如果你的浏览器是IE11,页面中头部
<meta http-equiv="X-UA-Compatible" content="IE=edge">那么用这个判断是无效的。
<!--[if IE]>
<style type="text/css">
body{ background: red;}
</style>
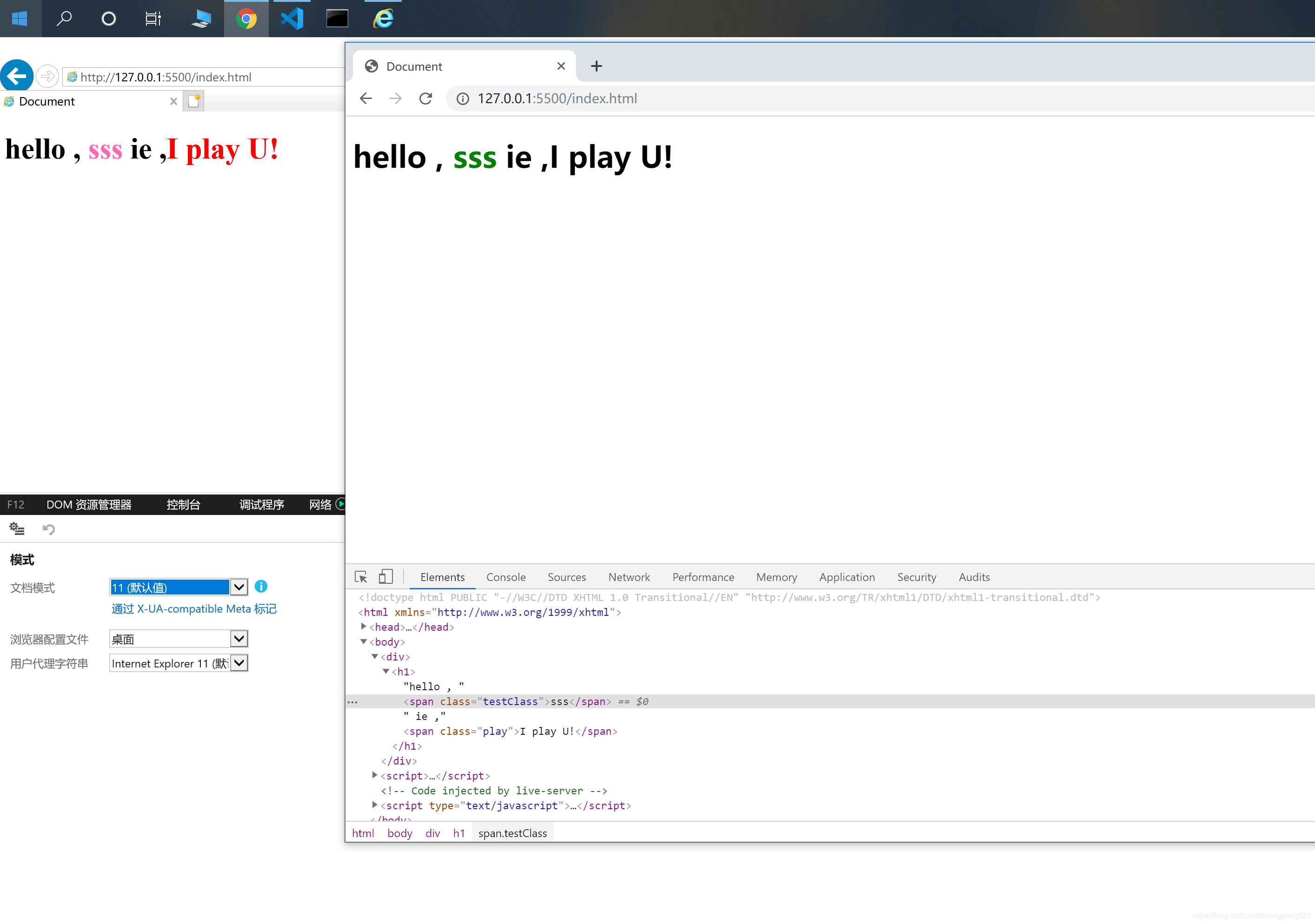
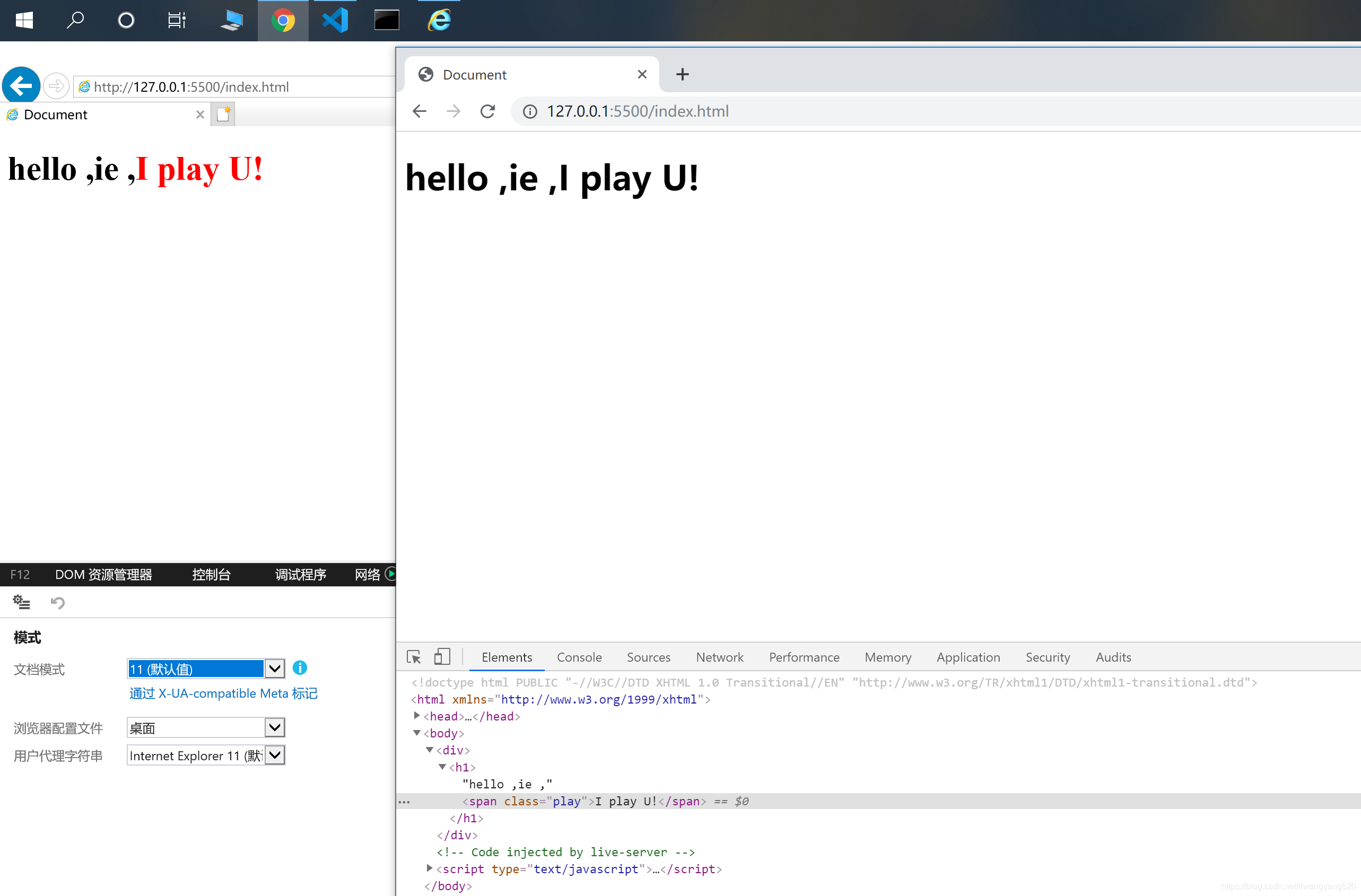
<![endif]-->如果你是IE11的话,如何让这个判断有效果?手动F12仿真--》文档模式 切换到IE9,这个操作证明,IE条件判断,在低版本中是有效果的。
后来查到微软官方 https://msdn.microsoft.com/en-us/library/hh801214(v=vs.85).aspx
官方声明说了2个方面:
一,IE10以及以上版本,不在支持这种条件注视,
二,解决办法如下:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9">在页面中,meta 渲染模型改为IE9。
方法一:使用IE=EmulateIE9属性指示浏览器采用IE9渲染技术
IE9是支持条件性注释的。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9">在html网页的head里加入上面的元标记,这样IE10/11就能识别条件性注释了,我们也就可以像IE6/7/8那样编写针对性的CSS代码了。但这样做有个弊端,很显然,浏览器这样就会才能IE9的渲染模式,而不是最新的IE10/11技术。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9">
<title>运行环境IE11</title>
</head>
<body>
<!--[if IE]>
<style type="text/css">
body{ background: orange;}
</style>
<![endif]-->
</body>
</html>
方法二:使用媒体查询语句+-ms-high-contrast属性
CSS的媒体查询语句(media query)是一种高级的CSS条件语句,它能根据一些属性和属性值计算判断CSS是否可以生效。在这里,我们要使用一个IE10/11独有的属性,它就是-ms-high-contrast,只有IE10/11实现了这个属性,它可以有两个值active或none,使用下面的媒体查询语句:
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {
/* IE10+ CSS styles go here */
}
火狐浏览器、谷歌浏览器不能识别这个属性,所以不会执行这个查询语句里的CSS,从而实现了条件性执行的效果。方法三:使用Javascript判断浏览器的类型
先用JavaSCript判断是否是IE浏览器,如果是,就在页面的<html>标记上添加一个“ie”的类名:
var ms_ie = false;
var ua = window.navigator.userAgent;
var old_ie = ua.indexOf('MSIE ');
var new_ie = ua.indexOf('Trident/');
if ((old_ie > -1) || (new_ie > -1)) {
ms_ie = true;
alert("IE浏览器")
}
if ( ms_ie ) {
document.documentElement.className += " ie";
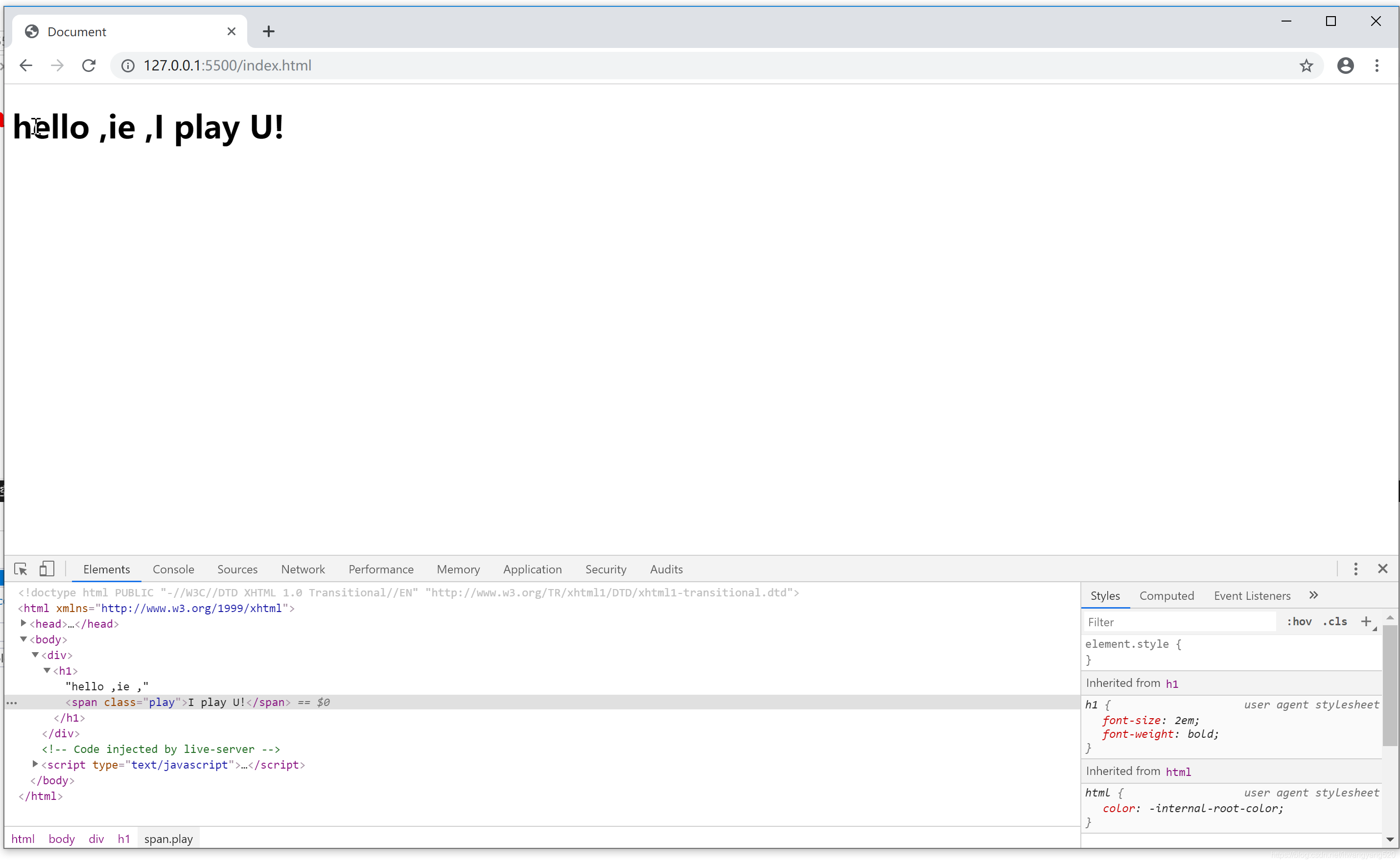
}有了这个标志性css class后,我们就可以在CSS里区别性的编写css代码了。
.testClass{
/*这里写通用的css*/
}
.ie .testClass{
/*这里写专门针对IE的css*/
}
这三种方法都能实现在IE10/11里条件性注释的替代效果,各有各的使用场景,我们根据软件的运行环境来选择使用哪一种。



仅IE6和IE7识别
@media screen\9 { .selector { property: value; } }
仅IE6和IE7、IE8识别
@media \0screen\,screen\9 { .selector { property: value; } }
仅IE8识别
@media \0screen { .selector { property: value; } }
仅IE8-10识别
@media screen\0 { .selector { property: value; } }
仅IE9和IE10识别
@media screen and (min-width:0\0) { .selector { property: value; } }
仅IE10/11识别
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) { /* IE10-specific styles go here */ } 以上部分内容来之IE10/11不支持条件性注释后的替代方法 http://www.webhek.com/conditional-comments-in-ie11-10
