前言:clientHeight、scrollHeight、offsetHeight、scrollTop、offsetTop这几个概念,在网上浩如烟海的文章中基本上都是文字解释,工具书中给出的图解也有些晦涩难懂,很难想象具体在窗口中的哪一部分。这次通过在网上查阅一些资料,在此mark一下,给出下文的图文相关解释。
一、整体初印象
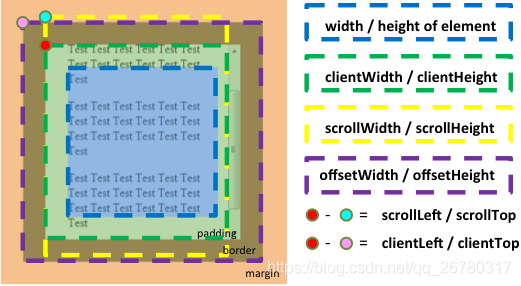
首先,我们先来看一张图片,对这几个概念有一些初步的印象:

二、详细介绍这几个概念
接着,我们来逐步了解一下这几个概念。
①网页可见区域高:document.body.clientHeight;
②网页正文全文高:document.body.scrollHeight;
③网页可见区域高(包括边线的高):document.body.offsetHeight;
④网页被卷去的高:document.body.scrollTop;
⑤返回当前元素相对于其offsetParent元素的顶部的距离:HTMLElement.offsetTop。
(补充:HTMLElement.offsetParent是一个只读属性,返回一个指向最近的(closest,指包含层级上的最近)包含该元素的定位元素,则offsetParent为最近的table,table cell或根元素(标准模式下为html;quirks模式下为body)。当元素的style.display设置为"none"时,offsetParent返回null。offsetParent很有用,因为offsetTop和offsetLeft都是相对于其内边距界的。)
每个HTML元素都有clientHeight,offsetHeight,scrollHeight,offsetTop,scrollTop,这5个和元素高度、滚动、位置相关的属性,单凭单词很难搞清楚分别代表什么意思之间有什么区别,通过阅读它们的文档总结出规律如下:
clientHeight和offsetHeight属性和元素的滚动、位置没有关系,它代表元素的高度,其中:
clientHeight:包括padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。clientHeight可以通过CSS height+CSS padding-水平滚动条高度(如果存在)来计算。

offsetHeight:包括padding、border、水平滚动条,但不包括margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。
通常,元素的offsetHeight是一种元素CSS高度的衡量标准,包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),不包含:before或:after等伪元素的高度。
对于文档的body对象,它包括代替元素的CSS高度线性总含量高。浮动元素的向下延伸内容高度是被忽略的。

接下来讨论出现有滚动条时的情况:
当本元素的子元素比本元素高且overflow=scroll时,本元素会scroll,这时:
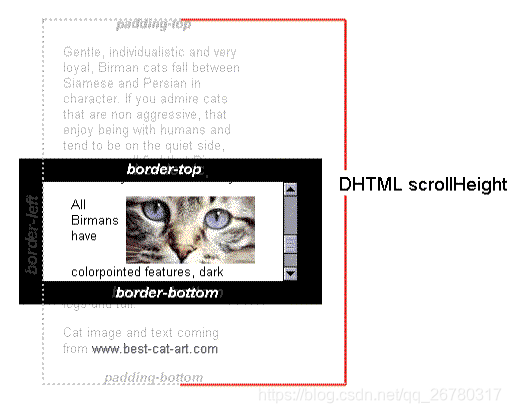
scrollHeight:因为子元素比父元素高,父元素不想被子元素撑的一样高就显示了滚动条,在滚动的过程中本元素有部分被隐藏了,scrollHeight代表包括当前不可见部分的元素的高度。而可见部分的高度其实就是clientHeight,也就是scrollHeight>=clientHeight恒成立。在有滚动条时讨论scrollHeight才有意义,在没有滚动条时scrollHeight==clientHeight恒成立。单位px,只读元素。
Element.scrollHeight这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
scrollHeight的值等于该元素在不使用滚动条的情况下,为了适应视口中所用内容所需的最小高度。没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。包括元素的padding,但不包括元素的border和margin。scrollHeight也包括::before和::after这样的伪元素。

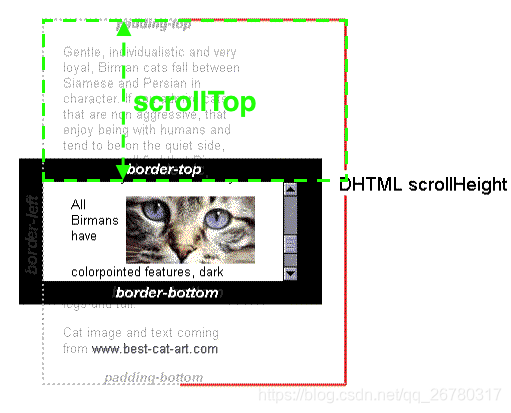
scrollTop:代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0恒成立。单位px,可读可设置。
Element.scrollTop属性可以获取设置一个元素的内容垂直滚动的像素数。
一个元素的scrollTop值是这个元素的顶部到视口可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的scrollTop值为0。

offsetTop:当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。
HTMLElement.offsetTop为只读属性,它返回当前元素相对于其offsetParent元素的顶部的距离。

参考博客:搞清clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop https://blog.csdn.net/qq_35430000/article/details/80277587
图解scrollHeight、clientHeight、offsetHeight、scrollTop以及获取方法 https://www.jianshu.com/p/d267456ebc0d
MDN的Element.clientHeight、Element.offsetHeight、Element.scrollHeight、Element.scrollTop、Element.offsetTop的相关概念介绍。