今天在调页面的自适应,将页面的骨架用flex布局了,然后在IE中出现了溢出的现象。
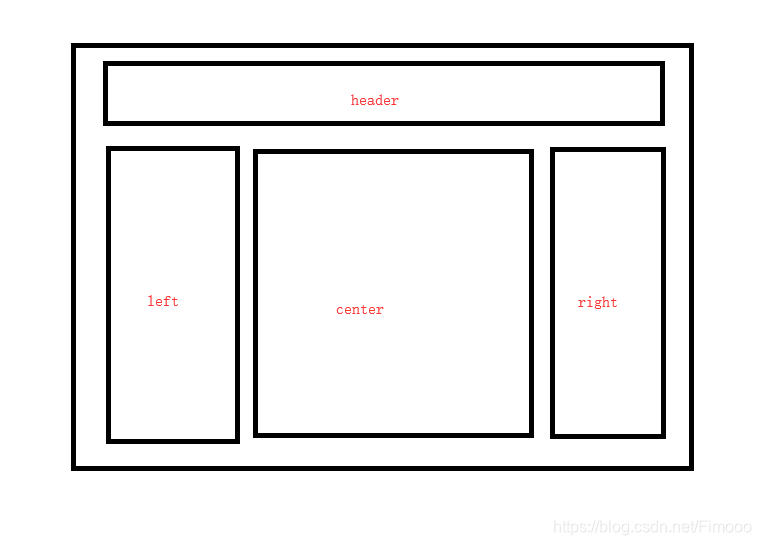
布局如下:

结果在main主题中,left\center\right,怎么拉伸IE11浏览器都不换行,而且出现内容溢出的效果。

经搜查…发现…
IE11对flex子元素的flex属性不像其他浏览器(chrome、Firefox等)一样。
flex:1
- 在chrome、Firefox等浏览器下,会默认成
flex:1 1 auto - 在IE 10-11中会默认成
flex:1 1 0
所以当我们设置子元素的flex的时候,多加一步,flex-basis:auto,即可正常显示。