版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_37954086/article/details/85195771
小程序中实现VR效果
最近的工作中有一个奇葩的需求,就是更根据房间场景图,打开摄像机或者上传图片来适配不同的背景图,类似于VR的效果。
一开始百度搜索,发现小程序根本没有VR的插件,而小程序要实现VR需要使用web-view,也就是使用网页的VR插件,这样的话开发成本会比较大。
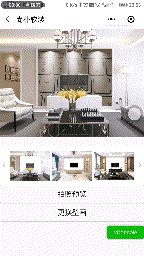
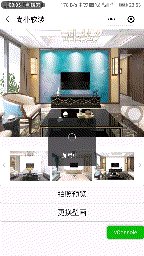
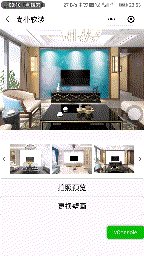
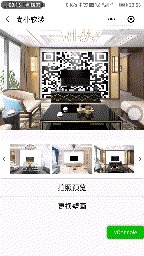
在参考了其他的一些小程序后,想到了一种替代的解决办法,也能满足需求,并且有较好的体验。先来看看效果图:

上面的效果是如何实现的呢,其实非常简单,主要使用了小程序的camera以及cover-image组件。
camera组件能够在部分中屏幕显示相机内容,而这个组件又是原生组件,层级最高,因此需要使用cover-image,才能做到将camera覆盖。正如所见,图片使用的是一个中间镂空的png图。
关键代码如下:

愿世界不再有需求。
欢迎加我微信,一起交流,互相学习,共同进步!

关注公众号『嗜码』。回复关键字「前端」、「Python」、「Java」、「Android」、「小程序」、「Vue」等获取免费精品学习资料。
