版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/q821901733/article/details/78006366
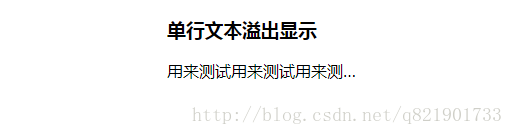
###单行文字溢出隐藏
div{
width: 200px;
}
p{
overflow: hidden;
text-overflow: ellipsis;
white-space:nowrap;
}
效果图如下:
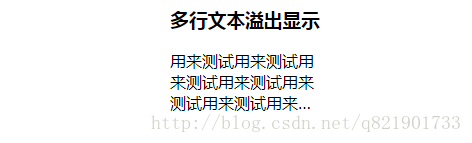
###多行文字溢出隐藏
- 只能兼容chrome 和大部分的移动端
div{
width: 150px;
}
p{
overflow: hidden;
text-overflow: ellipsis;
white-space:wrap;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
//利用webkit的私有属性
}
效果图如下:
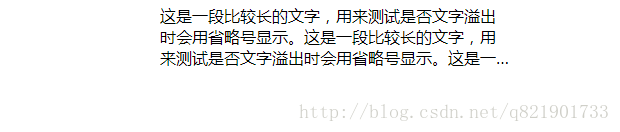
- 利用 margin 负值来实现多行文本溢出
//html
<div class="text_overflow">
<div class="text_con">这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。这是一段比较长的文字,用来测试是否文字溢出时会用省略号显示。
</div>
<div class="text_dotted">…</div>
</div>
//css
.text_overflow{
width:24em;
height:3.9em;
overflow:hidden;
zoom:1;
}
.text_overflow .text_con{
float:left;
height:3.9em;
margin-right:3em;
overflow:hidden;
}
.text_overflow .text_dotted{
width:3em;
height:3.93em;
float:right;
margin-top:-1.3em;
}
效果图如下:
这个方法是从张鑫旭大神的一篇文章看到的,直接放出链接。 原理也很简单,在容器中放置一段文本和点点点,使点点点浮动同时,设置margin-top为负值时,点点点就会上去。但是要注意文本的高度要和容器高度相同,且文本需要设置margin-right,数值等于点点点的宽度,相当于给点点点预留出位置