css元素溢出:
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
(1)visible 默认值 内容不会被修剪,会呈现在元素框之外
(2)hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
(3)scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。(不管有没有溢出都会有滚动条)
(4)auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。(只有溢出时有滚动条,不溢出时没有滚动条)
(5)inherit 规定应该从父元素继承overflow属性的值。(很少用)
代码:
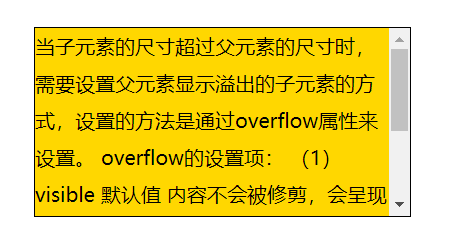
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>元素溢出</title> <style type="text/css"> .box{ width: 300px; height: 150px; border:1px solid black; margin:50px auto 0px; background-color: gold; line-height:30px; /*overflow:visible; /* 默认 会溢出 */ /*overflow:hidden; /* 不会溢出,把多余的清除 */ /*overflow:scroll; /* 显示滚动条来查看其余的部分(不好看),不管是否溢出都显示滚动条 */ overflow:auto; /* 溢出有滚动条,不溢出没有滚动条 */ /*overflow:inherit; 不常用 */ } </style> </head> <body> <div class="box">当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。 overflow的设置项: (1)visible 默认值 内容不会被修剪,会呈现在元素框之外 (2)Hidden 内容会被修剪,并且其余内容是不可见的, 此属性还有清除浮动、清除margin-top塌陷的功能。</div> </body> </html>
页面显示效果: