版权声明:张刻骨原创总结 https://blog.csdn.net/zhangkegu/article/details/88395349
实习总结碎碎碎念
- 与后台传参部分,需要检查接口有没有多复制空格,传参时,只要控制台的参数没有显示出传过去的参数字段,都是前端问题,有时候是表单对应字段不对或者没有初始化该参数,有时候是字段名大小写错误;
-

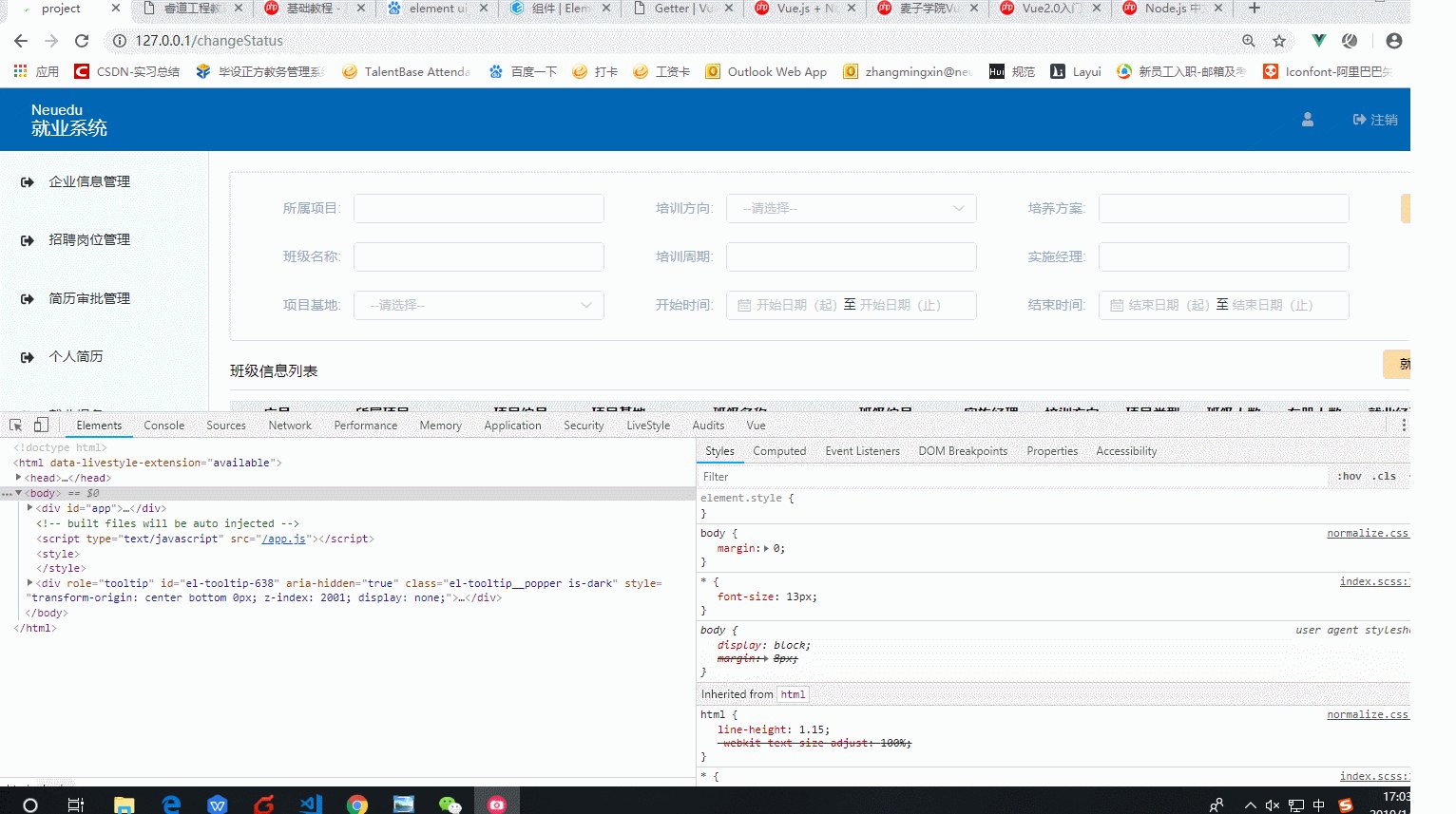
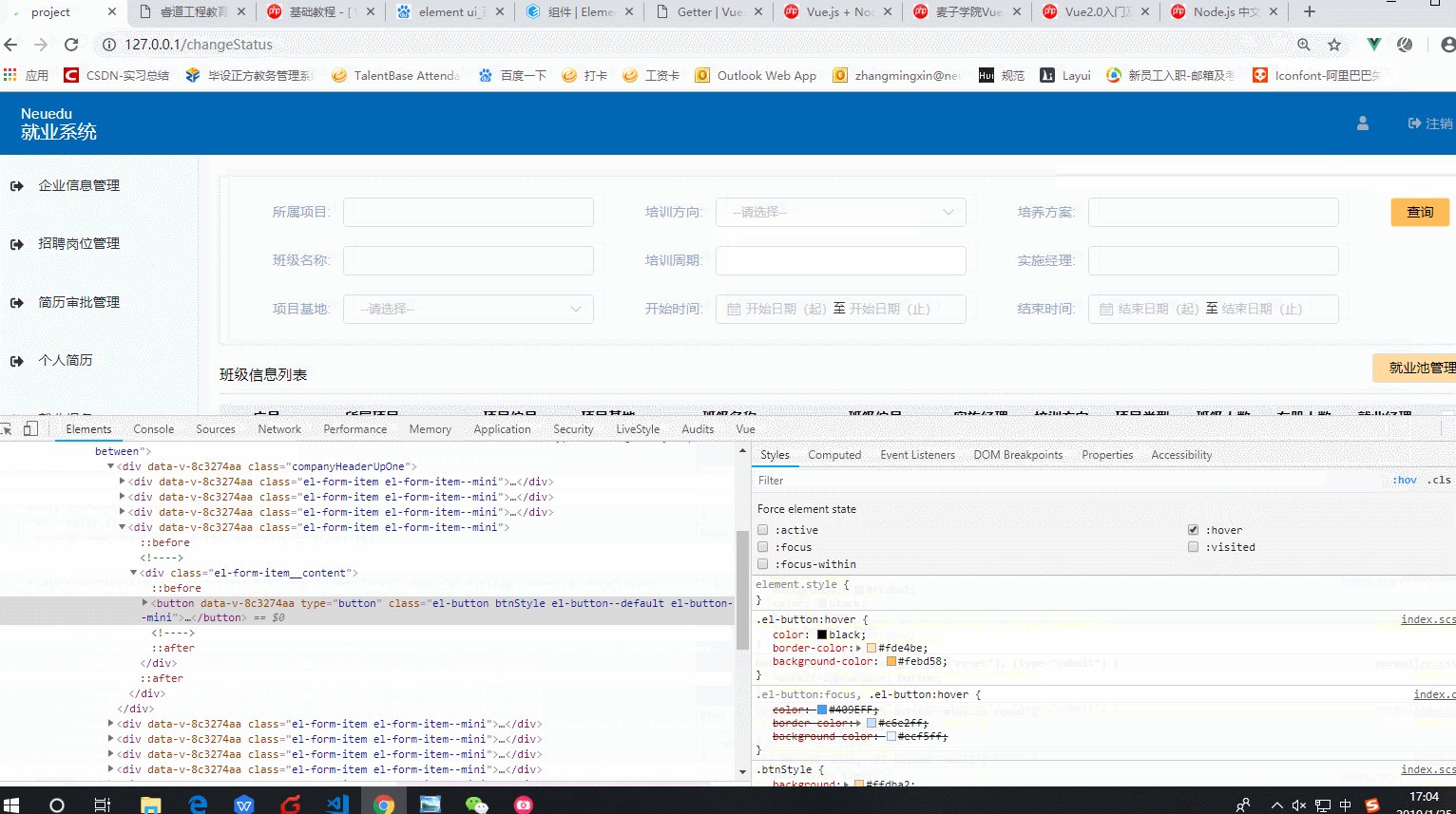
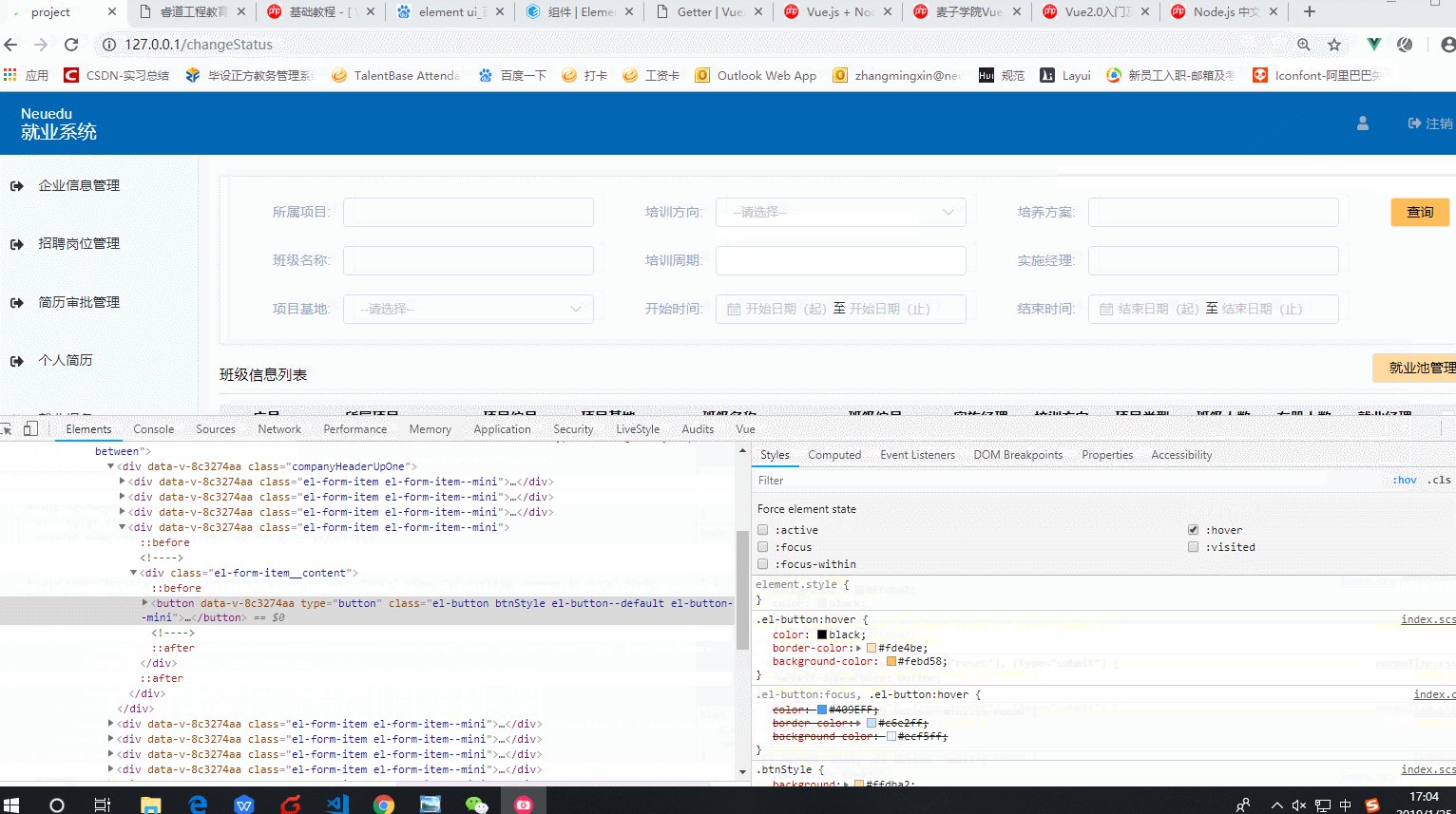
- 查找页面悬浮样式时的方法如图;

- 布局时一定要注意响应式布局,栅格布局是很好的响应式布局方式。
-

- 代码规范:
- 代码结构一定要清晰,从上到下,template模板里总div块上限制class,方便每个页面的样式通过scss样式方式控制每个页面的样式在各自的样式class内,注意每个文件夹写一个scss文件,文件夹中各个组件页面单独一个class限制各自的样式布局,避免全局污染影响其他组件或页面的样式;总div块里的第一部分HTML结构身体应当有清晰的代码结构:标题---->主体内容(如表单)----->页脚---->引入的子组件标签引入使用在总div的底部;
-

代码注释简单明了,代码结构清晰 -

样色应当统一放在样式文件的顶部;通用样式放在各个页面的顶部; 
同一文件夹的组件页面样式放在同一个scss样式文件中 - Script脚本内容的结构,先是导入的扩展插件和子组件等(import...from...),然后是export default{}部分;里面第一部分是注册子组件components:{},第二部分是data(){},data里的数据应该按HTML结构从上到下定义数据;第三部分是methods:{}方法,methods方法里的函数也应当按照HTML结构从上向下写结构中需要的函数,像表格表单等的回调函数和分页回调函数应当统一放在method方法的最下端,方便查找;第四部分是computed:{}计算属性,第五部分是watch监听属性;最后是created钩子函数;
-

脚本代码位置结构清晰 - 这样代码结构清晰方便后期维护和团队开发,提高工作效率;
温馨提示:
我,作为一个神奇的喵系女孩,虽然反射弧稍微迟缓的长那么一点点,但,我必定是一只不容置疑的程序媛大佬!
你可以嘲笑我技术菜,但,你必须告诉我哪里错了,为什么错?
安静的等待本媛的下一篇实习总结吧!