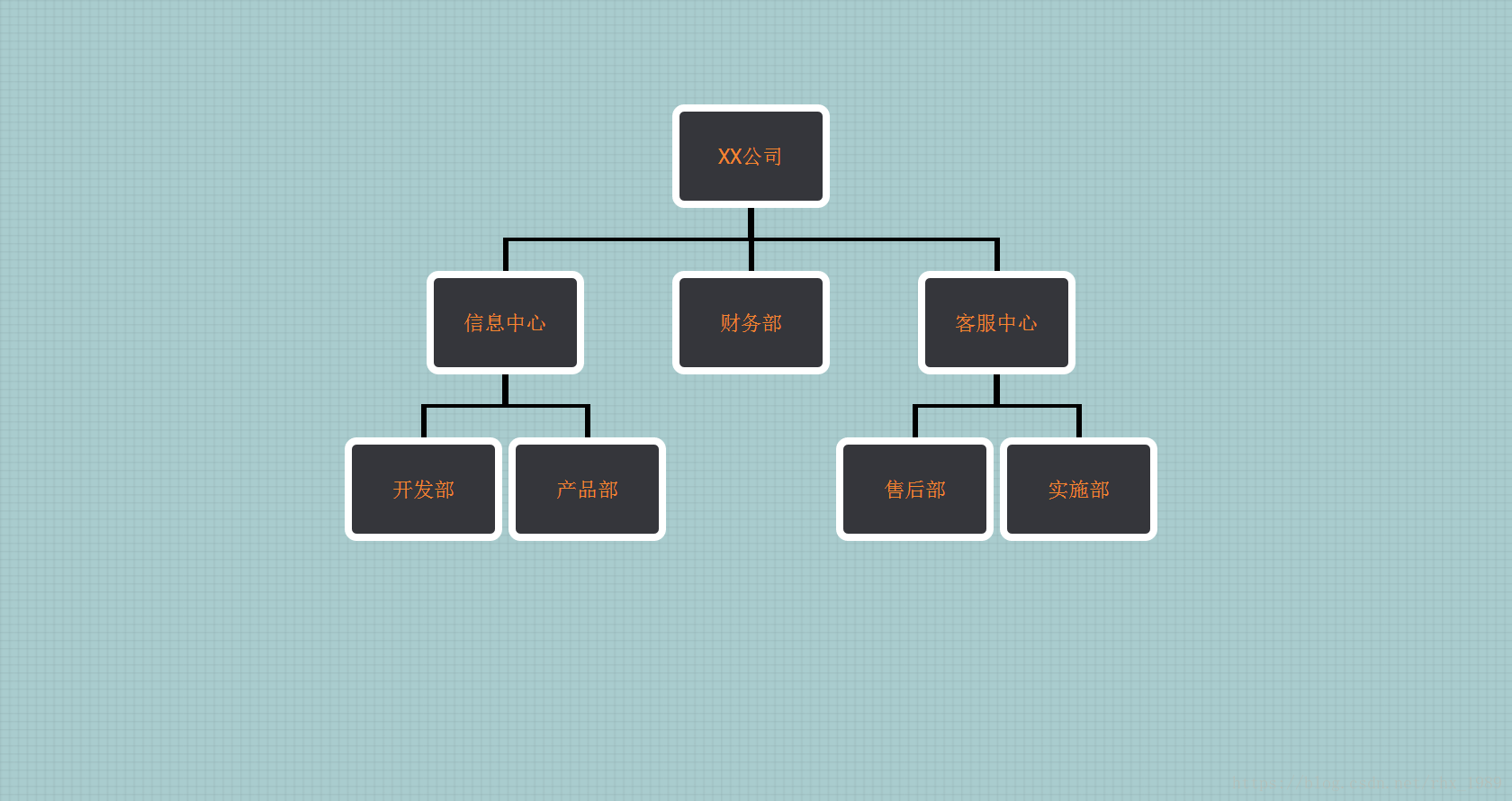
</html>4.页面效果展示
注意事项:展示样式可自定义,修改css样式文件即可。