章节列表
- 第一章:使用Validator做SpringMVC的验证框架 - 配置SpringMVC环境
- 第二章:使用Validator做SpringMVC的验证框架 - 使用Validator
- 第三章:使用Validator做SpringMVC的验证框架 - Validator前端验证
- 第四章:使用Validator做SpringMVC的验证框架 - 自定义验证组件
让我们用Validator框架来给SpringMVC实现验证功能吧
Validator框架源码地址:https://github.com/devefx/validator
完成这一章教程的要求
- 熟悉Java语言
- 配置好Maven环境
- 熟悉Eclipse IDE操作
- 熟悉SpringMVC
如果Maven环境还没配置好的,请参考Maven在Eclipse中如何配置
我们首先搭建一个SpringMVC的环境,并实现在页面显示“HelloWorld”
1 - 新建Maven项目:
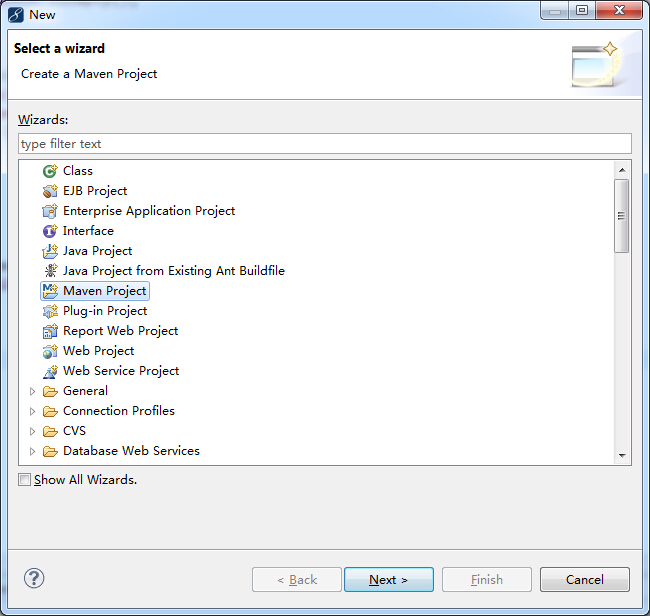
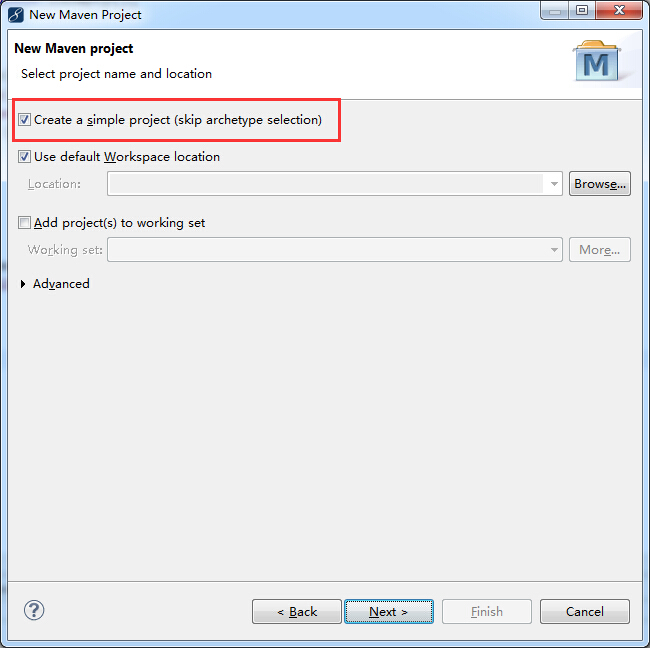
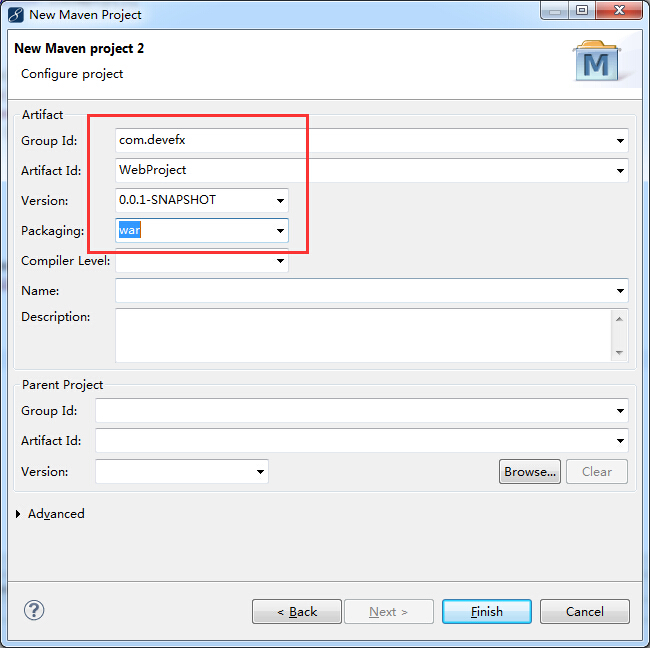
第一步用EclipseIDE新建一个项目。点击 > File > New > Other… 然后在弹出的对话框中选择Maven Project 点击 Next 之后的窗口中再勾选Create a Simple Project > Next,最后我们填写项目的信息
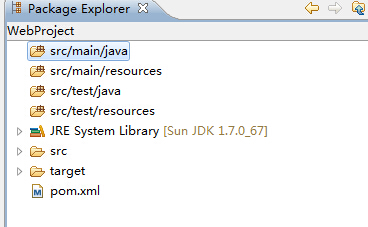
点击Finish。接下来你会在Package Explorer视图中看到新建的项目。如果Project Explorer没有打开,请在> Window > Show View中找到。
2 - 添加SpringMVC相关依赖
打开pom.xml文件,添加SpringMVC依赖,配置如下
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.devefx</groupId>
<artifactId>WebProject</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<dependencies>
<!-- Servlet Web相关依赖 -->
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- SpringMVC -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.1.6.RELEASE</version>
</dependency>
</dependencies>
<build>
<pluginManagement>
<plugins>
<!-- 打包插件 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>2.3</version>
</plugin>
<!-- 编译插件 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.5.1</version>
<configuration>
<source>1.7</source>
<target>1.7</target>
<encoding>utf-8</encoding>
</configuration>
</plugin>
<!-- Tomcat7插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<contextReloadable>false</contextReloadable>
<!-- Tomcat启动端口号,请保证此端口未被占用 -->
<port>80</port>
<uriEncoding>utf-8</uriEncoding>
<path>/</path>
</configuration>
</plugin>
</plugins>
</pluginManagement>
</build>
</project>3 - 编写Java代码
首先新建一个包“com.devefx.website.controller”。右键点击src/main/java,然后New > Package,输入包名,最后点击 Finish。
接下来我们要在包里面新建一个Java源文件FirstController.java。
FirstController.java
package com.devefx.web.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class FirstController {
@RequestMapping("/")
public String index() {
return "index";
}
}再接着我们在src/main/webapp/WEB-INF目录下新建一个“jsp”目录。
同样的我们再创建一个JSP文件index.jsp。
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<title>Index</title>
</head>
<body>
Hello World
</body>
</html>
4 - 配置SpringMVC
接下来我们对SpringMVC进行配置,首先在src/main/resources目录下新建spring-web.xml文件作为SpringMVC的核心配置文件,配置如下
spring-web.xml
<?xml version="1.0" encoding="utf-8" ?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<!-- 简化配置
(1)自动注册DefaultAnnotationHandlerMapping,AnnotationMethodHandlerAdapter
(2)提供一系列:数据绑定,数字和日期format @NumberFormat,@DateTimeFormat xml,json默认读写支持
-->
<mvc:annotation-driven/>
<!-- 静态资源映射 -->
<mvc:resources mapping="/resources/**" location="/resources/"/>
<!-- 配置jsp显示ViewResolver -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/>
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!-- 扫描web组件 -->
<context:component-scan base-package="com.devefx.website.controller" />
</beans>最后我们再web.xml中对SpringMVC进行配置(web.xml在src/main/webapp/WEB-INF下面,如果没有就新建一个)
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<!-- 配置SpringMVC DispatcherServlet -->
<servlet>
<servlet-name>dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-*.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>5 - 运行程序
当你完成以上的步骤,就可以开始运行程序了。
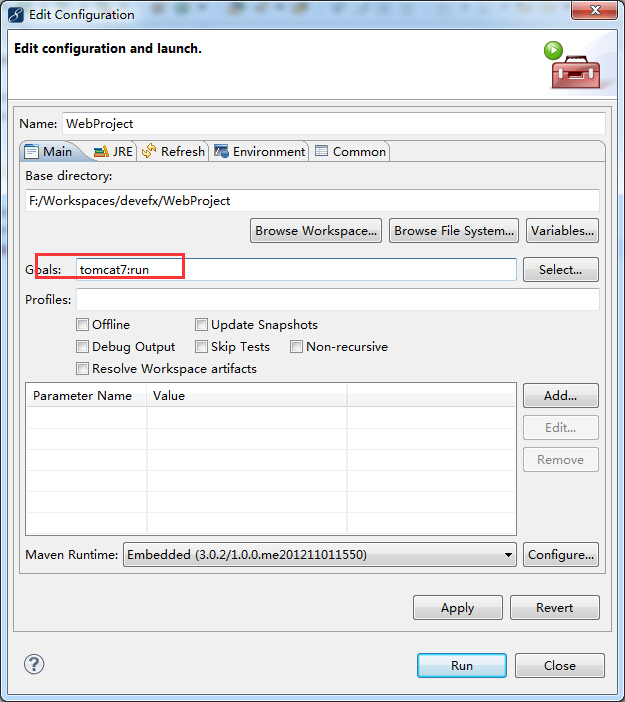
在项目上右键,点击 Run As > Maven build… 然后在弹出的对话框中输入
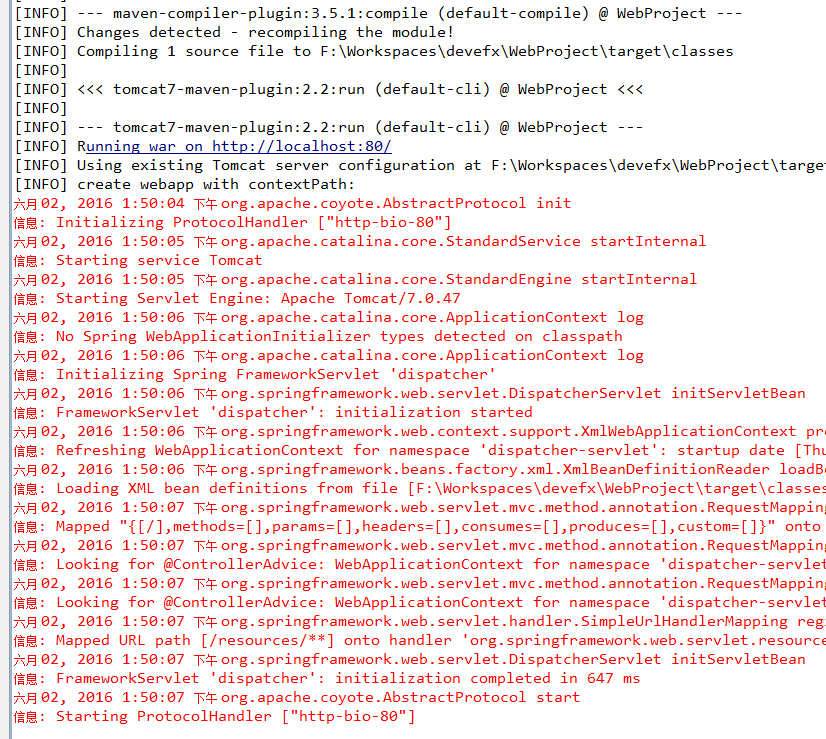
最后点击 Run 按钮,没问题的话这时候程序开始启动了,然后可以在控制台看到以下信息
如果你能看到以上的信息,恭喜您Web项目已经成功运行了(如果运行失败,请查看端口是否被占用)
我们在浏览器中打开控制台提示的 http://localhost:80
我们应该可以在浏览器中看到