clientHeight,offsetHeight,scrollHeight,offsetTop,scrollTop之间的区别
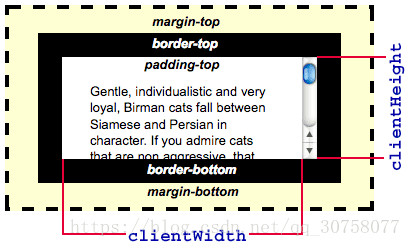
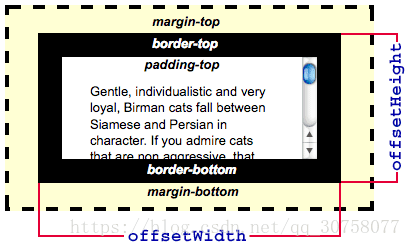
clientHeight和offsetHeight属性和元素的滚动、位置没有关系
- clientHeight:包含元素的width + padding,不包含border,不包含横向的滚动条,对于行内元素,clientHeight的数值为0.
- offsetHeight:包括元素的width + padding + border + 水平滚动条,但不包括margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。
- offsetTop:当前元素顶部父级元素顶部的距离,
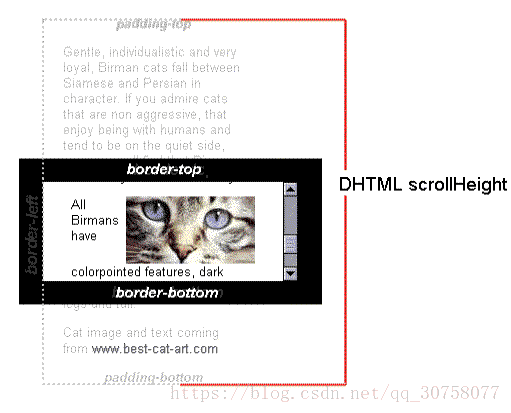
保证在有滚动条的情况下:
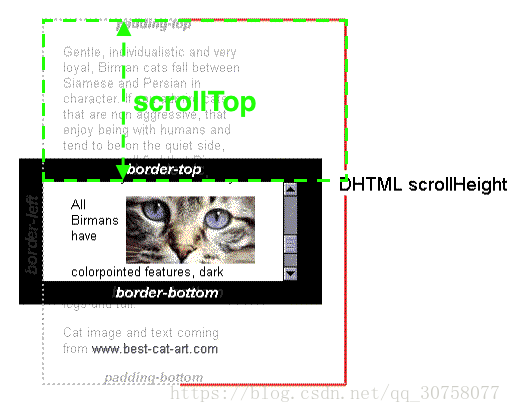
- scrollHeight,当出现滚动条的时候,scrollHeight代表的是在滚动的过程中,被隐藏的元素的高度,不可见元素的高度,可见元素的高度是clientHeight,所以有滚动条的时候对于scrollHeight >= clientHeight恒成立。没有滚动条的时候 scrollHeight == clientHeight成立。
- scrollTop:滚动条向下滚动的距离也就是元素顶部被遮住部分的高度,没有滚动条的时候,scrollTop == 0,