版权声明:本文自撰,转载先跟我说一下比较好 https://blog.csdn.net/KimBing/article/details/88623483
scrollTop 瀑布流的关键点
瀑布流的关键点在判断是否到达页面底部。
scrollTop
最主要的一个参数就是 scrollTop
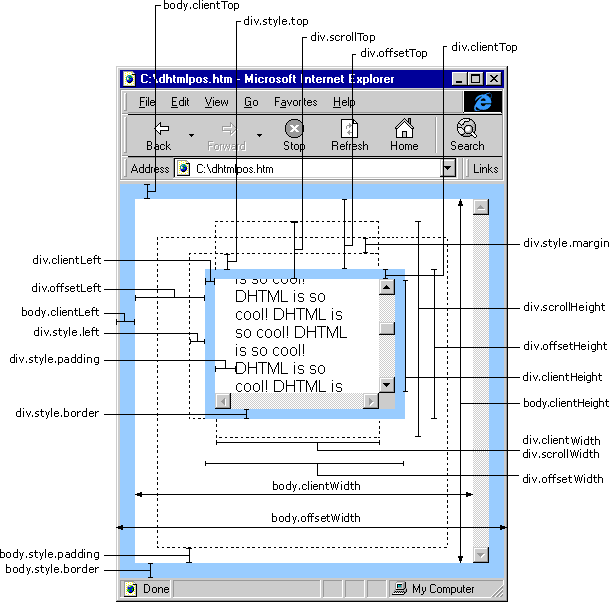
看个图,你就明白了:只要满足这个条件,就载入新内容

function needLoadContent() {
// 最后一个元素的上边距
let lastOffsetTop = document.querySelector('.list-item:last-child').offsetTop;
// 窗口的高度
let clientHeight = window.innerHeight;
// 文档上卷的高度
let scrollTop = document.documentElement.scrollTop;
// 如果满足条件,返回 true
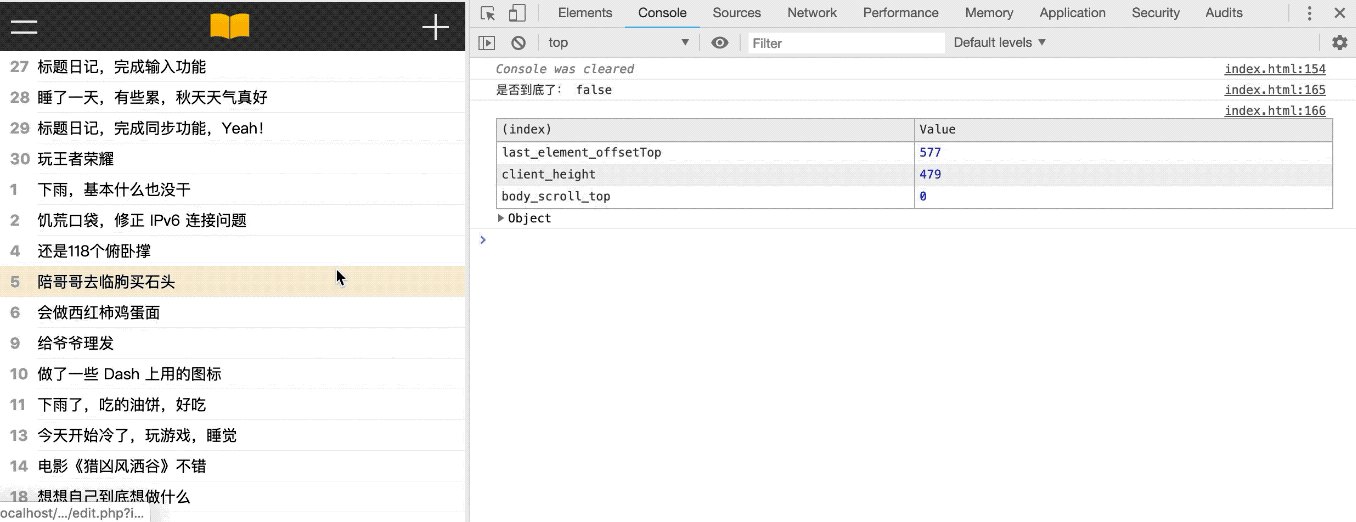
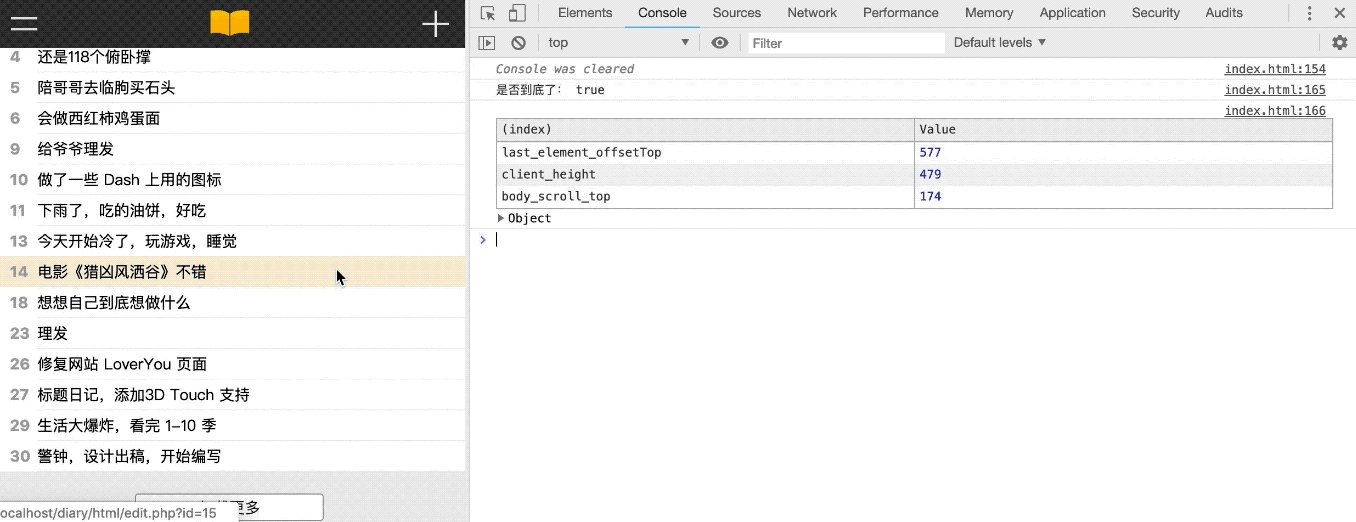
return (lastOffsetTop < clientHeight + scrollTop);
}
关于 scrollTop 的测试, scrollTop 只有在 document.documentElement 才会变化,其它不无法获取,一直是 0

参考